注释很详细,直接上代码
新增内容
- 路由基本用法
- 多级路由方法演示
- 路由样式修改示范
- 路由默认页面写法
- 路由默认样式名修改方法
- 路由高亮的两种匹配方法解析
源码
src/router/index.js
//导入所需模块
import Vue from "vue";
import VueRouter from "vue-router";
import myMusic from "@/views/myMusic.vue";
import findMusic from "@/views/findMusic.vue";
import attentionSigner from "@/views/attentionSigner.vue";
import recommendList from "@/views/recommendList.vue";
import rankingList from "@/views/rankingList.vue";
import songList from "@/views/songList.vue";
//调用函数将VueRouter插件安装为Vue的插件
Vue.use(VueRouter);
//配置路由规则
const routes = [
{
path: "/myMusic",
component: myMusic,
// 二级路由无需写'/'
children: [
{
path: "recommendList",
component: recommendList,
},
{
path: "rankingList",
component: rankingList,
},
{
path: "songList",
component: songList,
},
],
},
{
path: "/findMusic",
component: findMusic,
},
{
path: "/attentionSigner",
component: attentionSigner,
},
];
//创建路由实例
const router = new VueRouter({
// 路由配置
routes,
//这里可以修改router-link的默认类名
/*
linkActiveClass:'my-active-class',
linkExactActiveClass:'my-exact-active-class'
*/
});
//导出路由实例
export default router;
src/main.js
import Vue from 'vue'
import App from './App.vue'
// 引入路由(如果导入的是文件夹中的index文件,index可以省略不写)
import router from '@/router'
//全局引入axios
// 引入axios
import axios from 'axios';
// 挂载到vue原型链上
Vue.prototype.axios = axios;
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// 挂载路由模块
router
}).$mount('#app')
src/App.vue
<template>
<div id="app">
<div class="nav">
<!--
router-link 自带两个高亮样式类 router-link-exact-active和router-link-active
区别:router-link-active为模糊类(大多数时候用这个),只要是以/myMusic开头的都可以被匹配到
router-link-exact-active为精确类,只有/myMusic才能被匹配到
