一、emmet语法
严于律己!
1、这里简单总结一下快速生成HTML语法的快捷键:

<div></div>
<p></p>
<!-- 兄弟级 div+p -->
<ul>
<li></li>
</ul>
<!-- 父子级 ul>li -->
<div class="demo"></div>
<!-- 输入 .demo -->
<div id="two"></div>
<!-- 输入 #two -->
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div class="demo4"></div>
<div class="demo5"></div>
<!-- 输入 .demo$*5 -->
<div>你好</div>
<!-- 输入 div{文字内容} -->
<!-- 输入 div{文字内容}*4即可生成多行 -->
2、快速生成CSS语法的快捷键:可以直接缩写再按tab键,例如w500=width: 500px;
3、自动格式化代码,可以去vscode的设置里面打开下图两个选项:

二、复合选择器
1、后代选择器
语法:

实例:
<ul><!-- 无序列表 -->
<li>1</li>
<li>2</li>
<li><a href="#">3</a></li>
</ul>
<ol><!-- 有序列表 -->
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
若只想把ul中的li标签变成红色,a标签变成绿色,显然用标签选择器无法做到,用类选择器又太繁琐,这时我们可以用后代选择器。空格是后代选择器的最明显标志。
ul li {
color: red;
}
ul li a {
color: green;
}
若此时有两个ul标签,但是只想选择第一个ul标签中的li和a,该怎么办呢
此时只需要给第一个ul加上类名,class=nav即可,如:
<ul class="nav"><!-- 无序列表 -->
<li>1</li>
<li>2</li>
<li><a href="#">3</a></li>
</ul>
<ul><!-- 无序列表 -->
<li>1</li>
<li>2</li>
<li><a href="#">3</a></li>
</ul>
<ol><!-- 有序列表 -->
<li>1</li>
<li>2</li>
<li><a href="#">3</a></li>
</ol>
CSS样式:
.nav li {
color: red;
}
.nav li a {
color: green;
}
2、子元素选择器
语法:

例如:只想选择ul中的第一个和第三个a标签变成红色,显然用后代选择器ul a的话,四个a标签都会显示红色,这时可以用子选择器。
<ul>
<a href="#">亲儿子</a>
<li><a href="#">孙子</a></li>
<a href="#">亲儿子</a>
<li>中午好</li>
<li><a href="#">孙子</a></li>
</ul>
CSS样式如下:
ul>a {
color: red;
}
3、案例
(1)将下面超链接文字变成红色
<div class="nav">
<ul>
<li><a href="#">百度</a></li>
<li><a href="#">百度</a></li>
</ul>
</div>
CSS样式:用后代选择器
.nav ul li a {
/* ul li可以不写 */
color: red;
}
(2)将猪肘子变成红色
<div class="hot">
<a href="#">猪肘子</a>
<ul>
<li><a href="#">猪猪侠</a></li>
<li><a href="#">GGBOND</a></li>
</ul>
</div>
CSS样式:用子选择器
.hot>a{
color: red;
}
4、并集选择器
语法:并集选择器可以选择多组标签。

例如将熊大熊二改成粉色:
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>佩奇</li>
<li>佩奇阿爸爸</li>
<li>佩奇妈妈</li>
</ul>
CSS样式:
div,p {
color: pink;
}
若将熊大熊二和佩奇一家都变成粉色,CSS样式:
div,p,.pig li {
color: pink;
}
5、链接伪类选择器
语法:

语法html代码:
a {
text-decoration: none;
/* 取消下划线 */
}
a:link {
/* 选择 未被访问过的未被点击过的链接 的样式 */
color: black;
}
a:visited {
/* 选择 被点击过的链接 的样式 */
color: blue;
}
a:hover {
/* 选择 鼠标经过的链接 的样式 常用 */
color: green;
}
a:active {
/* 选择 鼠标按下去的链接 的样式 */
color: gray;
}
注意事项:

然而在实际开发中,我们最常用的样式是:
a {
color: black;
text-decoration: none;
}
a:hover {
/* 鼠标经过时 */
color: blue;
text-decoration: underline;
}
6、focus伪类选择器
语法:用于选取获得焦点的表单元素。一般情况下,input类表单元素才能获取,这个选择器主要针对于input表单元素。

