一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
1.项目创建:
在微信开发工具中创建一个新项目,选择不使用云服务,选择JS基础模板。
2.页面配置:
删除模板自带的所有文件,并创建三个全局文件,分别是app.js,app.json,app.wxss。创建pages目录文件,在其中新建index目录文件,再在里面创建页面,会自动生成四个文件,分别是js、json、wxml、wxss。
3.创建其他文件:
在目录下新建images文件夹,用于存储图片。找到一张播放图标的图片将其放入该文件夹中。

4.导航栏设计:
在app.json中自定义导航栏标题和背景颜色。更改后的app.json文件代码如下:
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor":"#987938",
"navigationBarTitleText":"口述校史"
}
}
效果如下:
5.页面设计:
页面上主要包含3个区域,分别是视频播放器、弹幕发送区域和视频列表。
(1)视频播放器设计:
使用video组件来实现一个视频播放器。index.wxml代码片段如下:
<video id='myVideo'src='{{src}}'controls></video>
index.wxss代码片段如下:
video{
width:100%
}
效果如下:
(2)弹幕区域设计:
使用view组件实现一个单行区域,包括文本输入框和发送按钮。index.wxml代码片段如下:
<view class='danmuArea'>
<input type ='text'placeholder ='请输入弹幕内容'></input>
<button>发送弹幕</button>
</view>
index.wxss代码片段如下:
.danmuArea{
display:flex;
flex-direction: row;
}
input{
border:1rpx solid #987938;
flex-grow: 1;
height:100rpx;
}
button{
color:white;
background-color:#987938;
}
效果如下:
(3)视频列表设计:
使用view组件实现一个可扩展的多行区域,每行包含一个播放图标和一个视频标题文本。当前先设计第一行效果,后续使用wx:for属性循环添加全部内容。
index.wxml代码片段如下:
</view>
<view class='videoList'>
<view class='videoBar'>
<image src='/images/Play icon.png'></image>
<text>标题</text>
</view>
</view>
index.wxss代码片段如下:
.videoList {
width:100%;
min-height:400rpx;
}
.videoBar {
width:95%;
display:flex;
flex-direction:row;
border-bottom:1rpx solid #987938;
margin:10rpx;
}
image {
width:70rpx;
height:70rpx;
margin:20rpx;
}
text {
font-size:45rpx;
color:#987938;
margin:20rpx;
flex-grow:1;
}
效果如下:
6.逻辑实现:
(1)更新播放列表:
对 view class='videoBar' 组件添加wx:for属性,改写为循环展示列表。index.wxml代码片段修改如下:
<view class='videoList'>
<view class='videoBar'wx:for='{{list}}'wx:key='video{{index}}'>
<image src='/images/Play icon.png'></image>
<text>{{item.title}}</text>
</view>
</view>