当然这两个类名也是可以自定义的,具体详见index.js文件的创建路由实例部分
-->
<router-link to="/myMusic" class="router-link-normal">我的音乐</router-link>
<router-link to="/findMusic" class="router-link-normal">发现音乐</router-link>
<router-link to="/attentionSigner" class="router-link-normal">关注歌手</router-link>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "App",
components: {
},
data() {
return {
};
},
methods: {
},
/*以下两步是为了实现当没有路由被选择时默认显示我所指定的路由界面,
防止空白界面的情况出现*/
watch: {
//解决手动跳转到空路由时或从一级目录其他目录跳转回来时,默认显示的界面显示空白的问题
$route(to, from) {
if(to.path=='/'||to.path=='/myMusic'){
this.$router.push('/myMusic/recommendList');
}
},
},
created() {
// 解决刷新后路由最开始显示的界面的问题
if(this.$route.path=='/'){
this.$router.push('/myMusic/recommendList');
}
}
};
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
}
/*清除下划线和修改未被选择的文字颜色*/
a {
text-decoration: none;
color: aliceblue;
}
.router-link-active{
color: red;
}
.nav{
display: flex;
justify-content: space-around;
background-color: #242424;
height: 50px;
}
.router-link-normal{
height: 50px;
line-height: 50px;
font-size: 20px;
}
</style>
src/views/myMusic.vue
<template>
<div>
<div class="routerSecondBar">
<router-link to="/myMusic/recommendList">推荐</router-link>
<router-link to="/myMusic/rankingList">排行榜</router-link>
<router-link to="/myMusic/songList">歌单</router-link>
</div>
<h1>这里是我的音乐模块</h1>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
.routerSecondBar{
height: 30px;
width: 100%;
background-color:red ;
line-height: 30px;
font-size: 13px;
}
a{
color: aliceblue;
display: inline-block;
margin: 0 50px;
}
.router-link-active{
color: aquamarine;
font-weight: bolder;
