一:认识jquery
jquery是javascript的类库,具有轻量级,完善的文档,丰富的插件支持,完善的Ajax功能,强大的选择器功能,出色的DOM操作封装,出色的浏览器兼容性,可靠的事件处理机制,隐式迭代和链式编程操作,免费开源的库
二:初始化jquery
jQuery方式监听页面的加载:
1.函数内部的代码页面加载(HTML)完毕之后执行
2.调用N次,会执行N次
3.jQ监听的代码可以简写
三:jquery定义活动模板
$(function(){
})
四:jquery的选择器
1、基本选择器
ID选择器:$("#myDiv") 匹配唯一的具有此id值的元素
类选择器:$(".myClass") 匹配具有此类样式值的所有元素
标签选择器:$("div") 匹配指定标签名称的所有元素
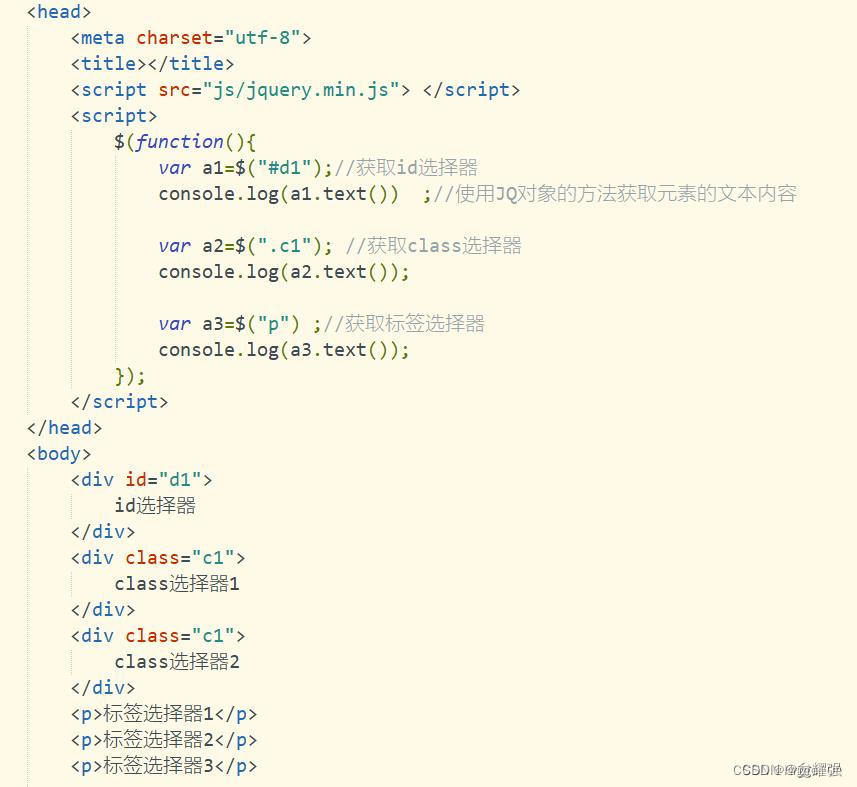
举例:

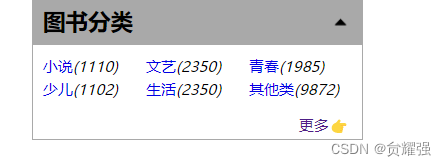
五.折叠菜单的展示


代码:
css代码:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
#main {
width: 350px;
border: 1px darkgrey solid;
margin: 10px auto;
overflow: auto;
}
#head {
width: 350px;
height: 50px;
line-height: 50px;
background-color: darkgray;
}
#head h2 {
float: left;
margin-left: 10px;
}
#head span {
display: block;
width: 25px;
height: 12.5px;
background: url(img/pic.png);
float: right;
margin-top: 18px;
margin-right: 10px;
}
#content {
padding: 10px;
overflow: auto;
/*高度自适应*/
}
#content ul li {
width: 110px;
height: 25px;
line-height: 25px;
float: left;
}
#foot a {
display: block;
width: 60px;
height: 30px;
text-align: center;
line-height: 30px;
/*background-color: red;*/
float: right;
margin-right: 10px;
}
</style>
</head>
<body>
<div id="main">
<div id="head">
<h2>图书分类</h2>
<span id="pic" index="0">
</span>
</div>
<div id="content">
<ul>
<li><a href="#">小说</a><i>(1110)</i></li>
<li><a href="#">文艺</a><i>(2350)</i></li>
<li><a href="#">青春</a><i>(1985)</i></li>
<li><a href="#">少儿</a><i>(1102)</i></li>
<li><a href="#">生活</a><i>(2350)</i></li>
<li><a href="#">社科</a><i>(5684)</i></li>
<li><a href="#">管理</a><i>(1256)</i></li>
<li><a href="#">计算机</a><i>(2135)</i></li>
<li><a href="#">教育</a><i>(3120)</i></li>
<li><a href="#">工具书</a><i>(4213)</i></li>
<li><a href="#">引进版</a><i>(1752)</i></li>
<li><a href="#">其他类</a><i>(9872)</i></li>
</ul>
</div>
<div id="foot">
<a href="">简化👈</a>
</div>
</div>
</body>jq代码:
<script src="js/jquery.min.js"></script>
<script>
$(function(){
$("#pic").click(function(){
//需要判断一种状态,如果是a那么变成b,否则变成a
var index=$(this).attr("index");
if(index==0){
//完成图片更换和下面部分隐藏
$(this).css("background","url(img/pic.png) 0 12.5px");
$("#content").slideUp(1000);
$("#foot").slideUp(1000);
//改变本身的标记
$(this).attr("index",1);
}else{
//完成图片更换和下面部分显示
$(this).css("background","url(img/pic.png)");
$("#content").slideDown(1000);
$("#foot").slideDown(1000);
//改变本身的标记
$(this).attr("index",0);
}
});
/* //方法一
//菜单简化
$("#foot a").click(function(){
//判断ul li是否有隐藏状态的
if(!$("#content>ul>li").is(":hidden")){
//点击的时候,li索引大于4的隐藏
$("#content>ul>li:gt(4)").not(":last").fadeOut();
//内容变为更多
$(this).text("更多👈")
}else{
//点击的时候,所有的li显示
$("#content>ul>li").fadeIn()
//内容变为更多
$(this).text("简化👉")
}
//设置a标签不跳转
return false;
}) */
//方法二
//菜单简化
var flag=true;
$("#foot a").click(function(){
//判断ul li是否有隐藏状态的
if(flag){
//点击的时候,li索引大于4的隐藏
$("#content>ul>li:gt(4)").not(":last").hide();
//内容变为更多
$(this).text("更多👉");
flag=false;
}else{
//点击的时候,所有的li显示
$("#content>ul>li").show();
//内容变为更多
$(this).text("简化👈")
flag=true;
}
//设置a标签不跳转
return false;
})
});
</script>




















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