接着在index.js中的data属性中追加list数组,用于存放视频信息。index.js代码片段修改如下:
data: {
list:[
{
id:'1001',
title:'杨国宜先生口述校史实录',
videoUrl:'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4'
},
{
id:'1002',
title:'唐成伦先生口述校史实录',
videoUrl:'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4'
},
{
id:'1003',
title:'倪光明先生口述校史实录',
videoUrl:'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4'
},
{
id:'1004',
title:'吴兴仪先生口述校史实录',
videoUrl:'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4'
}
]
},
效果如下:
(2)点击播放视频:
对 view class='videoBar' 组件添加data-url属性和bindtap属性。其中data-url用于记录每行视频对应的播放地址,bindtap用于触发点击事件。
index.wxml代码片段修改如下:
<view class='videoList'>
<view class='videoBar'wx:for='{{list}}'wx:key='video{{index}}'data-url='{{item.videoUrl}}'bindtap='playVideo'>
<image src='/images/Play icon.png'></image>
<text>{{item.title}}</text>
</view>
</view>
在index.js中的onLoad函数中创建视频上下文,用于控制视频的播放和停止。index.js代码片段修改如下:
onLoad:function(options) {
this.videoCtx=wx.createVideoContext('myVideo')
},
然后添加自定义函数playVideo,index.js代码片段如下:
playVideo:function(e){
this.videoCtx.stop()
this.setData({
src:e.currentTarget.dataset.url
})
this.videoCtx.play()
},
效果如下:
(3)发送弹幕
在视频播放器模块中对 video 组件添加enable-danmu和danmu-btn属性,用于允许发送弹幕和显示“发送弹幕”按钮。然后在弹幕区域模块中为文本输入框追加bindinput属性,用于获取弹幕文本内容;为按钮追加bindtap属性,用于触发点击事件。
最终的index.wxml代码如下:
<video id='myVideo'src='{{src}}'controls enable-danmu danmu-btn></video>
<view class='danmuArea'>
<input type ='text'placeholder ='请输入弹幕内容'bindinput ='getDanmu'></input>
<button bindtap='sendDanmu'>发送弹幕</button>
</view>
<view class='videoList'>
<view class='videoBar'wx:for='{{list}}'wx:key='video{{index}}'data-url='{{item.videoUrl}}'bindtap='playVideo'>
<image src='/images/Play icon.png'></image>
<text>{{item.title}}</text>
</view>
</view>
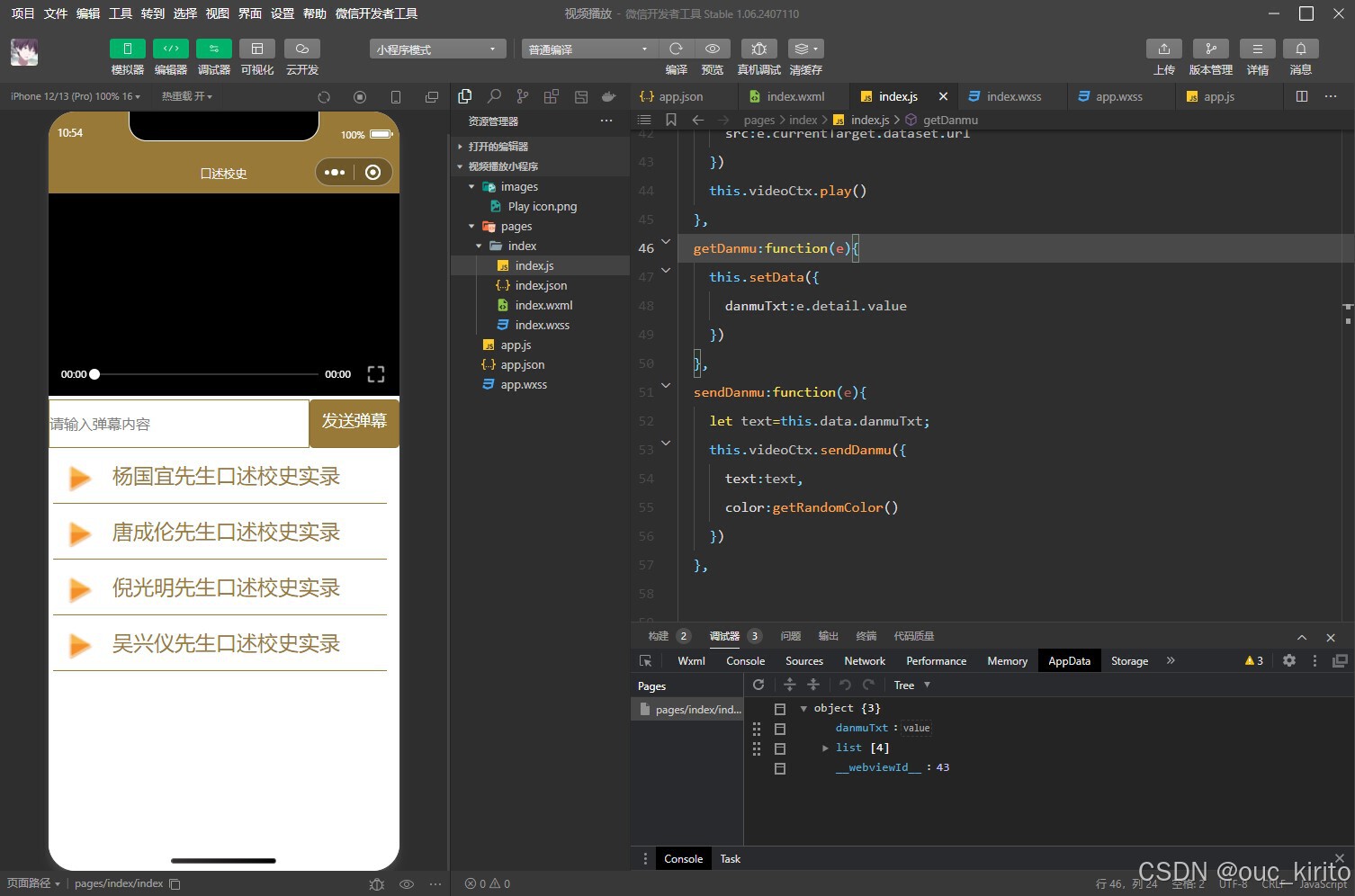
对应的index.js代码片段如下:
data: {
danmuTxt:'',
list[...]
