文章目录
一.浮动的细节规则
盒子位置
左浮动的盒子向上向左排列
右浮动的盒子向上向右排列
浮动盒子的顶边不得高于上一个盒子的顶边
若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动。
二.行高的取值
line-height
-
px,像素值
-
无单位的数字
用于多行文本
- em 单位
<!-- 行高为字体大小的2倍 -->
<!-- 先计算像素值,再继承 -->
line-height:2em;
- 百分比
200%就相当于2em
三.body背景
画布 canvas
一块区域 用来填充背景
元素
一块区域的特点:
- 最小宽度为视口宽度
- 最小高度为视口高度(浏览器的可视窗口)
(有可能比视口大,不可能比视口小)
当body的宽度和高度比视口小时,则画布的区域为视口
当body的宽度和高度比视口大时,则画布的区域为body的宽和高
HTML元素的背景
覆盖画布,相当与设置画布的背景
body元素的背景
如果HTML有背景,则body元素正常(背景覆盖边框盒)
如果HTML元素没有背景,body元素的背景覆盖画布
关于body或html背景图
背景图片整体规则和背景颜色大体一样 (前提是html设置了背景)
与背景颜色不同的是
- 背景图的宽度百分比,相对于视口(设置像素值,则按照像素值设置)
- 背景图的高度百分比,相对于html元素,也就是网页高度
- 背景图的横向位置百分比、预设值,相对于视口
- 背景图的纵向位置百分比、预设值,相对于网页高度,也就是html元素
解决高度不足问题:
background:url("./img/main_bg.jpg") no-repeat;
background-size:100% 100%;
background-position:100% 100%;
background-attachment: fixed;
四.参考线-深入理解字体
font-size、line-height、vertical-align、font-family
1.文字
文字是通过一些文字制作软件制作的,比如fontforge
制作文字时,会有几根参考线,不同的文字类型,参考线不一样。同一种文字类型,参考线一致。
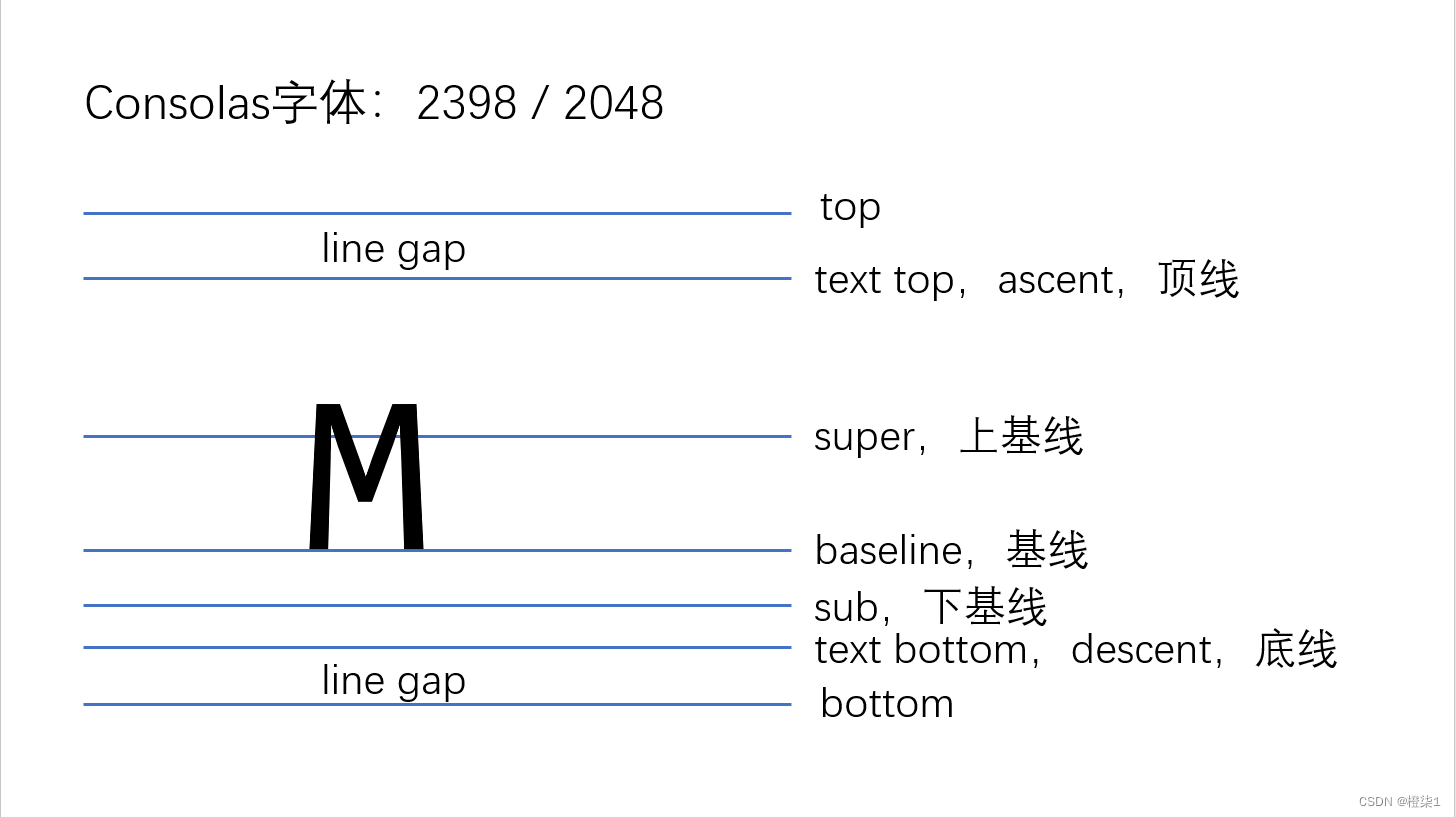
顶线 上基线 基线 下基线 底线
2.font-size
字体大小,设置的是文字的相对大小
文字的相对大小:1000、2048、1024
金属框为1000其对应的字体的大小
以consolas字体为例:2398/2048
当相对大小为2048时,在windows中,win Ascent 1884(顶线到基线的距离) win Dscent 514(底线到基线的距离)
整个字体的实际区域大小为顶线到基线的距离加上底线到基线的距离

文字顶线到底线的距离,是文字的实际区域大小(content-area,内容区),从顶线到底线的距离。
