
BootStrap简介
BootStrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目
注意:
BootStrap 针对 响应式布局的项目
1. 响应式布局
一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本
原理
响应式的原理其实就是CSS3新特性的媒体查询,这个知识点可以回顾CSS基础知识
例:媒体查询简单回顾:
要求:宽度小于768px为手机屏幕,背景设置为红色;宽度大于768px ,小于992px为平板屏幕,背景设置为蓝色;宽度大于992px为电脑屏幕,背景设置为绿色。
<!DOCTYPE html>
<html lang="en">
<head>
<title>媒体查询t</title>
<style>
/* 小于768:手机屏幕 */
@media screen and (max-width: 768px){
body{
background-color: red;
}
}
/* 平板:pad */
@media screen and (min-width: 768px) and (max-width: 992px){
body{
background-color: blue;
}
}
/* 电脑 */
@media screen and (min-width: 992px){
body{
background-color: green;
}
}
</style>
</head>
<body>
</body>
</html>2. 响应式优缺点
优点
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
引入BootStrap
1. 版本
BootStrap目前经历了4个大的版本2.x 、3.x 、4.x 、5.x,其中应用最多的版本是3.x
官网
Bootstrap · The most popular HTML, CSS, and JS library in the world.
中文网
2. 下载引用
-
点击到BootStrap官网
-
下载

- 下载完成后,是一个压缩包文件,里面包含:css文件,fonts文件,js文件。
// 介绍几个常用的
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2bootstrap.css 是完整的bootstrap样式表,未经压缩过的,可供开发的时候进行调试用bootstrap.min.css 是经过压缩后的bootstrap样式表,内容和bootstrap.css完全一样,但是把中间不必要的空格之类的东西都删掉了,所以文件大小会比bootstrap.css小,可以在部署网站的时候引用,如果引用了这个文件,就没必要引用bootstrap.css了
bootstrap-responsive.css 这个是在对bootstrap框架应用了响应式布局之后所需要的CSS样式表,如果你的网站项目不准备做响应式设计,就不需要引用这个CSS。
bootstrap-responsive.min.css 和bootstrap.min.css的作用是一样的,是bootstrap-responsive.css的压缩版
bootstrap.js 这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,供开发的时候进行调试用
bootstrap.min.js 是bootstrap.js的压缩版,内容和bootstrap.js一样的,但是文件大小会小很多,在部署网站的时候就可以不引用bootstrap.js,而换成引用这个文件了
-
将css文件,fonts文件,js文件复制到你的项目文件夹下,并在html中引入,即成功引用。
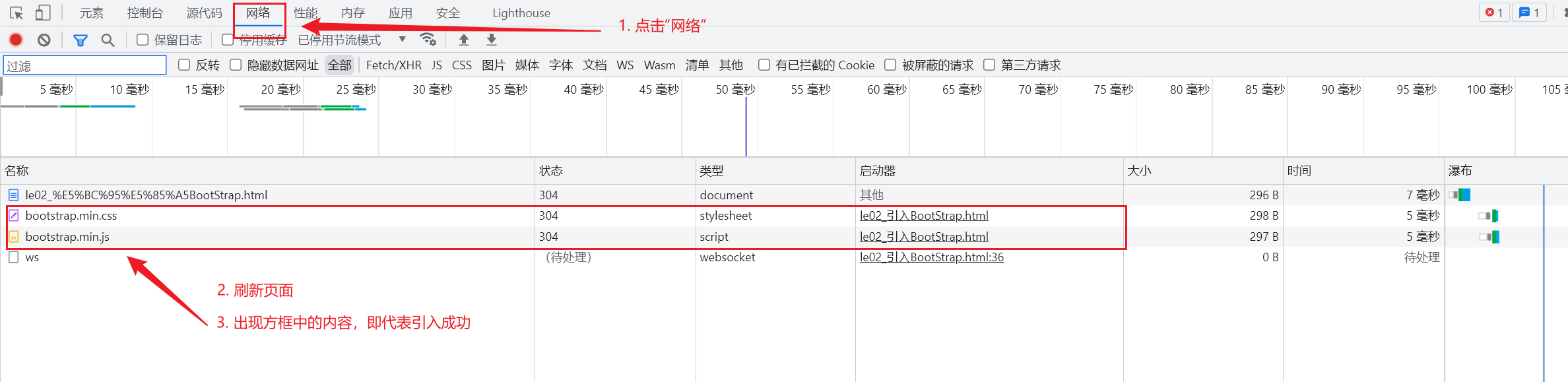
测试是否引用成功
用浏览器点开我们的html, 按 F12 键打开开发者工具 (或者在 “更多工具”中找到 “开发者工具”并点击打开)

BootStrap的支持性

温馨提示
在windows上,支持到IE8-11版本























 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










