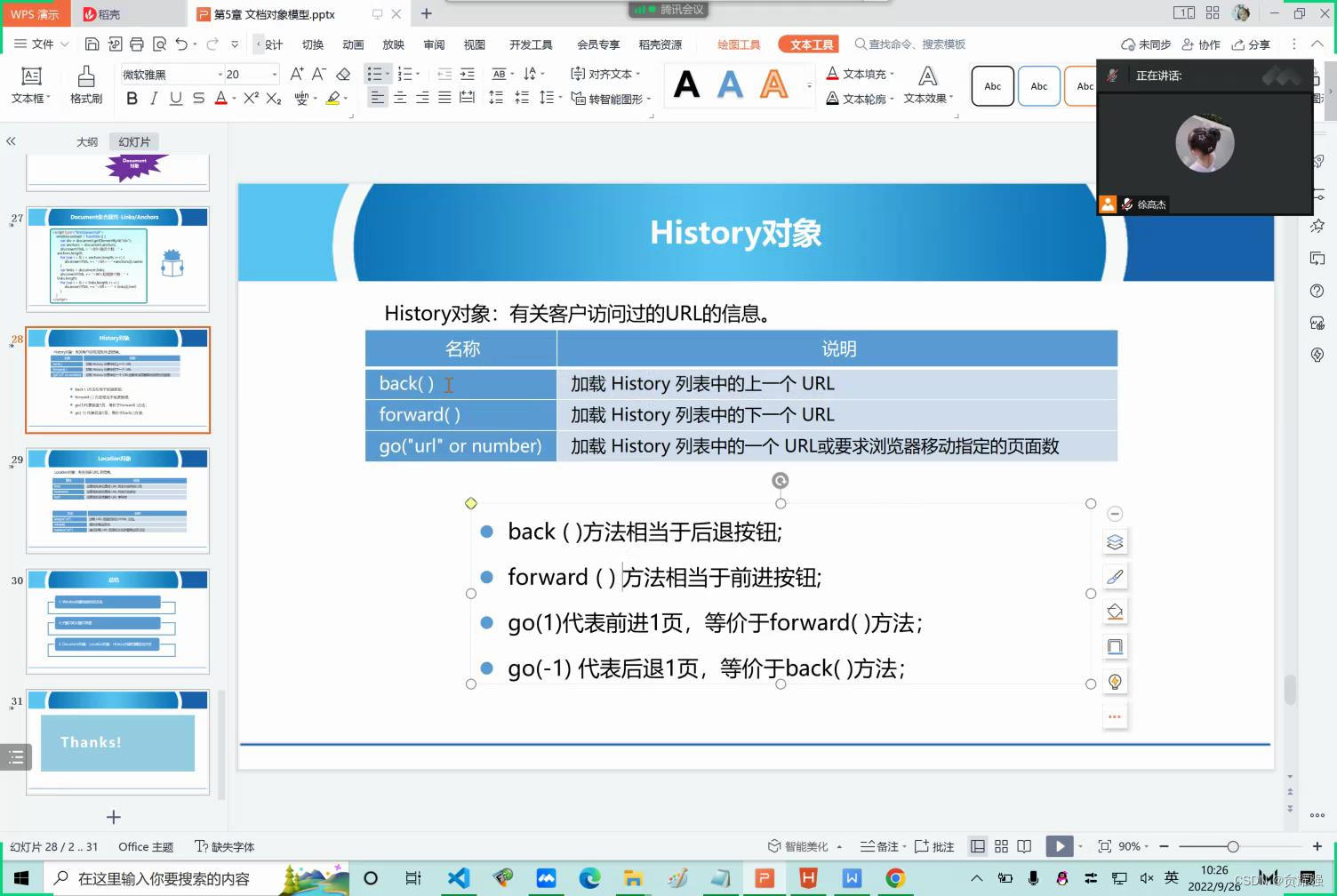
一.History对象(back,forward,go)
1.