行盒的背景,覆盖content-area是文字的实际区域大小(content-area,内容区),从顶线到底线的距离。
3.行高
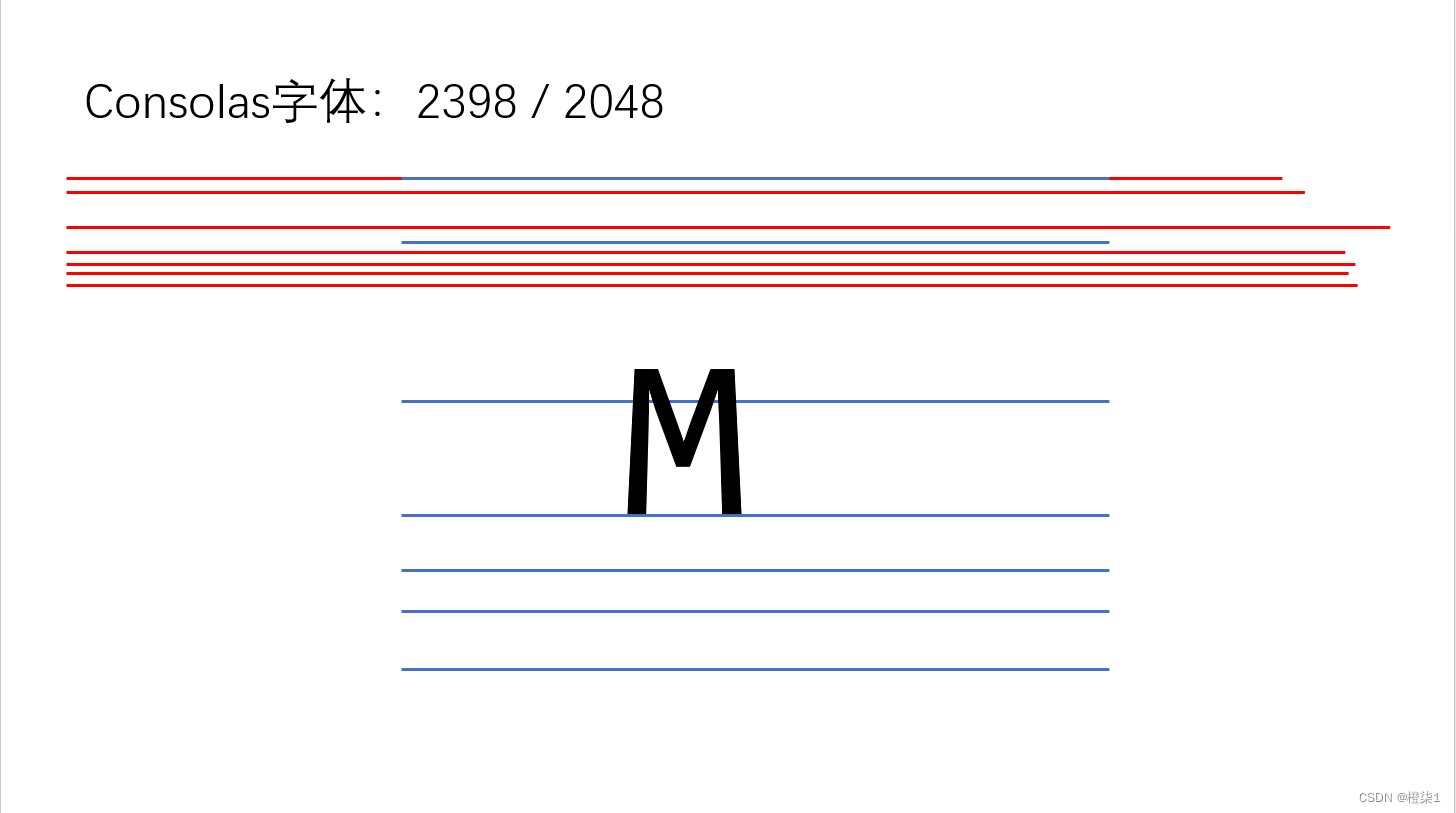
顶线向上延申的空间,和底线向下延申的空间,两个空间一定相等,该空间叫做gap(空隙)

gap默认情况下,是字体设计者决定
top到botoom(看ppt图),叫做virtual-area(虚拟区)
行高,就是virtual-area,间接设置line gap
line-height:normal,默认值,使用文字默认的gap
文字一定出现一行的最中间——错误
content-area一定出现在virtual-area的中间——正确
4.vertical-align
决定参考线:font-size、font-family、line-height(只有行盒才会有参考线)
一个元素如果子元素出现行盒,该元素内部也会产生参考线
设置了vertiacl-align属性的元素为参考,左右两侧是相对于设置了的来动

baseline:该元素的基线与父元素的基线对齐(默认情况)
super: 该元素的基线与父元素的上基线对齐
sub:该元素的基线与父元素的下基线对齐
text-top: 该元素的virtual-area的顶边,对齐父元素的text-top(会导致父元素的基线发生变化)
text-bottom: 该元素的virtual-area的底边,对齐父元素的text-bottom(会导致父元素的基线发生变化)
top:该元素的virtual-area的顶边,对齐line-box的顶边(该行中的最高定边)
bottom:该元素的virtual-area的底边,对齐line-box的底边(该行中的最低边)
middle: 该元素的中线(content-area的一半),与父元素的X字母高度一半的位置对齐
行盒组合起来,可以形成多行,每一行的区域叫做line-box,line-box的顶边是该行内所有行盒最高顶边,底边是该行行盒的最低底边。
实际,一个元素的实际占用高度(高度自动),高度的计算通过line-box计算。
行盒:inline-box
行框:line-box
数值:相对于基线的偏移量,向上为正数,向下为负数。
百分比:相对于基线的偏移量,百分比是相对于自身virtual-area的高度
line-box是承载文字内容的必要条件,以下情况不生成行框,无参考线:
- 某元素内部没有任何行盒
- 某元素字体大小为0
5.可替换元素和行块盒的基线
图片:基线位置位于图片的下外边距。
表单元素:基线位置在内容底边
行块盒:
- 行块盒最后一行有line-box,用最后一行的基线作为整个行块盒的基线。
- 行块盒里面没有文字,则最底边为基线(test4.html)
- 如果行块盒内部没有行盒,则使用下外边距作为基线
五.svg
svg: scalable vector graphics,可缩放的矢量图
- 该图片使用代码书写而成
- 缩放不会失真
- 内容轻量
1.怎么使用
