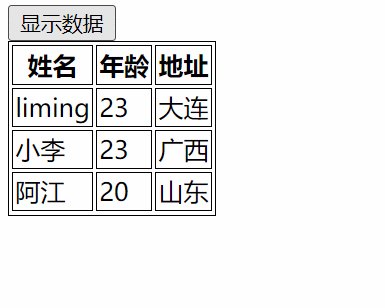
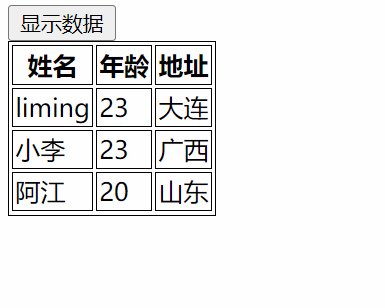
页面上有一个按钮和一个表格,点击表格,表格显示数据
<script>
// 创建数组存储数据
let arr = [
{ name: 'liming', age: '23', address: '大连' },
{ name: '小李', age: '23', address: '广西' },
{ name: '阿江', age: '20', address: '山东' }
]
// 获取table节点
var my_table = document.querySelector('#my_table');
// 获取按钮控件并添加click事件 当点击按钮后再将数据添加进表格中
document.querySelector('#showData').onclick = function () {
// 使用循环遍历数组数据 外层循环控制tr
for (let i = 0; i < arr.length; i++) {
var tr = document.createElement('tr');
my_table.appendChild(tr);
// 内层循环控制td
for (let j in arr[i]) {
var td = document.createElement('td');
let txt = document.createTextNode(arr[i][j]);
td.appendChild(txt);
tr.appendChild(td);
}
}
}
</script>






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








