1.认识JQ
jq是一个简介快速的JS库
window.onlaod 窗体加载事件
$ ( ) JQ的入口函数
$(function(){
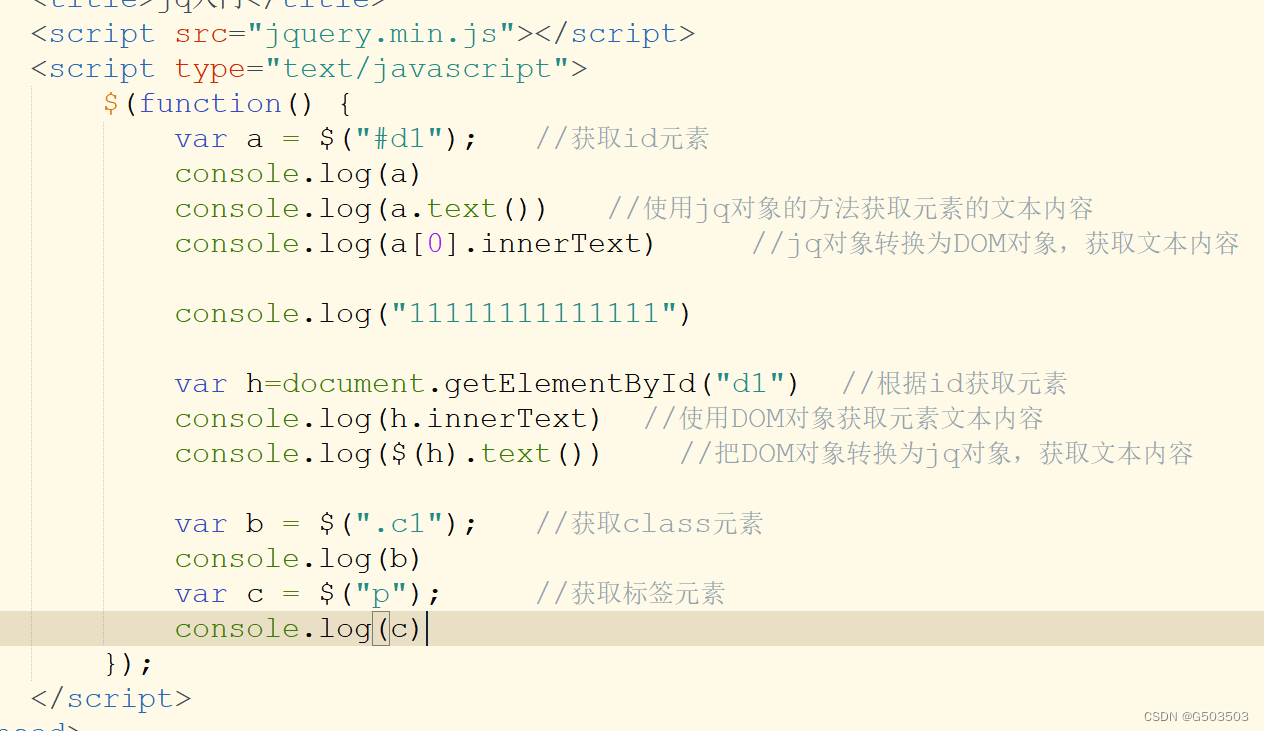
})$ ( "#id" ) 获取id元素
var a = $("#d1");$ ( ".class" ) 获取class元素
var b = $(".c1");2.转换
JQ转DOM,获取文本内容
console.log(a[0].innerText)DOM转JQ,获取文本内容
console.log($(h).text())
3.选择器
1.层级选择器
li=$(ul>li); //直接包含的li
li=$(ul li); //所有包含的li2.属性选择器
var li=$(ul>li)
a.css()3.表单过滤选择器
在表单元素中,针对不同的表单元素状态jQuery提供的表单过滤选择器。
from(action 提交的地址)
(method 提交的方式)4.更改样式
1.单样式使用CSS
$(this).css("color","green")
$(this).siblings().css("color","blueviolet")
2.多样式推荐使用addclass实现样式添加。
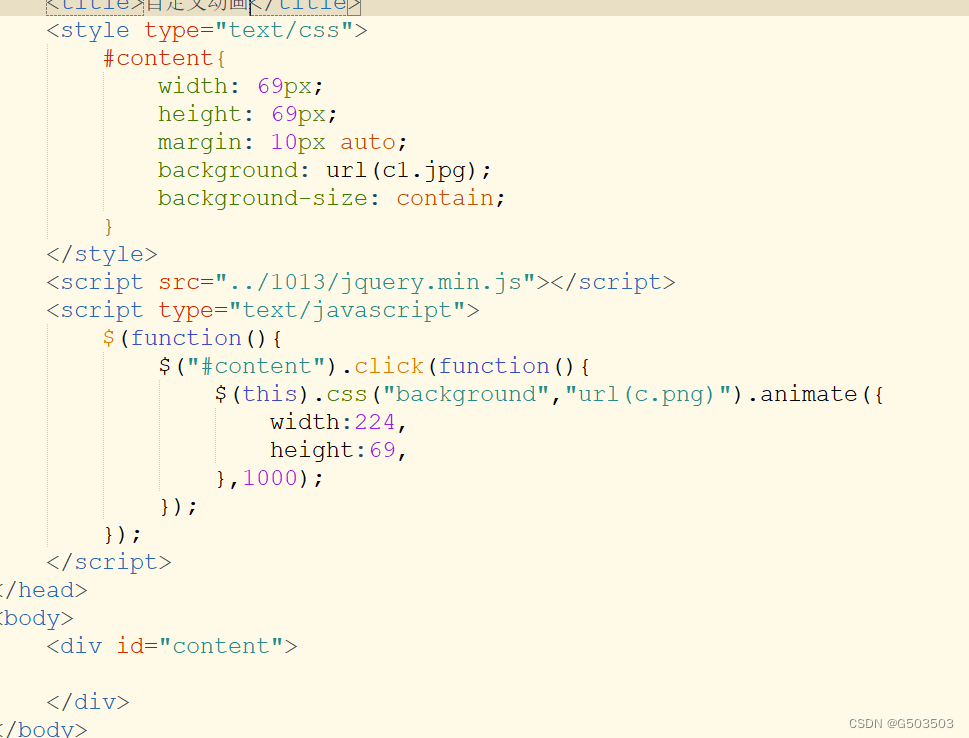
$(this). addclass("cl”)3.自定义动画 (animate)
$(function(){
$("#content").click(function(){
$(this).css("background","url(c.png)").animate({
width:224,
height:69,
},1000);
});
});





















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








