全选/全不选
<body>
<p>
<input type="checkbox" id="selectAll"/>全选/全不选
</p>
<hr>
<ul class="shop">
<li><input type="checkbox" />苹果</li>
<li><input type="checkbox" />梨</li>
<li><input type="checkbox" />葡萄</li>
<li><input type="checkbox" />香蕉</li>
<li><input type="checkbox" />榴莲</li>
</ul>
<script type="text/javascript">
var cbs=document.querySelectorAll(".shop input")
document.getElementById("selectAll").onclick=function(){
//this:指的是当前对象(触发该事件的标签)
var isChecked=this.checked
//获取水果列表
// var cbs=document.querySelectorAll(".shop input")
for(var i=0;i<cbs.length;i++){
cbs[i].checked=isChecked
}
}
//给水果列表中的每一个复选框绑定一个单击事件
for(var i=0;i<cbs.length;i++){
//绑定单击事件
cbs[i].onclick=function(){
var count=0//用来储存被选中的水果个数
for(var j=0;j<cbs.length;j++){
if(cbs[j].checked){
count++
}
}
if (count==cbs.length) {
document.getElementById("selectAll").checked=true
} else{
document.getElementById("selectAll").checked=false
}
}
}
</script>
</body>
checked属性是一个布尔属性
checked属性规定在页面加载时应该被预先选定的<input>元素
checked属性适用于<input type="checkbox">和<input type="radio">
checked属性也可以在页面加在后,通过JavaScript代码进行设置
this指的是当前对象
nomouseover代表触发事件
<style type="text/css">
#div0 {
width: 600px;
height: 800px;
background-image: url(img/ty1.jpg);
}
</style>
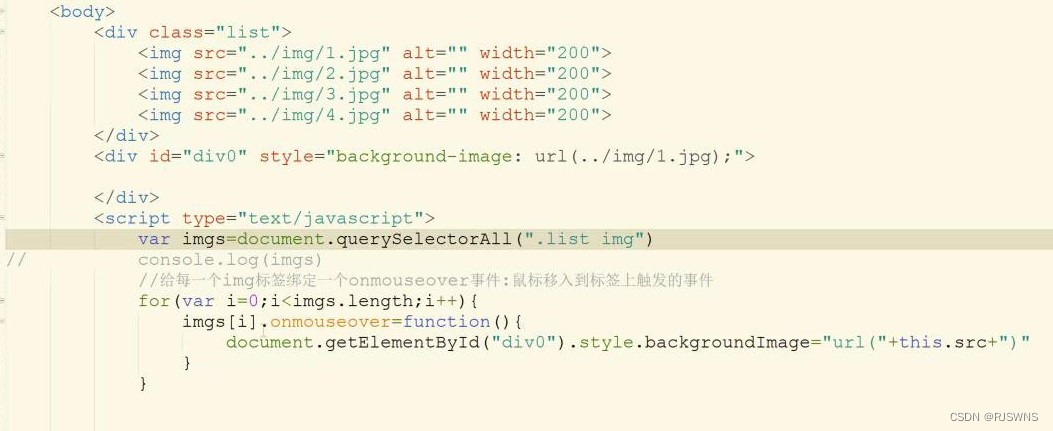
<div class="list">
<img src="img/ty1.jpg" alt="" width="200">
<img src="img/ty2.jpg" alt="" width="200">
<img src="img/ty3.jpg" alt="" width="200">
<img src="img/ty4.jpg" alt="" width="200">
</div>
<div id="div0" style="background-image: url(img/ty1.jpg);">
</div>
<script type="text/javascript">
var img=document.querySelectorAll(".list img")
//给每个图片绑定一个触发事件
for (var i = 0; i <img.length ; i++) {
img[i].onmouseover=function(){
//获取展示下表图片
document.getElementById("div0").style.backgroundImage="url("+this.src+")"
}
}
</script>




















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








