注释很详细,直接上代码
新增内容
- 动态绑定类名的常用方法
- 动态绑定类名的注意点
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.style_0{
height: 200px;
width: 200px;
background-color: antiquewhite;
}
.style_1{
background-color: aqua;
}
.style_2{
border: red 5px solid;
}
</style>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 动态绑定类样式(前面的冒号是必须的)
:class="{ style_1: isStyle_1, style_2: isStyle_2 }"
注意即使是动态绑定也要考虑优先级-->
<div :class="{style_1:isStyle_1,style_2:isStyle_2}"
class="style_0"></div>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
isStyle_1: false,
isStyle_2: false
},
methods: {// 方法
}
})
</script>
</body>
</html>
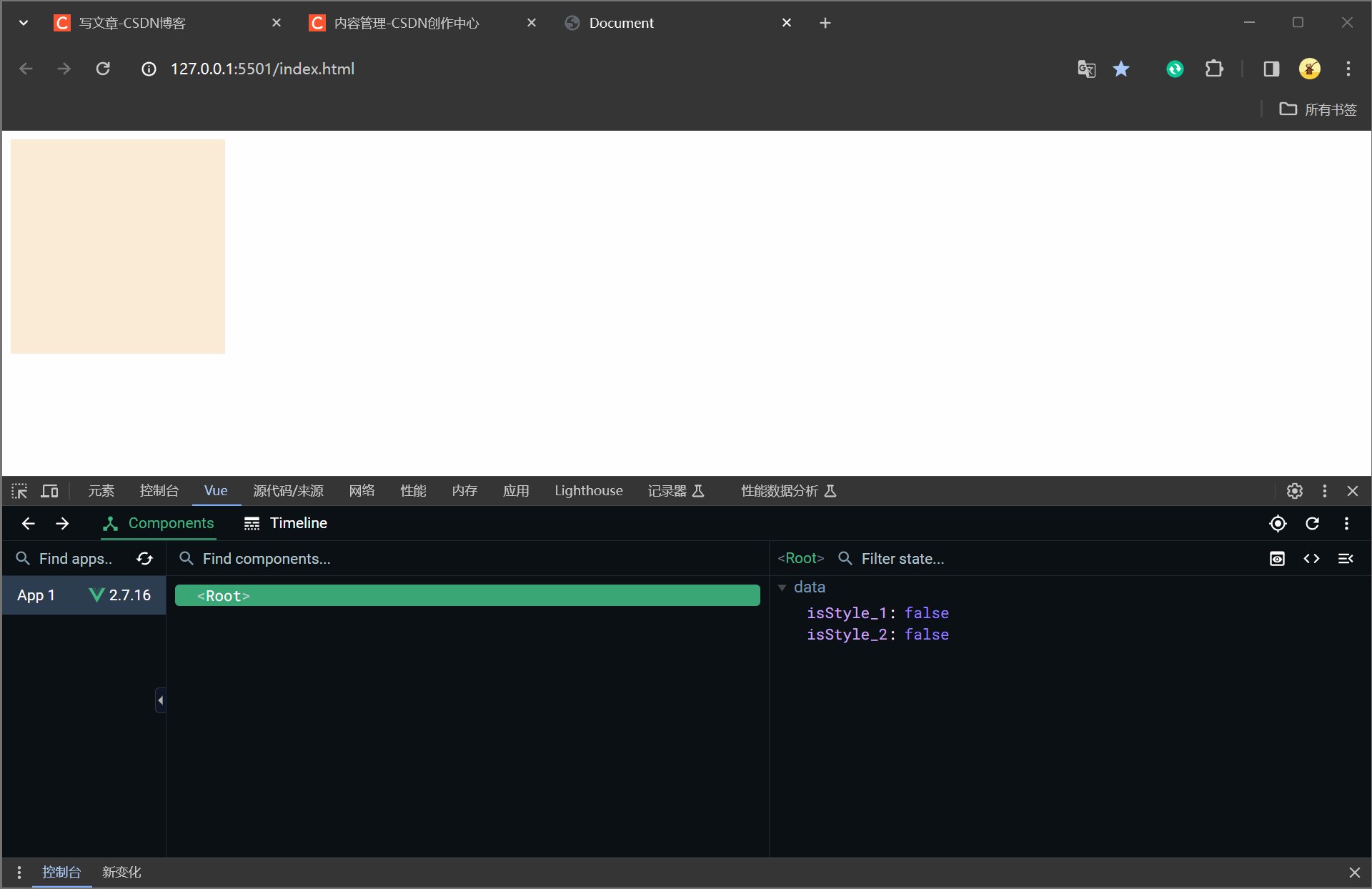