法一:在iconfont阿里巴巴网站下载图片的时候以svg的格式进行下载,保存桌面之后,然后放在网页里,然后将微信图片里面的svg代码除了第一二行的剩下的代码复制自己的网页代码中
法二:背景图
background:url("imgs/weixin.svg") no-repeat center/cover;
法三:img
<img src="./imgs/weixin.svg" alt="">
法四:embed
<embed src="./imgs/weixin.svg" type="image/svg+xml">
法五:object
<object data="./imgs/weixin.svg" type="image/svg+xml"></object>
法六:iframe——直接套网页
<iframe src="./imgs/weixin.svg" frameborder="0"></iframe>
svg可以嵌入浏览器,也可以单独成为一个文件
xml语言,svg使用该语言定义
2.书写svg代码
默认宽高:300*150
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
</svg>
矩形:rect
<rect width="100" height="100" fill="red" stroke="#008c8c" stroke-width="5" x="100" y="100"/>
x:表示左上角离左边有100px ;
y:表示左上角离上边有100px;
圆形:circle
<circle cx="200" cy="400" r="50" fill="transaprent" stroke="black" stroke-width="5"/>
椭圆:ellipse
<ellipse rx="80" ry="30" cx="200" cy="500" fill="red" stroke="000" stroke-width="5"/>
线条:line
<line x1="10" x2="300" y1="10" y2="30" stroke="#000" stroke-width="3"/>
折线:polyline
<polyline points="300,100,350,100,350,150,400,150,400,200" fill="none" stroke="#000" stroke-width="3"/>
多边形:polygon
<polygon points="300,300,400,400,300,500" fill="none" stroke="#000" stroke-width="3"/>
路径:path
<path d="M150 600 L300 600 L300 800 L150 800 Z" fill="none" style="stroke:#000; stroke-width:3"/>
