一、Element Plus介绍

官网:一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
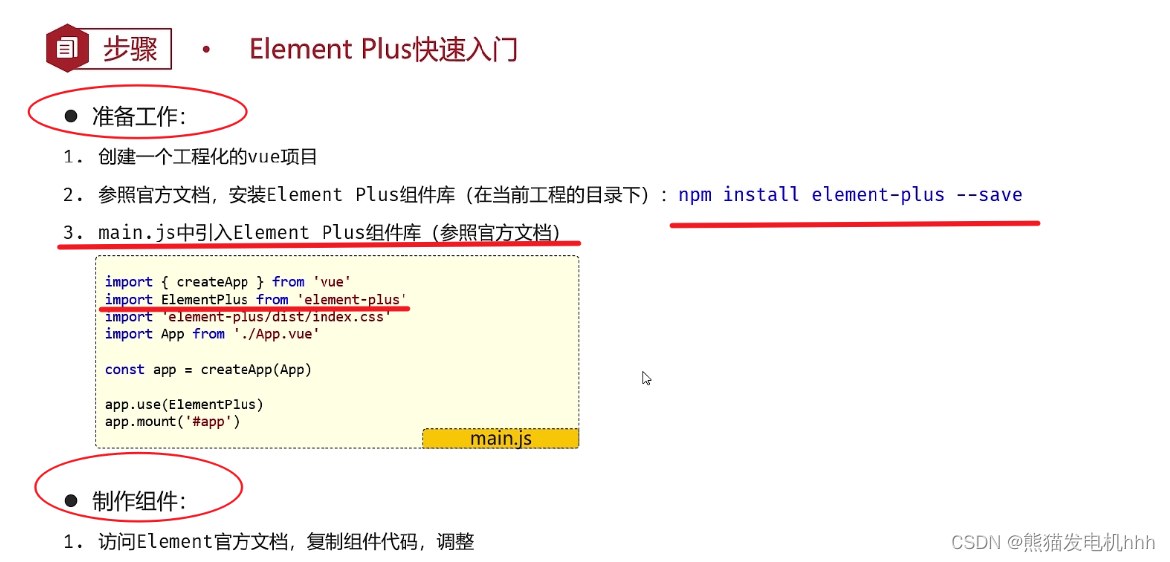
1.快速入门


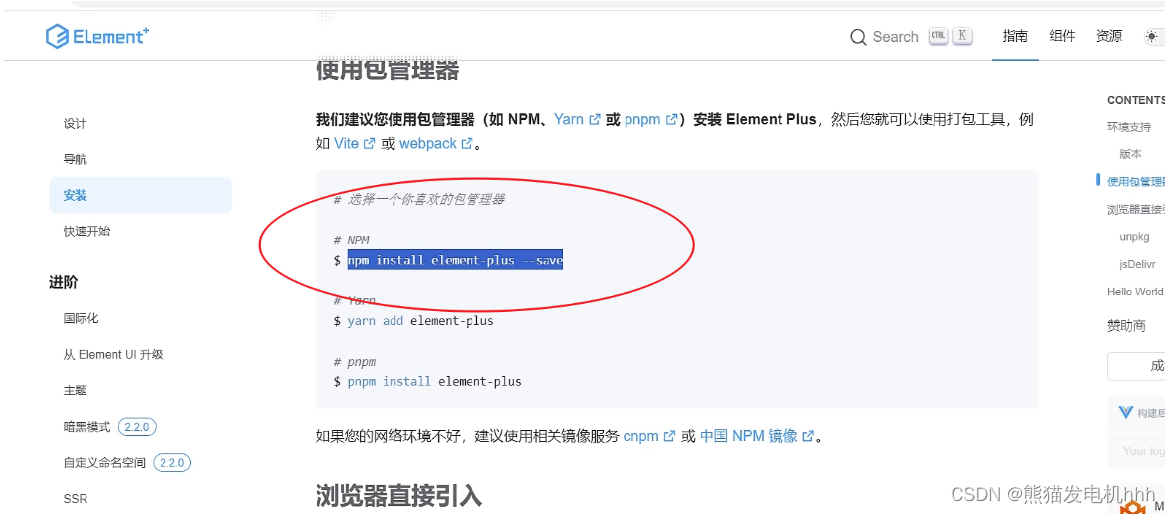
执行命令(在当前工程的目录下):npm install element-plus --save
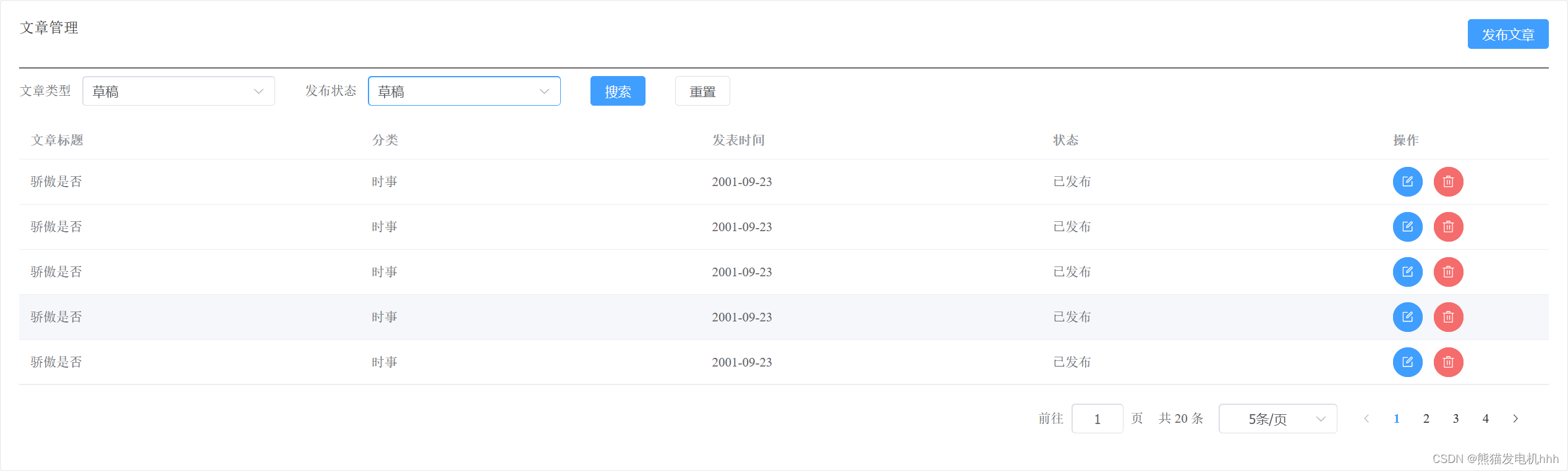
2.案例项目