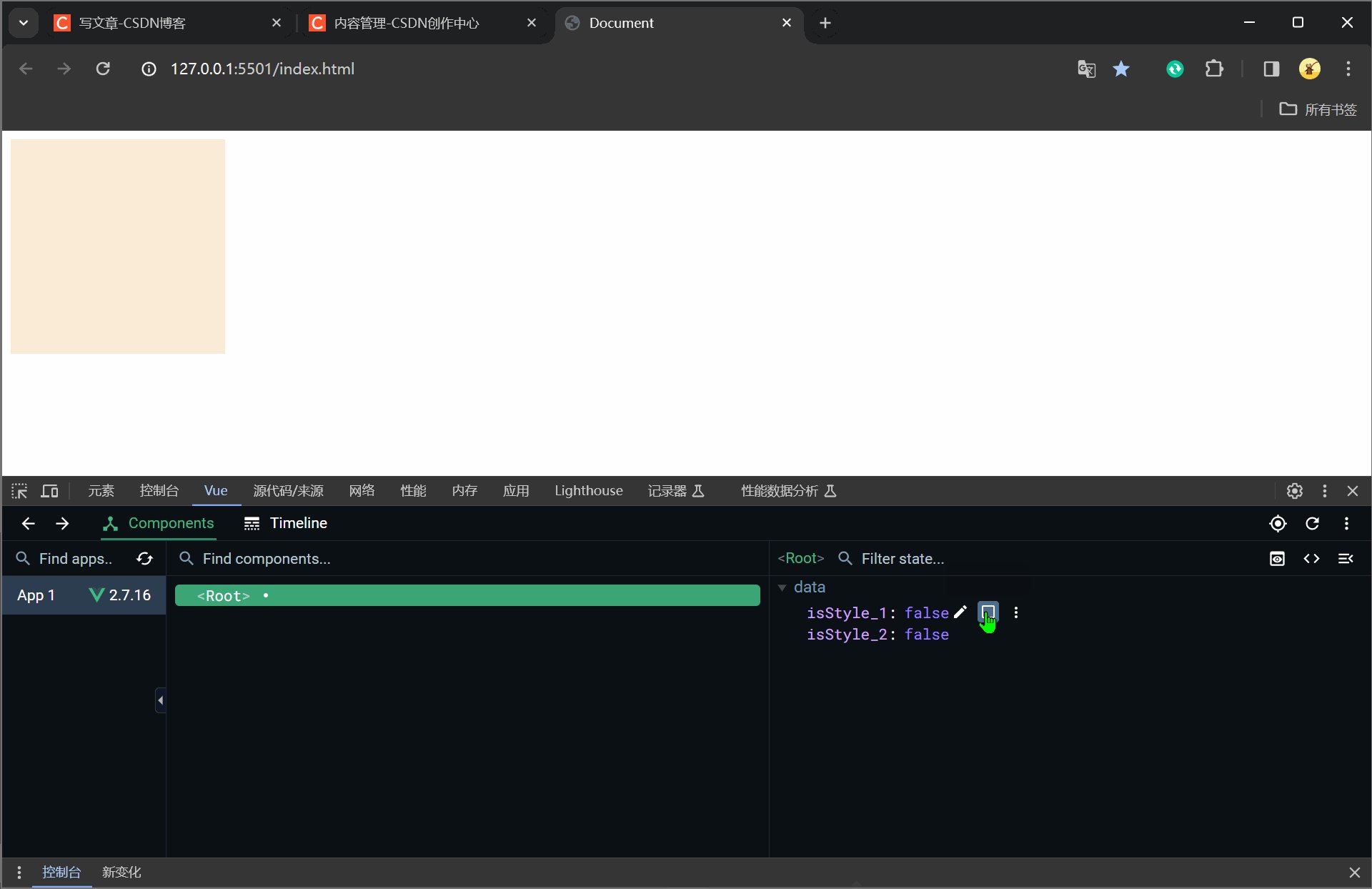
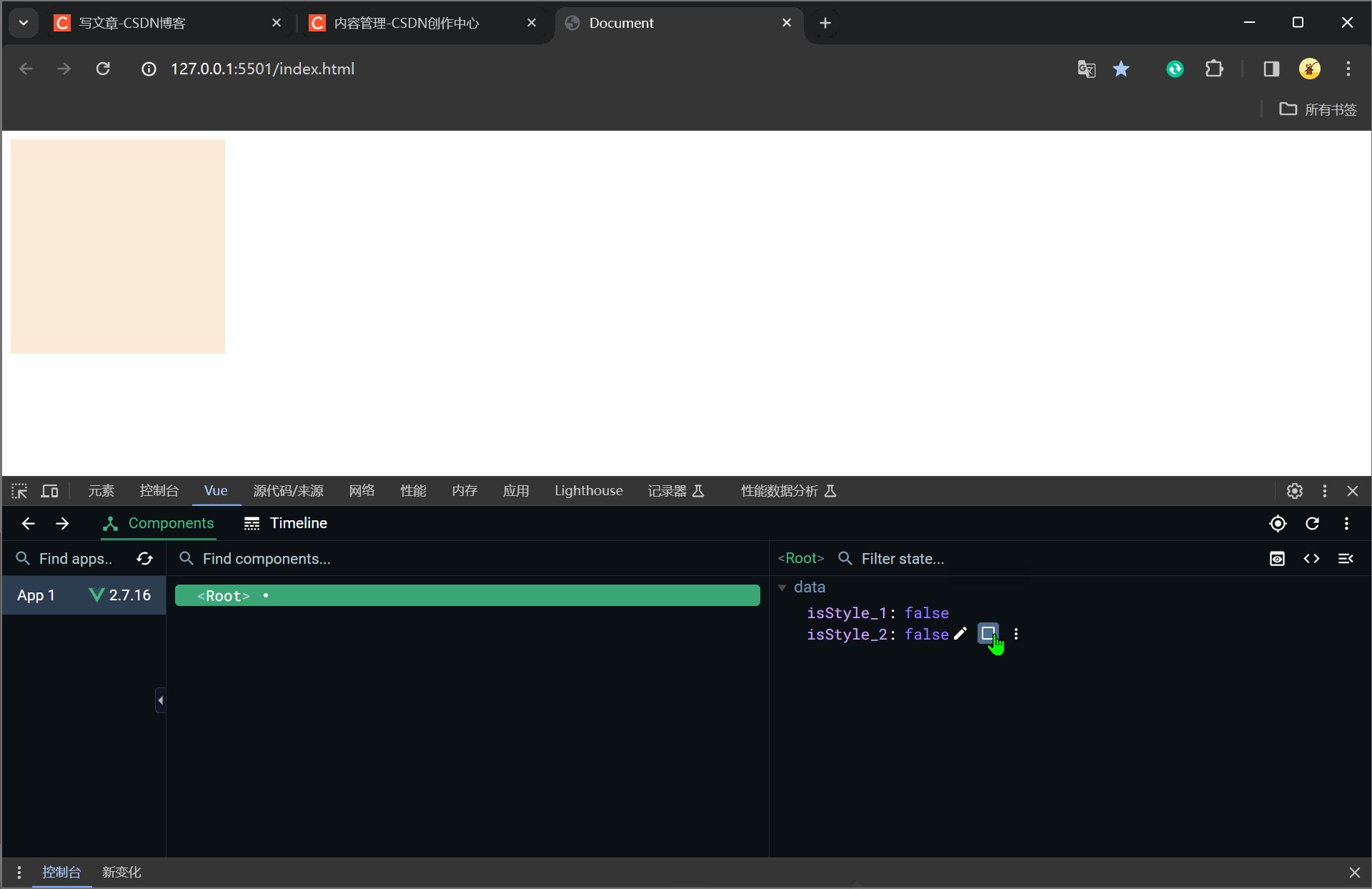
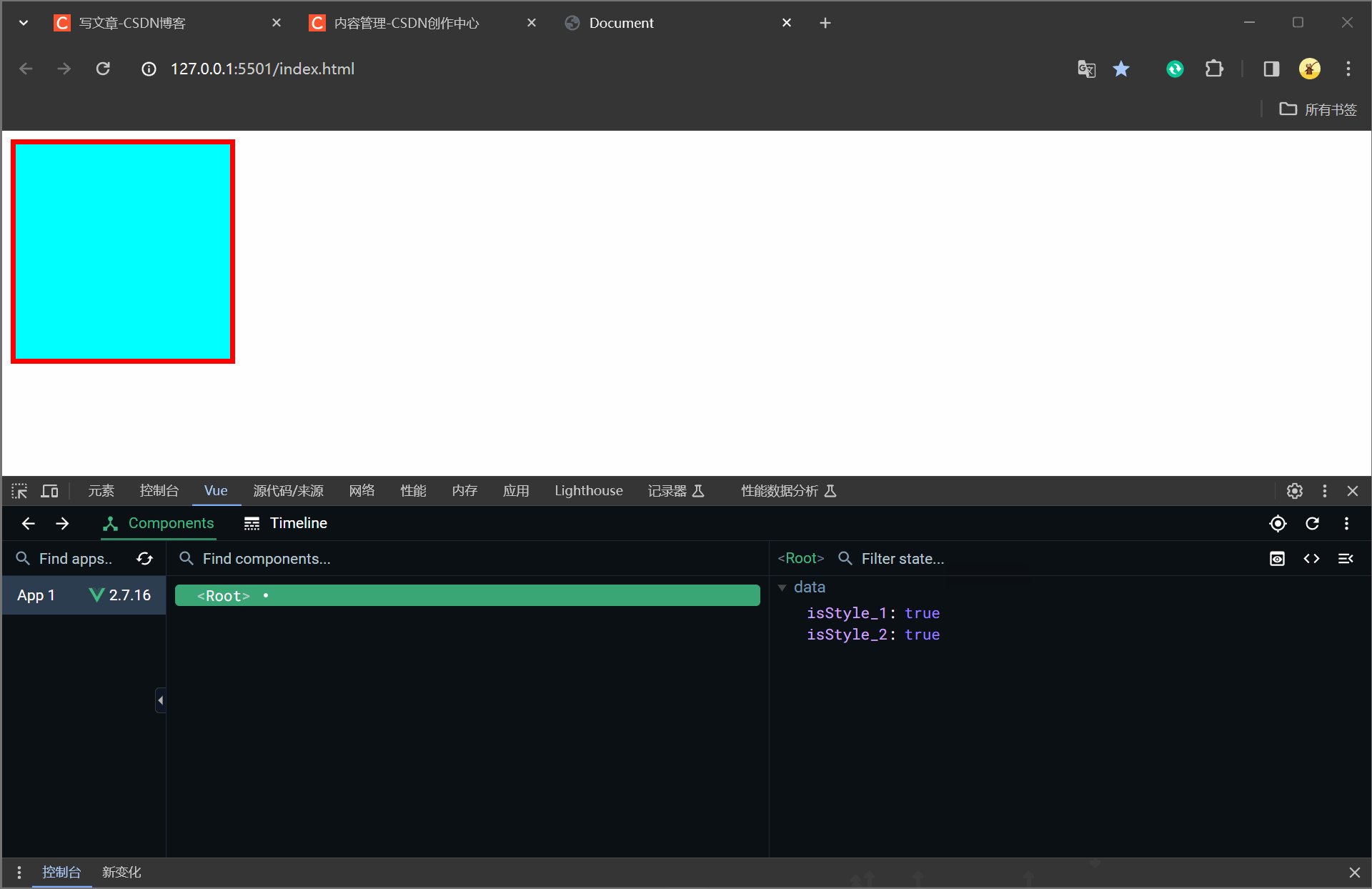
效果演示
























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