},
getDanmu:function(e){
this.setData({
danmuTxt:e.detail.value
})
},
sendDanmu:function(e){
let text=this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:'red'
})
},
效果如下:
接下来实现发送随机颜色弹幕内容的功能。
首先在index.js中添加自定义函数getRandomColor,其可随机生成一个十六进制的颜色。该函数在Page外,与Page平行。index.js代码片段如下:
function getRandomColor(){
let rgb=[]
for(let i=0;i<3;++i){
let color=Math.floor(Math.random()*256).toString(16)
color=color.length==1?'0'+color:color
rgb.push(color)
}
return '#'+rgb.join('')
}
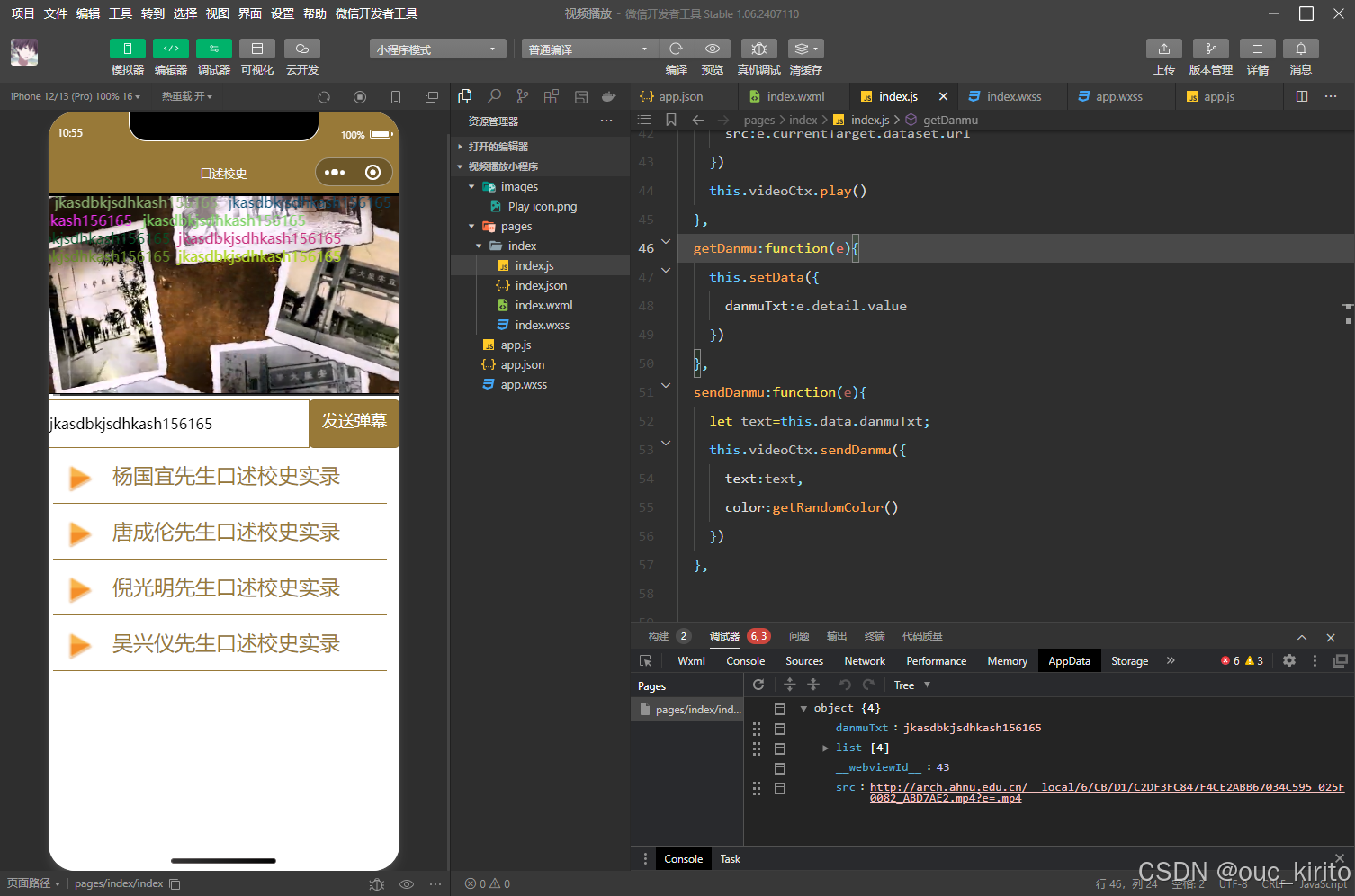
然后在sendDanmu函数中的color属性后调用getRandomColor即可。index.js代码片段修改如下:
sendDanmu:function(e){
let text=this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:getRandomColor()
})
},
至此整个小程序已经制作完成。
三、程序运行结果

四、问题总结与体会
通过本次实验,我在掌握微信小程序开发流程的基础上,还深入理解了视频API和弹幕功能的实现方式。在项目实践中,我进一步熟悉了如何创建项目、配置页面、设计用户界面以及编写逻辑代码。此外,通过实现随机颜色弹幕的功能,我锻炼了自己的编程思维和问题解决能力。这次实验不仅提升了我的技术技能,也增强了我对移动应用开发的兴趣和信心。我期待将所学知识应用到更多实际项目中,不断探索和创新。





















 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








