目录
1. 网页的相关概念
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成,通常我们看到的网页常见以.htm或.html后缀结尾的文件,因此将其称为HTML文件。
1.2. 什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(Markup Language)。
标记语言是一套标记标签(Markup tag)。
超文本的两层含义:
(1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
(2)它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
2. 常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐、谷歌、Safari和Opera等。

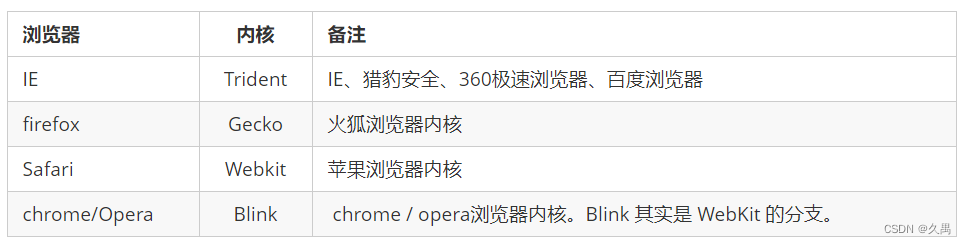
2.1 浏览器的内核
浏览器的内核:负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

3. web标准
web标准是由w3c组织和其他标准化组织的一系列的集合。w3c(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异。而遵循Web标准除了可以让不同的开发人员写出的页面更标准,更统一外,还有以下优点:
(1)让Web的发展前景更广阔。
(2)内容能被更广泛的设备访问。
(3)更容易被搜寻引擎搜索。
(4)降低网站流量费用。
(5)是网站更易于维护。
(6)提高页面浏览速度。
3.2 Web标准的构成
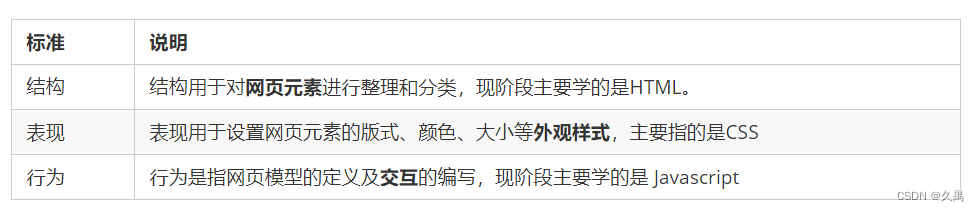
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。

Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