2.将今日在课堂上讲的三个页面之间的跳转写出来,注意history对象的使用。

<body>
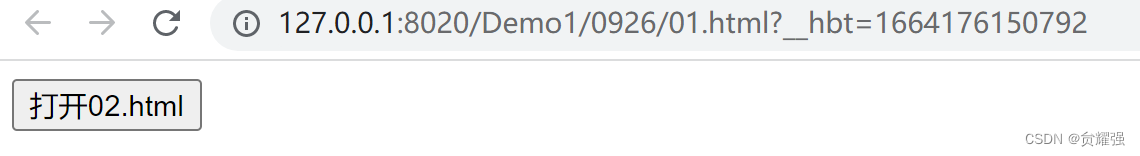
<input type="button" id="btn1" value="打开02.html" />
<script type="text/javascript">
btn1.onclick=function(){
location.href="index1.html"
}
</script>
</body>
<body>
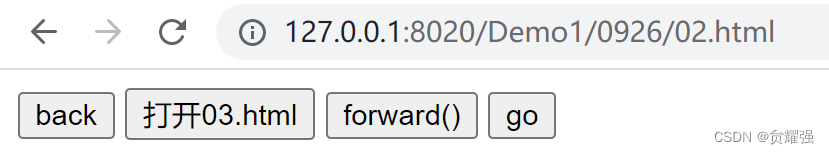
<input type="button" id="btn1" value="back" />
<input type="button" id="btn2" value="打开03.html" />
<input type="button" id="btn3" value="forward()" />
<input type="button" id="btn4" value="go" />
<script type="text/javascript">
btn1.onclick=function(){
history.back()//返回到上一页
}
btn2.onclick=function(){
location.href="index2.html"//跳转到第三个页面
}
btn3.onclick=function(){
history.forward()//进入下一个页面
}
btn4.onclick=function(){
history.go(1)//进入下一个页面
//history.go(-1)//返回到上一页
}
</script>
</body>
<body>
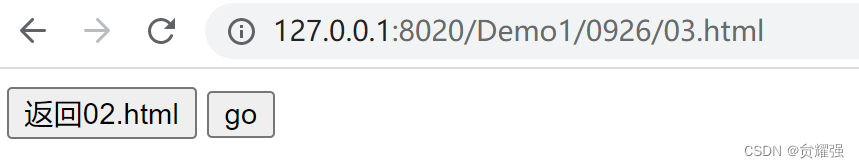
<input type="button" id="btn1" value="返回02.html" />
<input type="button" id="btn2" value="go" />
<script type="text/javascript">
<script type="text/javascript">
btn1.onclick=function(){
location.href="index1.html"//返回到上一页
}
btn2.onclick=function(){
//history.go(1)//进入下一个页面
history.go(-1)//返回到上一页
}
</script>
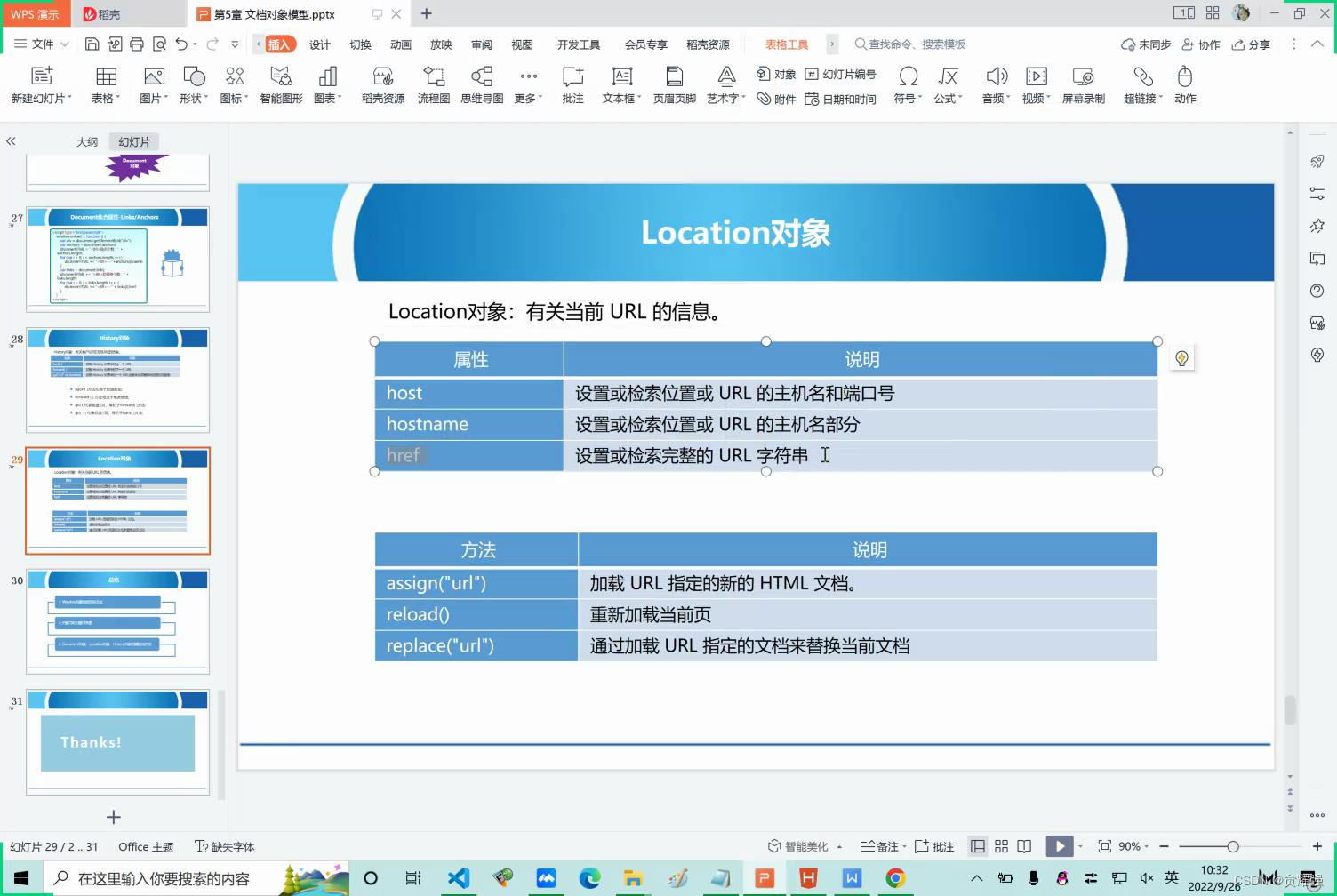
</body>二.Location对象