}
</style>
src/views/findMusic.vue
<template>
<div>
<h1>这里是发现音乐模块</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
src/views/attentionSigner.vue
<template>
<div>
<h1>这里是关注模块</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
src/views/recommendList.vue
<template>
<div>
这里是推荐页面
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
src/views/rankingList.vue
<template>
<div>
这里是排行榜模块
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
src/views/songList.vue
<template>
<div>
这里是歌单模块
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
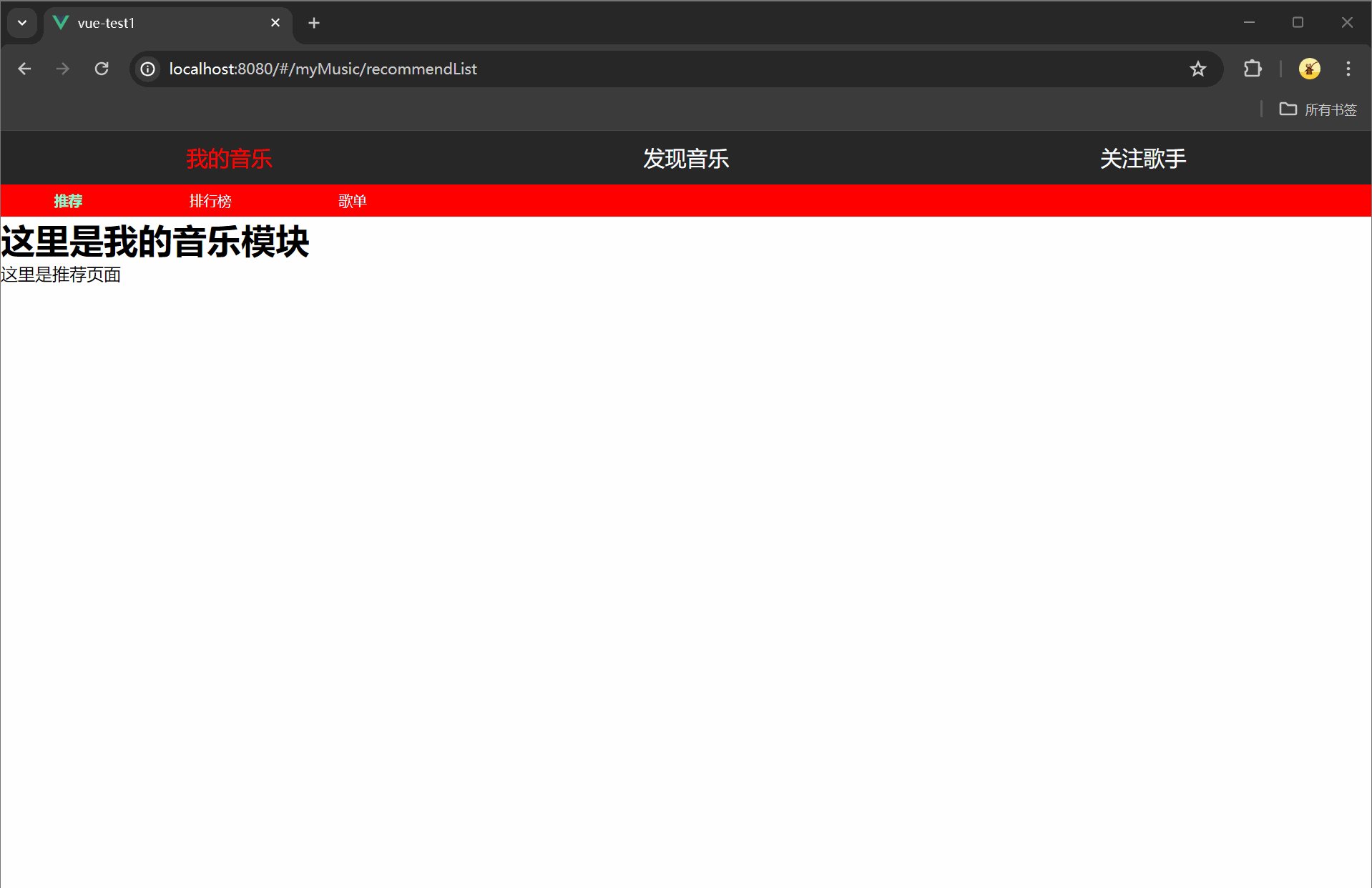
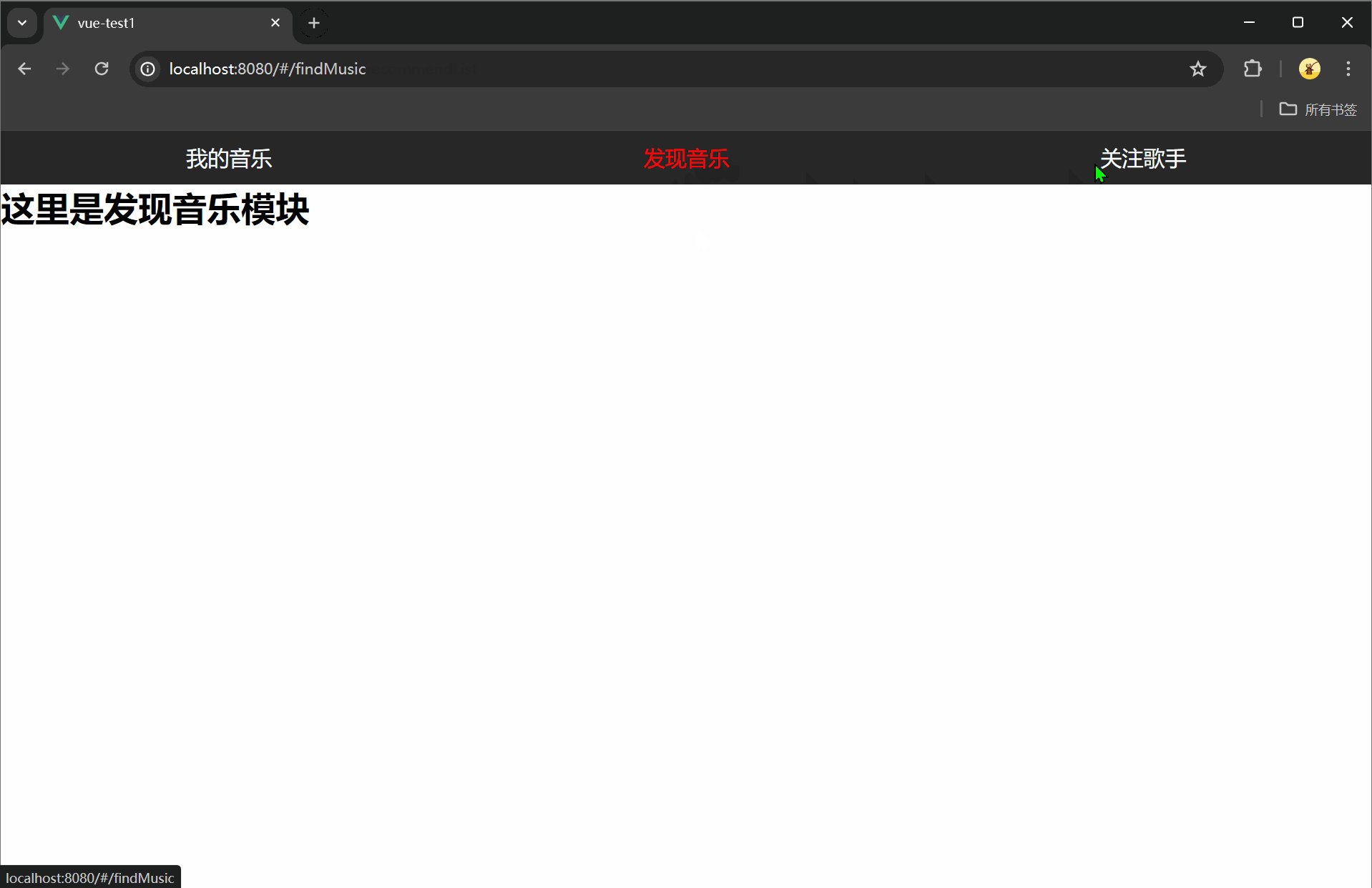
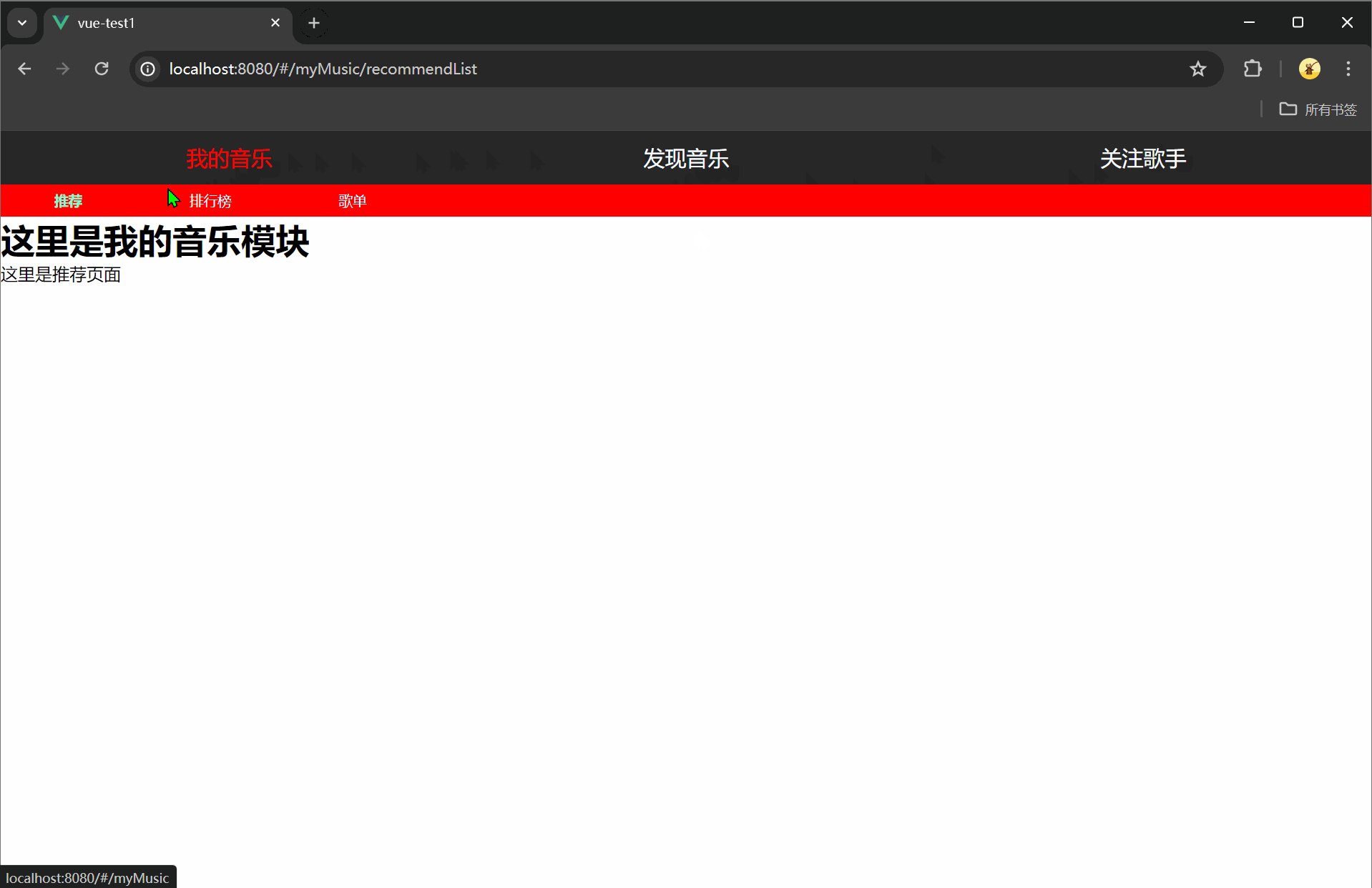
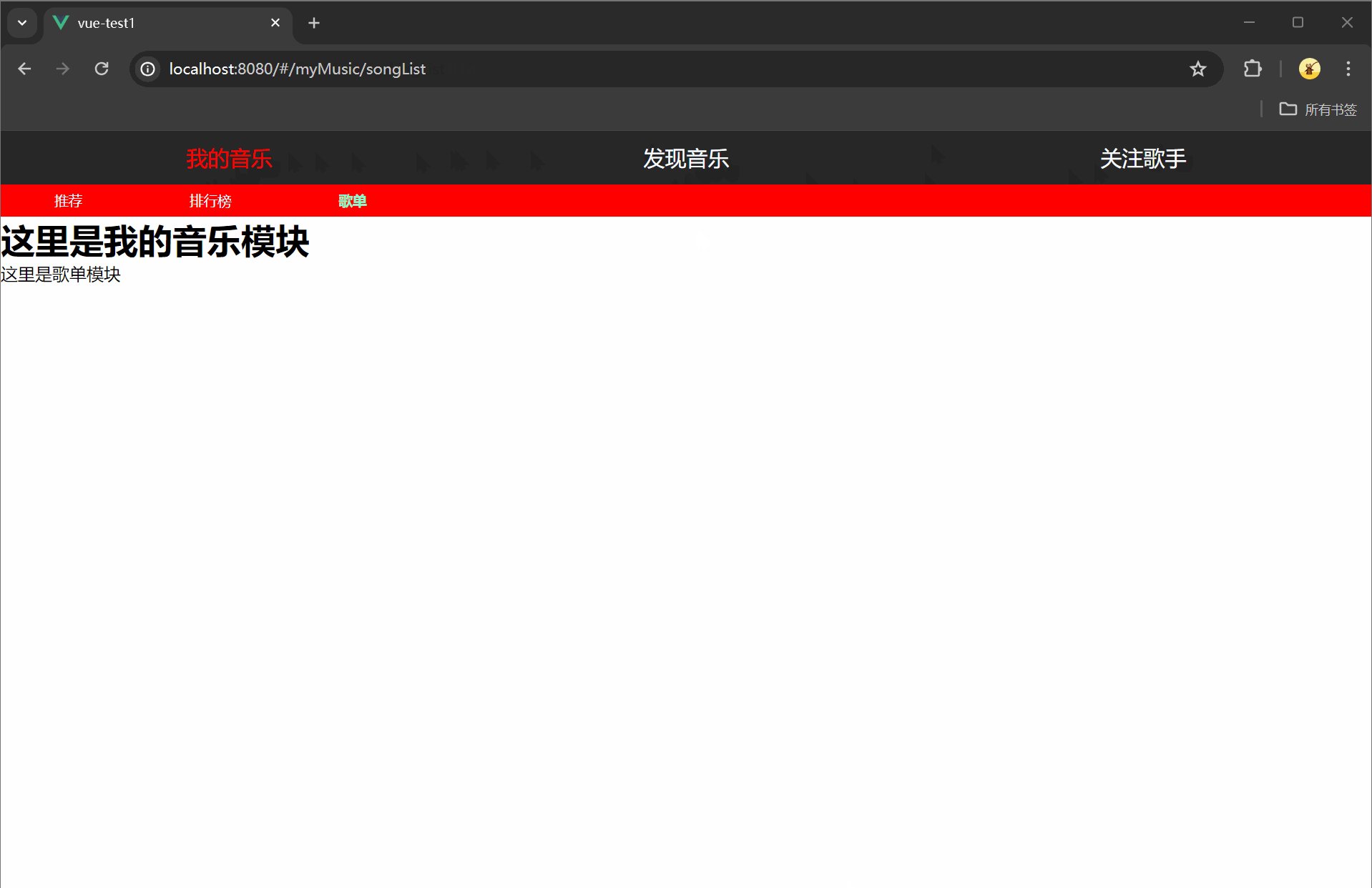
效果演示
























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










