一、node的事件处理
1、node采用的事件驱动模式来进行事件处理的,只有当事件被触发时才执行相关程序
2、node是单线程运行的:采用事件轮询方式,不断的查询事件队列中的消息,然后根据消息执行对应的回调函数。

3、node事件机制中的三个角色
(1)事件(Event):使用node的内置模块
(2)事件发射器(EventEmitter):是一个类,使用时创建该类的对象,通过对象调用该类包含的方法。
1、addListener(event,listener):注册事件监听
event:事件名 listener:事件处理程序
2、on(event,listener):注册事件监听
3、removeListener(event,listener):删除事件监听
4、emit(event):手动触发指定的事件
(3)事件监听器(EventListener)
//1.导入events模块
const events = require('events');
//2.创建EventEmitter类的对象
let eventEmitter = new events.EventEmitter();
// 3.注册事件
eventEmitter.on('myevent',function (){ //myevent是自定义事件名
console.log('今天周五啦~');
})
// 4.手动触发自定义事件
eventEmitter.emit('myevent');// 导入http模块
const http = require('http');
//1.创建服务器
const server = http.createServer();
//2.给服务器绑定事件
server.on('request',(req,res)=>{
let info = url.parse(req.url);
info = info.substring(2,info.length)
let temp = query.split('=');
res.end(`Hello,${temp[1]}~`);
})
// 3.启动监听:指定服务器地址、端口号
server.listen(8089,'127.0.0.1');二、node的全局对象
1、全局变量
(1)__filename:代表的是正在执行的文件的文件名。带绝对路径的文件名
(2)__dirname:代表当前正在执行的文件所在的目录
2、全局对象
process对象:存放的node的进程信息,可以放在程序的任何位置,也不需要使用require进行加载
程序:静态的代码
进程:运行中的程序
线程:是进程中的一个小的单元
process对象的属性:
(1)stdout:返回的是一个对象,代表一个标准输出。它的方法write和console.log方法作用一样
(2)stdin:返回的是一个对象,代表一个标准输入。
三、node的readline模块
1、readline模块是node实现标准输入输出的模块,可以逐行的读取终端的数据。使用时必须通过require导入该模块。
2、使用方法如下:
(1)引入模块:require('readline')
const readline = require('readline');(2)创建readline实例,该实例的input属性值就是process.stdin,output属性值就是process.stdout
let r1 = readline.createInterface({
input : process.stdin,
output : process.stdout
})(3)注册question事件监听:实现数据的输入
r1.question('请输入数据:',(data)=>{
console.log('您输入的数据为',data);
r1.close(); //当r1对象调用close()函数时,触发close事件
})
// 4.注册close事件监听:关闭输入进程process
r1.on('close',()=>{
process.exit(); //结束进程
})3、readline模块的事件:line —— 会在用户输入一行按回车键后触发的事件
r1.on('line',(res)=>{
处理代码
})
四、node的Web编程
1、web服务器:专门处理通过http发送的用户请求的应用程序。可以给用户返回信息,这些信息可以是文本、图片、html文档等。
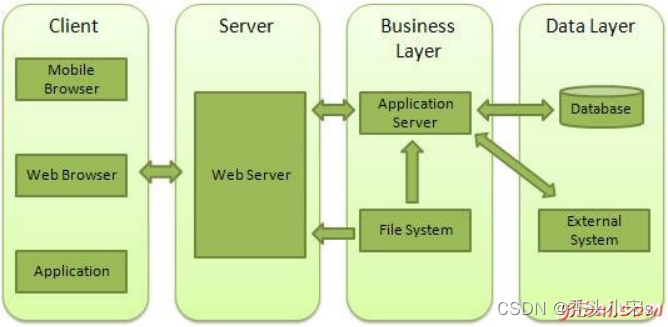
2、web应用程序的体系结构
(1)Client端:手机浏览器、电脑浏览器、应用程序等
(2)Server端:拦截客户端通过http协议发出的请求
(3)Business:运行在Server上的程序
(4)Data:数据

3、url模块
作用:用来处理和解析URL地址。对url地址进行转换的。可以将字符串转换成url对象,也可以将url对象转换成字符串。
方法:
(1)引入:require('url‘)
(2)方法:
parse(字符串,[false/true]):将给定的字符串解析成url对象并返回
参数字符串:表示要转换的对象
第二个参数:默认值是false。若为true,表示将url对象的query属性转换成对象格式
protocol:网络协议
host:主机名和端口号
port:端口号
(0-65536之间,其中0-1023系统占用。1024-65536之间都可以直接使用。有些特殊的端口号不能使用)
80:浏览网页
3306:MySQL数据库
27017:MongoDB数据库
hostname:主机名
search:请求数据(包含地址和参数以及分隔符'?')。
query:请求字符串
(url地址的参数(通常是客户端采用get方式发送请求时,在请求地址中带的参数)
href:将字符串转换后的url地址
示例:前后端交互 ——采用B/S结构(浏览器/服务器模式)
(1)前端:创建一个HTML页面:login.html(包含form表单)
<form action="http://127.0.0.1:9000" method="get">
<label for="">用户名:<input type="text" name="username">
<button type="submit">提交</button>
</label>
</form>(2)后端:创建Node的服务器端:node的http模块来创建一个服务器(接收表单的数据、并将表单的数据传回给前端)
// 1.导入http模块:创建服务器
let http = require('http');
// 2.导入url模块:解析URL
let url = require('url');
//3.创建服务器
let server = http.createServer();
// 4.给服务器注册事件监听:request
server.on('request',(req,res)=>{
if(req.url != '/favicon.ico'){
// 4.1 使用url模块的parse方法解析客户端地址
let client = url.parse(req.url);
// 4.2 获取url对象的query属性值
let data = client.query;
// 4.3 对获取的表单数据进行处理
let arr = (data.toString()||'').split('&');
let username = arr[0].split('=');
let userpwd = arr[1].split('=');
// 4.4 将数据响应给客户端
res.end(`username:${username[1]},userpwd:${userpwd[1]}`)
}
})
// 5.启动监听
server.listen(9000,'127.0.0.1')





















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








