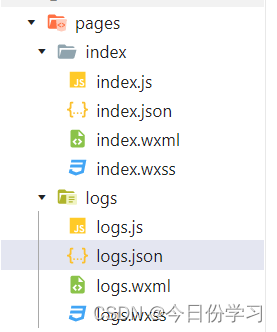
1、项目结构
pagers:用来存放所有小程序的页面
utils:用来存放工具性质的模块
app.js:小程序项目的入口文件
app.json:小程序的全局配置文件
app.wxss:小程序项目的全局样式文件
project.config.json:项目的配置文件
sitrmap.json:用来配置小程序以其页面是允许被微信引用
pages中页面以单独的文件夹存在,每一个文件夹中存在四种不同ho'zui'min

.js文件:页面脚本文件
.json文件:页面配置文件
.wxml文件:页面模板结构文件
.wxss文件:页面样式表文件
JSON配置文件的作用(JSON是一种数据格式):
可以对小程序项目进行不同级别的配置
小程序项目中的4中JSON配置文件
app.json project.config.json sitrmap.json 每个页面文件夹中的.json
小程序宿主环境:安卓端和iOS端不互通
小程序启动过程:
(1)把小程序的代码包下载到本地
(2)解析app.json全局配置文件
(3)执行app.js小程序入口文件,目的是:调用App()创建小程序实例
(4)渲染小程序首页
(5)小程序启动完成
页面的渲染过程:
(1)加载解析页面的.json配置文件
(2)加载页面的.wxml模板和.wxss样式
(3)执行页面的.js文件,目的是:调用Page()创建页面实例
(4)页面渲染完成
常用的视图容器类组件
view:类似于HTML中的div(块级元素)
模板 样式


显示

scroll-view:可滚动的视图区域,用来实现滚动列表效果
模板 样式


显示:点击可以上下滑动

通过swiper和swiper-item可以完成一个轮播图
模板 样式


显示


text组件
在小程序中只有text组件支持长按选中操作
text通过selectable来完成长按选中操作

rich-text,通过nodes属性来完成使用HTML组件

显示效果:

按钮——button
通过open-type属性来调用微信提供的各种功能


图片——image
默认宽度300px,高度240px
空图片也占用空间




超链接——navigator
类似于HTML的a链接
小程序API——由宿主环境提供
(1)事件监听API:
以on开头,用来监听某些事件的触发
(2)同步API:
以Snyc结尾,
同步API的执行结果,可以通过函数返回值直接获取,如果执行出错抛出异常
(3)异步API:
类似jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果




















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








