一、几个案例
(1)排他思想:如何实现点击一个按钮亮,其余按钮全灭?
首先排除其他人,然后才设置自己的样式,这种排除其他人的思想我们称为排他思想。

<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<script>
// 1.先获取元素
var btn = document.getElementsByTagName('button');
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
// 2.先把所有按钮背景颜色去掉
for(i=0;i<btn.length;i++){
btn[i].style.backgroundColor='';
}
// 3.再让当前元素显示粉色
this.style.backgroundColor='pink';
}
}
</script>
![]()
(2)实现浏览器换肤效果
思路:点击某个图片,把该图片的地址赋给body
这里的几个注意点:
1.body元素和html元素的获取方法,要多复习复习
2.给多个相同元素添加事件可以用for循环
3.修改样式,赋值要加引号,如果其中有变量,要单独拿出来,用+拼接就可以

* {
box-sizing: border-box;
}
body {
background: url(./images/1.jpg) no-repeat center top;
}
.box {
text-align: center;
width: 600px;
height: 112px;
line-height: 50px;
margin: 200px auto;
border: 1px solid #ccc;
}
.box img {
margin: 5px 0;
padding: 0 5px;
float: left;
width: 25%;
height: 90%;
border: 1px solid transparent;
}
.box img:hover {
border: 1px solid red;
}
<div class="box">
<img src="/img/1.png" alt="">
<img src="/img/2.png" alt="">
<img src="/img/3.png" alt="">
<img src="/img/4.png" alt="">
</div>
<script>
// 1.获取元素
var imgs = document.querySelector('.box').querySelectorAll('img');
// 2.循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
// 别忘了获取body元素的方法,document.body
// 把这个路径this.src给body就好了
document.body.style.backgroundImage = 'url(' + this.src + ')';// 属性要用字符串形式
}
}
</script>
(3)表格隔行变色

<table>
<thead>
<tr>
<th>名字</th>
<th>性别</th>
<th>年龄</th>
<th>身高</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>女</td>
<td>21</td>
<td>185cm</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>21</td>
<td>185cm</td>
</tr>
<tr>
<td>浩浩</td>
<td>男</td>
<td>22</td>
<td>175cm</td>
</tr>
</tbody>
</table>
<script>
// 需要改变颜色的是tbody里面的行tr
var trs = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
//css的hover效果
trs[i].onmouseover = function () {
this.style.backgroundColor = 'pink';
}
trs[i].onmouseout = function () {
this.style.backgroundColor = '';
}
}
</script>

(4) 全选框和复选框
思路:

先写HTML部分:
<div class="box">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="select_all">
</th>
<th>名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox">
</td>
<td>手机</td>
<td>10000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>手机</td>
<td>9999</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>手机</td>
<td>8888</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>手机</td>
<td>7777</td>
</tr>
</tbody>
</table>
</div>
老师讲的思路多看两遍是可以理解的:
把flag初始值置为true,然后每点击一次就循环
如果有一个没点的,那么就把flag变成false,最后让全选框=flag的值。
<script>
// 1.获取元素
var select_all = document.getElementById('select_all');//全选按钮
var td = document.querySelector('tbody').querySelectorAll('input');//下面所有的复选框
// 2.注册事件
select_all.onclick = function(){
for(var i=0;i<td.length;i++){
// 意思是 全选按钮是true就把true给下面所有的复选框
td[i].checked=this.checked;
//this.checked可以得到当前复选按钮的状态,如果是选中就是true,未选中就是false
}
}
// 3.下面复选框全部选中上面按钮才能选中做法;给每个复选框绑定事件
for(var i=0;i<td.length;i++){
td[i].onclick=function(){
// flag控制全选按钮是否选中
var flag = true;
for(var i=0;i<td.length;i++){
// 如果有一个复选框没有被选中,那么全选按钮就false选中
if(!td[i].checked){
flag=false;
}
}
// 最后返回全选按钮的状态flag
select_all.checked=flag;
}
}
</script>
二、操作元素的自定义属性
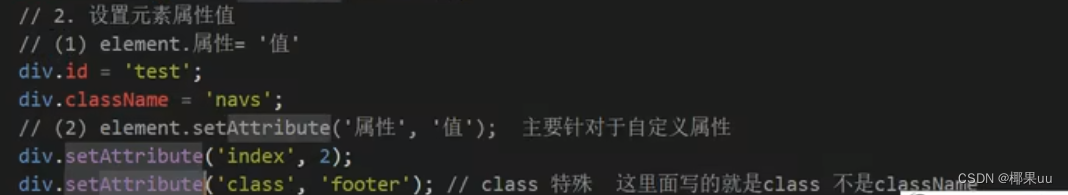
1.获取属性值的方法

自定义属性只能用第二种方式操作。element.getAttribute
2.修改属性值的方法


3.移除属性用removeAttribute(‘属性’)
div.removeAttribute('index');
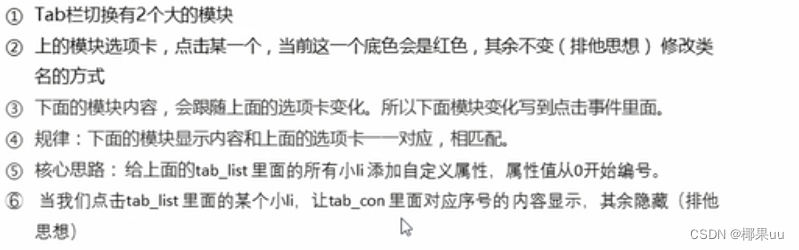
三、tab栏切换(重点中的重点)

html:
<div class="box">
<div class="box_hd" id="box_hd">
<ul>
<li class="bhd_first">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="box_bd" id="box_bd">
<div class="item" style="display:block">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(5000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
案例分析:

1.这里我们要实现的主要功能就是,点击头部的模块,身子能显示到相对应的内容上,这里要分为两步来做,第一步就是头部区域,点谁谁就变红,这里用到排他思想,比较简单不再赘述。第二步就是点击哪块儿头部,就显示哪块儿身子,其他的身子隐藏
2.第二步也是用到排他思想,但是它的难点在于,我怎么保证身子的索引和头部一样呢?That is a question,用i吗?你会发现实际上这里面两个for循环已经改变了i的值,每次循环结束,i都会变为lis或divs的长度(本例中是5),这样的话,如果我们最后一句直接写divs[i].style.display = ‘block’;肯定会报错,因为divs[5]是不存在的,最后一个是divs[4](本例中)
3.在这种情况下,就用到了上面我们提到的自定义属性,在我们准备给每个li添加点击事件时(也就是for循环的开始),可以使用setAttribute给每个li添加一个自定义属性,名字随便取,这里我叫index,属性值就是i的值
4.后面呢再定义一个变量来接收当前点击事件的index,这样就能够有一个值,和头部的值相对应,就可以操作
//1.先使用排他思想设置头部的区域
var box_hd = document.getElementById('box_hd'); //id选择器别对应class!!
var lis = box_hd.getElementsByTagName('li');
var box_bd = document.getElementById('box_bd');
var divs = box_bd.getElementsByTagName('div');
for (var i = 0; i < lis.length; i++) {
//通过下面这行代码,给每个li添加一个index的自定义属性,让index的值和索引号i对应
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//从上面这个循环出来,i的值变成了5(lis的长度)
this.className = 'bhd_first';
//2.设置点击哪个头部显示哪块儿身子,剩下的身子隐藏
for (var i = 0; i < divs.length; i++) {
divs[i].style.display = 'none';
}
//从上面这个循环出来,i的值也变成了5(divs的长度)
var index = this.getAttribute('index'); //通过自定义属性,得到当前点击事件的index
//这样的话,就可以选择到和当前点击相对应的div,把它的display属性改为block显示
divs[index].style.display = 'block';
}
}
总之,挺难的,还需要在自己单独做一遍。
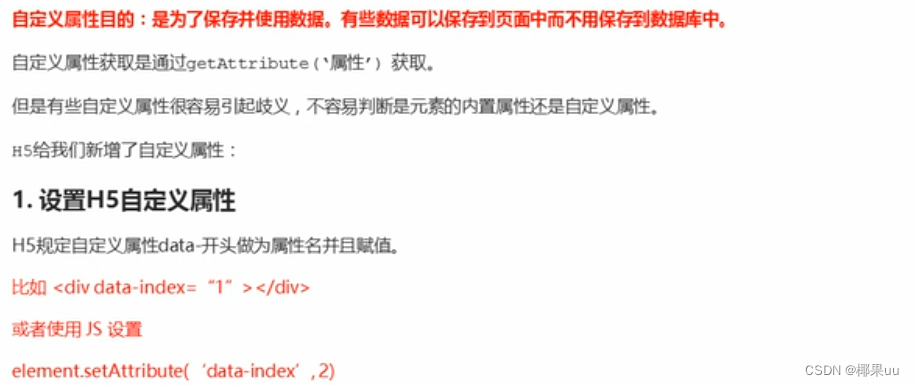
四、H5自定义属性

1.自定义属性的目的
实际上就是把数据保存到页面中而不是保存到数据库中,就像上面这个tab栏切换的例子,一开始其实我是手动给每个li添加了index属性,但是听老师讲后发现,lis[i].setAttribute(‘index’, i);这一句代码就可以直接给每个li添加index属性,而且页面刷新就没了,还是非常不错的
2.怎么知道哪个是自定义属性,哪个不是自定义属
H5规定,自定义属性以data-开头作为属性名并赋值
<li data-index="1">规格与包装</li>
也可以用下面这种方式添加
li.setAttribute('data-time', '20');
添加之后就成了:
<li data-index="1" data-time="20">规格与包装</li>
3.H5新增使用dataset对象获取自定义属性
除了li.getAttribute(‘data-index’);获取自定义属性外,H5还新增了li.dataset.index或者li.dataset[‘index’]
这个要注意点后面是index而不是data-index,就是只写data-index后面的部分,很奇怪,记住就行了,而且这个只有ie11及以上才兼容,大多数还是使用getAttribute比较多
<li data-index="1" data-time="20">规格与包装</li>
获取上面这个的data-index:li.dataset.index
如果li.dataset,就是把所有的自定义属性都显示出来(去掉data-),以对象的方式,因为dataset是一个对象。
这里还有个比较恶心的地方就是,如果我属性名叫:data-index-name
那么在获取时就要遵循驼峰命名法,这么写:
li.dataset.indexName





















 2887
2887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