- 创建一个工程化的Vue项目
- Vue项目安装依赖
- 启动项目
<script lang="ts" setup>
import { ref } from 'vue'
import { reactive } from 'vue'
const formInline = reactive({
user: '',
region: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
const currentPage4 = ref(1)
const pageSize4 = ref(5)
const small = ref(false)
const background = ref(false)
const disabled = ref(false)
const total = ref(20)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
import {
Delete,
Edit
} from '@element-plus/icons-vue'
const tableData = [
{
title: '骄傲是否',
catagory: '时事',
time: '2001-09-23',
state:'已发布'
},
{
title: '骄傲是否',
catagory: '时事',
time: '2001-09-23',
state:'已发布'
},
{
title: '骄傲是否',
catagory: '时事',
time: '2001-09-23',
state:'已发布'
},
{
title: '骄傲是否',
catagory: '时事',
time: '2001-09-23',
state:'已发布'
},
{
title: '骄傲是否',
catagory: '时事',
time: '2001-09-23',
state:'已发布'
}
]
</script>
<template>
<el-card class="box-card">
<div class="card-header">
<span>文章管理</span>
<el-button type="primary">发布文章</el-button>
</div>
<div style="margin-top: 20px;">
<hr>
</div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="文章类型">
<el-select
v-model="formInline.region"
placeholder="文章类型"
clearable
>
<el-option label="时事" value="时事" />
<el-option label="篮球" value="篮球" />
</el-select>
</el-form-item>
<el-form-item label="发布状态">
<el-select
v-model="formInline.region"
placeholder="发布状态"
clearable
>
<el-option label="已发布" value="已发布" />
<el-option label="草稿" value="草稿" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="default" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="title" label="文章标题" />
<el-table-column prop="catagory" label="分类" />
<el-table-column prop="time" label="发表时间" />
<el-table-column prop="state" label="状态" />
<el-table-column prop="address" label="操作" width="180">
<el-row>
<el-button type="primary" :icon="Edit" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</el-table-column>
</el-table>
<el-pagination
class="el-p"
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[5, 10, 15, 20]"
:small="small"
:disabled="disabled"
:background="background"
layout="jumper,total, sizes, prev, pager, next"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<style scoped>
.el-p{
margin: 20px;
display: flex;
justify-content: end;
}
.card-header{
display: flex;
justify-content: space-between;
}
</style>




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