CSS样式代码:
input:focus {
background-color: green;
/* 当鼠标点击表单时的表单的颜色 */
color: pink;
/* 当鼠标点击表单输入文字时的文字颜色 若鼠标移走文字则为默认颜色 */
}
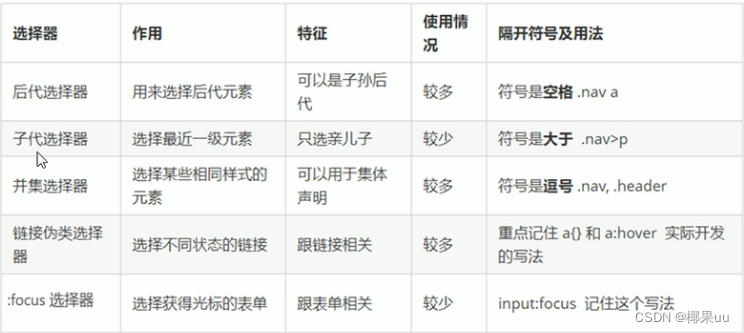
7、总结
三、元素的显示模式(块元素,行元素)
1、块元素
特点:
注意:
2、行内元素
span标签是最典型的行内元素
特点:
注意:
3、行内块元素
常见的有img input td标签
特点:
总结:

4、显示模式转换
(1)转化为块级元素:比如a标签是一个行内元素,直接给a设置宽和高是无效的,那么就可以通过dispaly:block;把a转换为一个块级元素,从而设置他的宽和高。如:
a {
display: block;
/* 转换为块级元素 */
width: 500px;
height: 300px;
background-color: pink;
/* 设置背景颜色可以看到一个500*300的粉色盒子 */
}
(2)转换为行内元素:比如div是一个块元素,可以用dispaly:inline转换为行内元素
div {
display: inline;
/* 转换为行内元素不能设置宽和高 */
background: green;
}
(3)转换为行内块元素:比如span行内元素转换为行内块元素,用dispaly:inline-block
span {
display: inline-block;
/* 转换为行内块元素可以设置宽和高 */
background-color: red;
width: 500px;
height: 300px;
}
插件snipaste的使用:

简洁版小米侧边栏案例
整体思路:先将a设置为块元素,在设置鼠标经过时的颜色。
CSS样式:
/* 将a转换为块级元素 */
a {
display: block;
width: 240px;
height: 40px;
line-height: 40px;
/* 设置行高使文字垂直居中 */
background-color: rgb(165, 162, 162) ;
/* 先设置整体大的属性,在设置文字、文本属性 */
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
color: rgb(255, 255, 255);
}
/* 设置鼠标经过时的颜色 */
a:hover {
background-color: rgb(255, 103, 0);
}
CSS使文字垂直居中的小技巧:设置行高line-height等于盒子厄高度就可以让文字垂直居中。
效果图:

四、背景属性
1、背景颜色background-color
background-color: red; background-color: #fff; background-color: rgb(30, 30, 30);
2、背景图backgroubd-image
特点:
语法:
background-image: url(../img/01.jpg);
/* url为图片的存储路径 可以用相对绝对路径 */
background-image: none;
/*表示没有背景图*/
3、背景平铺background-repeat:
background-repeat: repeat-x;
/* 默认就是不平铺 no-repeat */
/* repeat平铺,repeat-x 表示横向平铺 repeat-y 表示纵向平铺*/
4、背景位置
(1)当参数是方位名词时
background-position: center; /* 表示在中上方 */ /* center right=right center中右边*/案例:
h3 { width: 118px; height: 40px; background-color: pink; font-size: 14px; font-weight: 400; line-height: 40px; background-image: url(../img/03.png); background-repeat: no-repeat; background-position: left; /* 此时运行发现图片与文字折叠,可以用首行缩进 */ text-indent: 1.5em; }效果图:
(2)当参数是精确单位时
(3)当参数是混合单位时
5、背景图像固定background-attchment
语法:
background-attachment: scroll; /* 默认就是scroll图片和文字一起滚动 */ background-attachment: fixed; /* 背景固定,字会动 */
6、复合属性写法
语法为:
background: black url(../img/01.jpg) no-repeat fixed center top;
7、背景色半透明

总结:
五、综合案例-五彩导航
思路:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五彩导航</title>
<style>
.nav a {
display: inline-block;
/* 先转换为行内块级元素 */
width: 128px;
height: 61px;
font-size: 20px;
background-color: pink;
color: #fff;
text-align: center;
line-height: 50px;
/* 行高比盒子的高度低,文字就会偏上 */
text-decoration: none;
}
.nav .bg1 {
background-image: url(../img/bg1.png) ;
}
.nav .bg1:hover {
background-image: url(../img/bg11.png);
/* 因为鼠标移上去的时候是背景图片换了,所以背景图片要换 */
}
.nav .bg2 {
background-image: url(../img/bg2.png);
}
.nav .bg2:hover {
background-image: url(../img/bg12.png);
}
.nav .bg3 {
background-image: url(../img/bg3.png);
}
.nav .bg3:hover {
background-image: url(../img/bg13.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#" class="bg3">五彩导航</a>
</div>
</body>
</html>效果图:(字体有重影是因为背景图找不到原图,背景图上有文字)

当鼠标经过时变换颜色:

第二部分已经学完了,用了一天时间,明天继续CSS第三部分的学习!




































 278
278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