三.
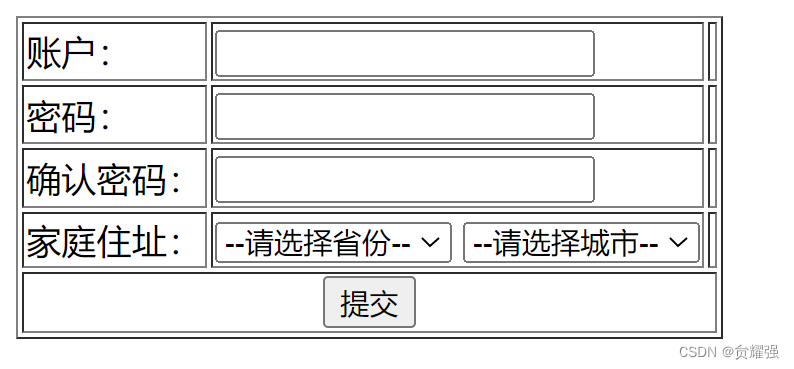
1.制作如下界面,实现用户名、密码和确认密码的验证,并给与一定的提示消息

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="" cellspacing="0" cellpadding="">
<tr>
<td>账户:</td>
<td>
<input type="text" name="uname" id="uname" value="" onblur="checkUname()" />
</td>
<td>
<label id="msg1"></label>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd1" id="pwd1" value="" onblur="checkPwd()" />
</td>
<td>
<label id="msg2"></label>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="pwd2" id="pwd2" value="" onblur="checkEquals()" />
</td>
<td>
<label id="msg3"></label>
</td>
</tr>
<tr>
<td>家庭住址:</td>
<td>
<select name="province" id="province" onchange="changeOpt()">
<option value="请选择省份">--请选择省份--</option>
<option value="河南省">--河南省--</option>
<option value="四川省">--四川省--</option>
<select>
<select name="cities" id="cities">
<option value="请选择城市">--请选择城市--</option>
<select>
</td>
<td>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="button" id="btn" value="提交" />
</td>
</tr>
</table>
<div id="result">
</div>
<script type="text/javascript">
function checkUname(){
var seg = /^[a-zA-Z]{6,}$/
var usname = document.getElementById("uname").value
if (seg.test(usname)) {
msg1.innerHTML = "用户名正确"
return true
} else {
msg1.innerHTML = "用户名不正确"
return false
}
}
function checkPwd(){
var reg1=/^[0-9a-zA-Z]{6,}$/
var spwd= document.getElementById("pwd1").value
if(reg1.test(spwd)){
msg2.innerHTML="密码正确"
return true
}else {
msg2.innerHTML="密码不正确"
return false
}
}
function checkEquals(){
var spwd =document.getElementById("pwd1").value
var spwd2= document.getElementById("pwd2").value
if(spwd2==spwd){
msg3.innerHTML="正确"
return ture
}
else{
msg3.innerHTML="不正确"
return false
}
}
</script>
</body>
</html>
2.属性,方法,事件






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