<path d="M0 150 A150 150 0 0 1 150 0" fill="none" style="stroke:#000; stroke-width:3" />
(起点坐标) (终点坐标)
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Belzier curve
T = smooth quadratic Belzier curveto
A = elliptical Arc(画弧形)
A
半径1
半径2
顺时针旋转角度
小弧(0)或大弧(1)
顺时针(1)逆时针(0)
Z = closepath
例子:画太极图
css代码如下:
<svg style="background:#ccc;" width="500" height="500" xmlns="http://www.w3.org/2000/svg">
<circle cx="250" cy="250" r="200" stroke="#000" stroke-width="3"/>
<path d="M250 50 A100 100 0 0 1 250 250 A100 100 0 0 0 250 450 A200 200 0 0 1 250 50" fill="#000" />
<path d="M250 50 A100 100 0 0 1 250 250 A100 100 0 0 0 250 450 A200 200 0 0 0 250 50" fill="#fff" />
<circle cx="250" cy="150" r="30" fill="#fff"/>
<circle cx="250" cy="350" r="30" fill="#000"/>
</svg>
六.数据链接
1.数据链接
data url
2.如何书写
数据链接:将目标文件的数据直接书写到路径位置
语法:data:MIME(数据类型),数据
例:<link rel="stylesheet" href="data:text/css,h1{color:blue;}">
3.意义
优点:
1. 减少了浏览器中的请求
请求:向服务器发送一个消息
响应
减少了请求中浪费的时间
2. 有利于动态生成数据
缺点:
1. 增加了资源的体积
导致了传输内容增加,从而增加了单个资源的传输时间
2. 不利于浏览器的缓存
浏览器通常会缓存图片文件、css文件、js文件。
3. 会增加原资源的体积到原来的4/3
会将3kb->4kb;
应用场景:
-
当请求单个图片体积较小,并且该图片因为各种原因,不适合制作雪碧图,可以使用数据链接。
-
图片由其他代码动态生成,并且图片较小,可以使用数据链接。
4.base64
一种编码方式
通常用于将一些二进制数据,用一个可书写的字符串表示。
在网上搜base64可以让浏览器进行码的转换





















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








