注释很详细,直接上代码
新增内容
- 生命周期钩子函数的解析
- 生命周期函数效果演示
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<h1>{{msg}}</h1>
<button @click="count--">-</button>
<span>{{count}}</span>
<button @click="count++">+</button>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
msg:'生命周期钩子函数演示',
count:100
},
beforeCreate(){// 创建阶段,此时不能调用data中的数据,也不能调用methods中的方法
console.log('beforeCreate',this.msg)
},
created(){// 创建完成,此时可以调用data中的数据,但并且可以调用methods中的方法
console.log('created',this.count)
},
beforeMount(){// 挂载阶段,此时数据还没渲染到页面中
console.log('beforeMount',document.querySelector('h1'))
},
mounted(){// 挂载完成,此时数据已经渲染到页面中
console.log('mounted',document.querySelector('h1'))
},
beforeUpdate(){// 更新阶段,数据更新了但页面中的数据还未更新
console.log('beforeUpdate',this.count,document.querySelector('span').innerHTML)
},
updated(){// 更新完成,数据已经更新了,页面中的数据也已经更新了
console.log('updated',this.count,document.querySelector('span').innerHTML)
},
beforeDestroy(){// 销毁阶段,此时vue实例还未销毁,方法与页面中的数据还未销毁
console.log('beforeDestroy',this.msg)
},
destroyed(){// 销毁完成,此时vue实例已经销毁
console.log('destroyed',this.msg)
