目录
HTML(HyperText Markup Language)
任务描述
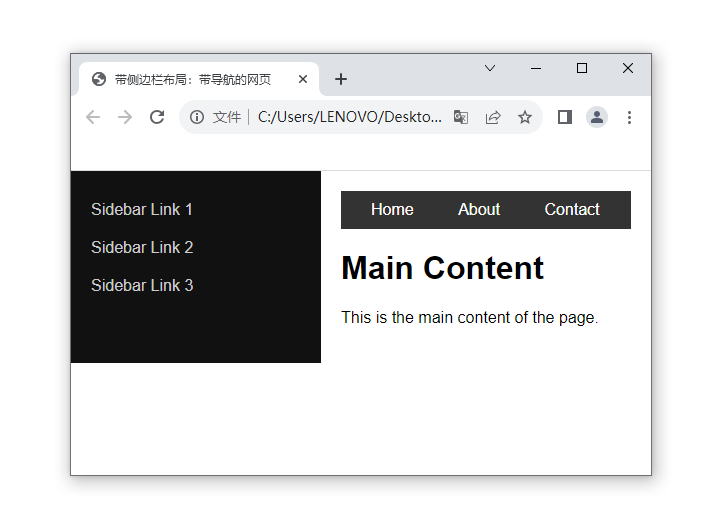
在本关中,你的任务是创建一个带侧边栏和导航的网页布局。这种布局通常用于网站或应用程序,其中侧边栏用于显示重要链接、菜单项或其他导航元素,而主内容区域用于显示具体页面内容。导航栏通常位于页面的顶部,提供网站的主要导航链接。
完成任务后之后,基本页面效果如下:

相关知识
HTML(HyperText Markup Language)
使用HTML定义页面的结构,包括侧边栏、导航栏和主内容区域。并创建链接(<a>标签)用于导航。HTML页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title>带侧边栏布局:带导航的网页</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="touge.css">
</head>
<body>
<!-- 侧边栏 -->
<div class="sidebar">
<a href="#">Sidebar Link 1</a>
<a href="#">Sidebar Link 2</a>
<a href="#">Sidebar Link 3</a>
<!-- 根据需要添加更多侧边栏链接 -->
</div>
<!-- 内容区 -->
<div class="content">
<!-- 导航 -->
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
<!-- 根据需要添加更多导航链接 -->
</nav>
<!-- 主要内容 -->
<h1>Main Content</h1>
<p>This is the main content of the page.</p>
</div>
</body>
</html>CSS(Cascading Style Sheets):
- 使用CSS为页面的不同部分(侧边栏、导航栏、主内容区域)设计样式,包括背景颜色、字体样式、边距等。
- 使用CSS Flexbox布局实现网页的整体布局,包括侧边栏和主内容区域的定位和排列。
- 使用CSS Position属性来定位侧边栏和导航栏,使其固定在页面的位置。
CSS具体实现代码如下:
/* 设置侧边栏样式 */
.sidebar {
width: 250px; /* 侧边栏宽度 */
background-color: #111; /* 侧边栏背景颜色 */
color: #fff; /* 文字颜色 */
padding-top: 20px; /* 顶部内边距 */
}
/* 设置侧边栏链接样式 */
.sidebar a {
padding: 5px 10px; /* 链接的内边距 上下填充是5px 左右填充是 10px */
text-decoration: none; /* 取消下划线 */
color: #ccc; /* 链接文字颜色 */
display: block; /* 将链接转换为块级元素 */
}
/* 导航样式 */
.nav { /* 注意这里我们使用了.nav而不是一个长的类名 */
background-color: #333; /* 导航背景颜色 */
padding: 20px; /* 导航内边距上下左右填充都是20px */
}
/* 导航链接样式 */
.nav a { /* 假设.nav是导航栏的类名 */
color: white; /* 导航链接文字颜色 */
padding: 10px 20px; /* 导航链接内边距 */
text-decoration: none; /* 取消下划线 */
}
编程要求
请仔细阅读右侧代码,结合相关知识,在 Begin-End区域内进行代码补充,完成CSS对页面的侧边栏和导航栏样式设计。样式要求为:
- 设定侧边栏(
.sidebar)的样式为:- 宽度(width)为
250px; - 背景颜色(background-color)为
#111; - 文字颜色(color)为
#fff; - 顶部内边距(padding-top)为
20px。
- 宽度(width)为
- 设定侧边栏链接(
.sidebar a)的样式为:- 链接的内边距(padding)的上下填充是10px, 左右填充是20px;
- 取消链接的下划线(text-decoration);
- 链接文字的颜色(color)为
#ccc; - 将链接转换为块级元素(display)。
- 设定导航栏(
nav)的样式为:- 背景颜色(background-color)为
#333; - 内边距(padding)的上下左右填充都为
10px。
- 背景颜色(background-color)为
- 设定导航链接(
nav a)的样式为:- 导航链接文字的颜色(color)为
#ccc; - 链接的内边距(padding)的上下左右填充都为
20px; - 取消链接的下划线(text-decoration);
- 导航链接文字的颜色(color)为
<!DOCTYPE html>
<html>
<head>
<title>带侧边栏布局:带导航的网页</title>
<meta charset="UTF-8">
<style>
/* 设置页面整体样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
}
/* 设置内容区样式 */
.content {
flex: 1; /* 自动填充剩余空间 */
padding: 30px; /* 内容区内边距 */
}
/* ******************** BEGIN ******************** */
/* 设置侧边栏样式 */
.sidebar {
width:250px;
background-color: #111;
color:#fff;
padding-top:20px ;
}
/* 设置侧边栏链接样式 */
.sidebar a {
padding:10px 20px 10px 20px;
text-decoration:none;
color:#ccc;
display:block;
}
/* 导航样式 */
nav {
background-color:#333;
padding:10px;
}
/* 导航链接样式 */
nav a {
color:#ccc;
padding:20px;
text-decoration:none;
}
/* ******************** END ******************** */
</style>
</head>
<body>
<!-- 侧边栏 -->
<div class="sidebar">
<a href="#">Sidebar Link 1</a>
<a href="#">Sidebar Link 2</a>
<a href="#">Sidebar Link 3</a>
<!-- 根据需要添加更多侧边栏链接 -->
</div>
<!-- 内容区 -->
<div class="content">
<!-- 导航 -->
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
<!-- 根据需要添加更多导航链接 -->
</nav>
<!-- 主要内容 -->
<h1>Main Content</h1>
<p>This is the main content of the page.</p>
</div>
</body>
</html>






















 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