},
methods: {// 方法
},
computed:{// 计算属性
},
watch:{// 侦听器
}
})
</script>
</body>
</html>
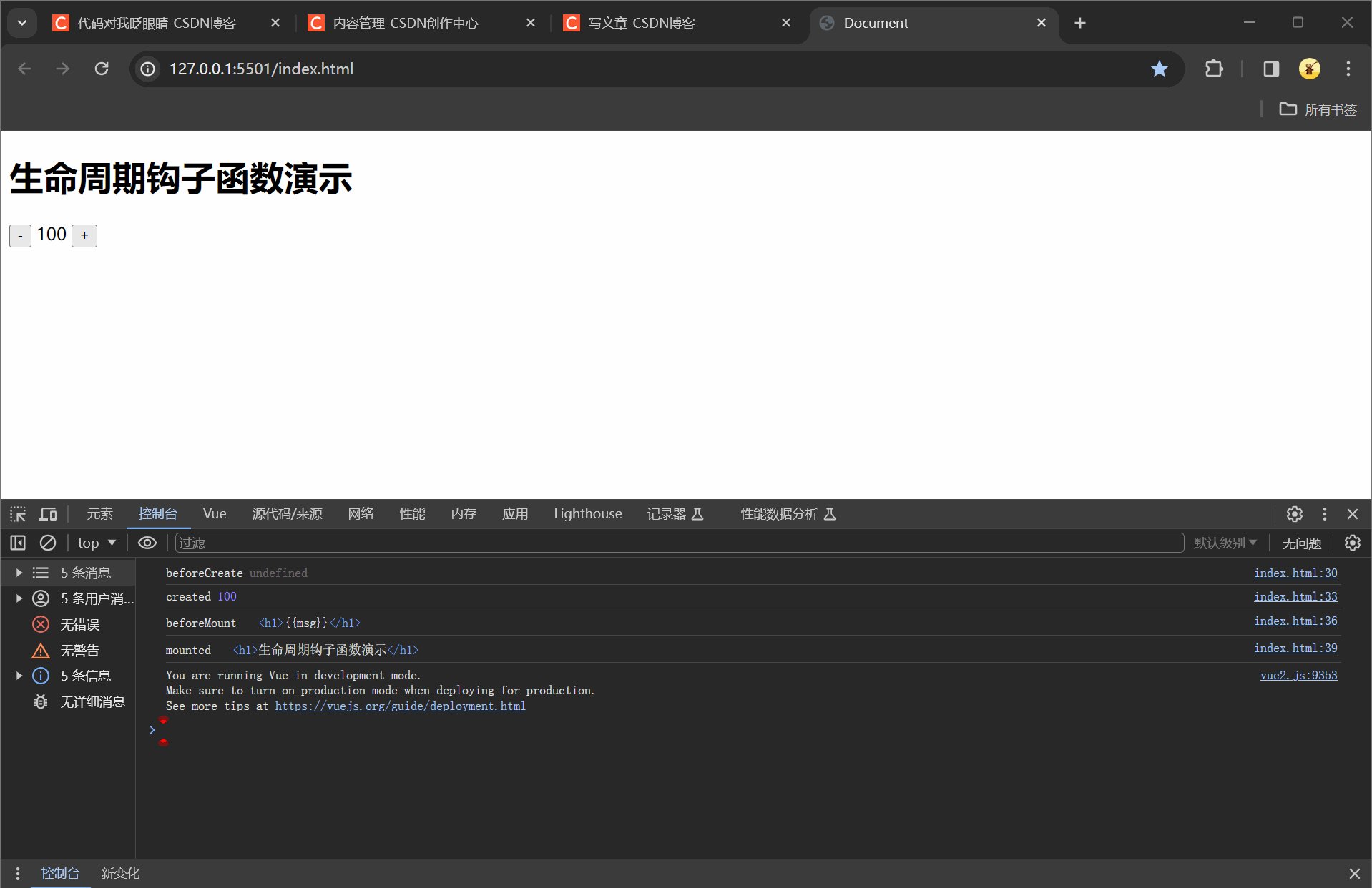
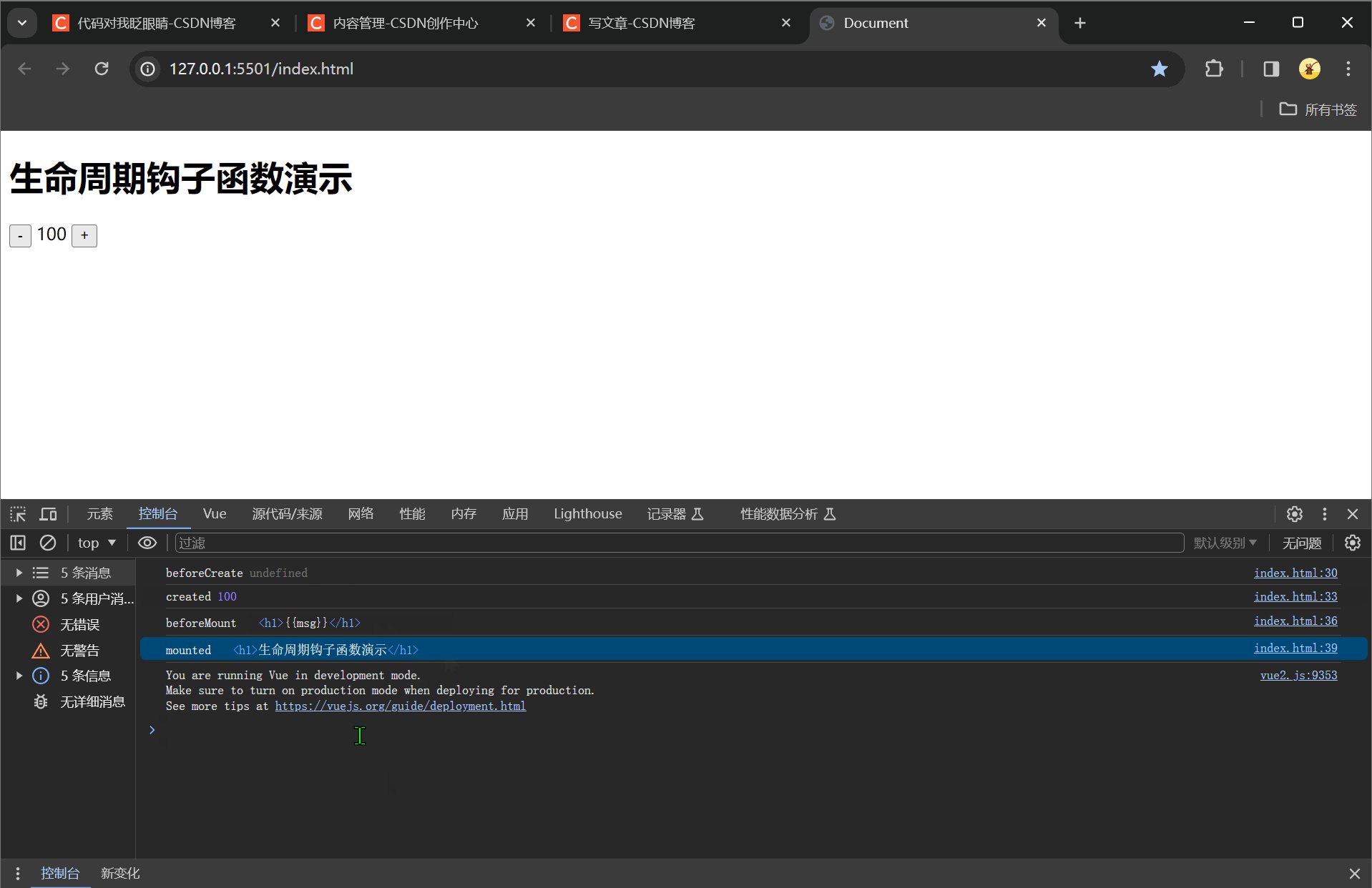
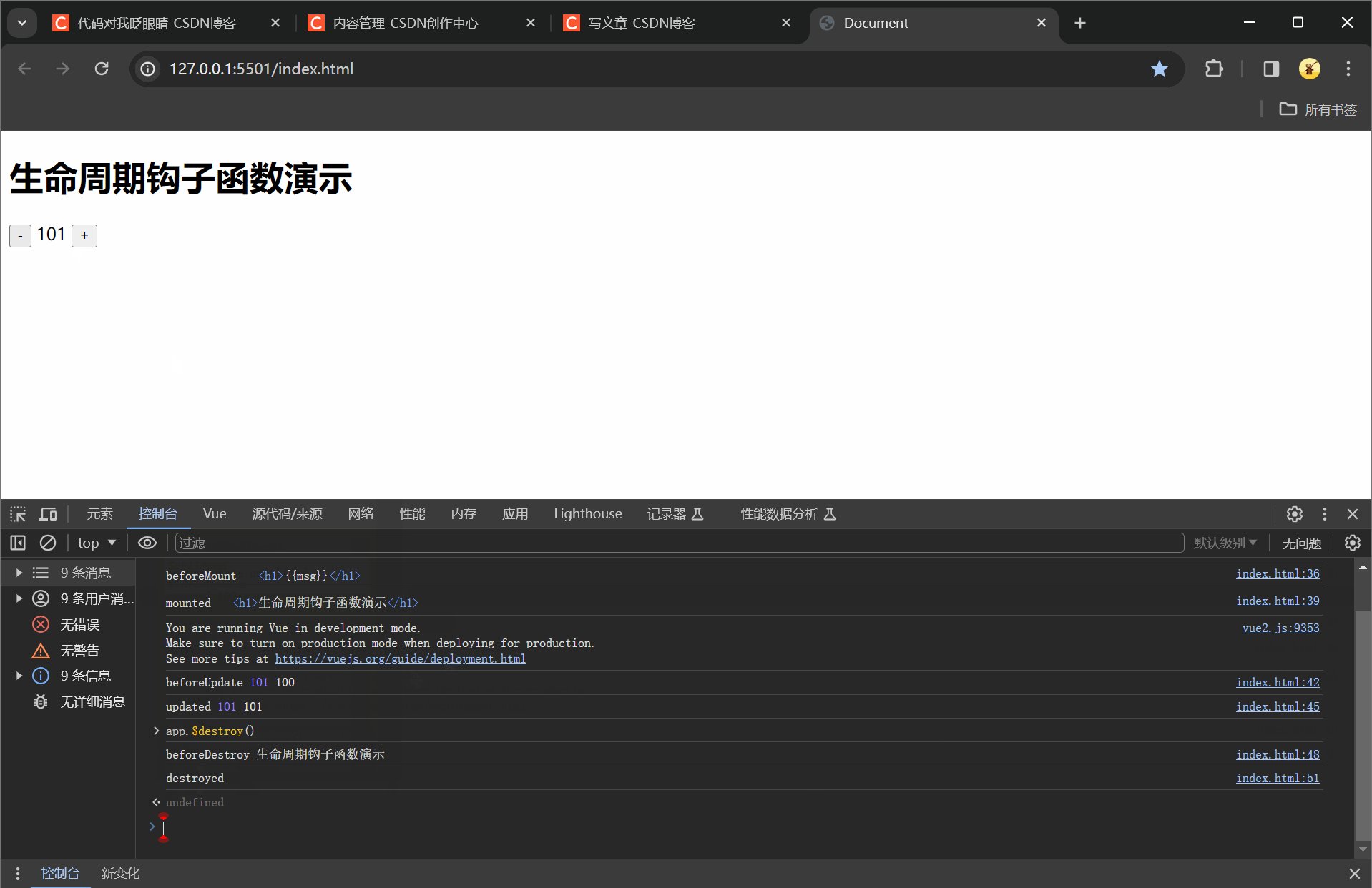
效果演示









 本文详细介绍了Vue.js中各个生命周期钩子函数的作用,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed,以及它们在组件生命周期中的执行顺序和使用场景。
本文详细介绍了Vue.js中各个生命周期钩子函数的作用,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed,以及它们在组件生命周期中的执行顺序和使用场景。
















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










