1.开发环境:
jdk,tomcat服务器,eclipse(或者idea),sqlserver(或者Mysql相关的数据库软件)
2.开发架构
B/S模式,mvc模式
3.web工作机制
网络信息服务采用
浏览器-http请求(http格式的信息)->服务器
浏览器<-http响应(执行结果(静态代码))-服务器
概述
前端开发(静态)(Html,CSS,JavaScript,Photoshop,Flash,Jquery,ajax)
程序员开发程序(动态)(C#,.net,java,JSP,J2EE框架,ajax了解HTML,CSS等基本知识)
测试员测试程序
正式发布使用
HTML
超文本标记语言
作用:创建静态网页的标准语言,用于在网络上传递信息,是写给浏览器的语言,由浏览器解释执行
语法:标记+属性(实现图文并茂的网页效果)
查看Html源代码
HTML文档的扩展名为.html或者.htm

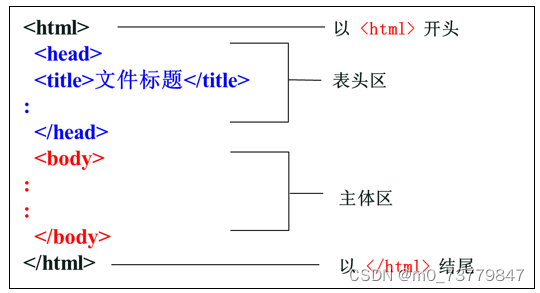
HTML文档基本结构
HTML标记(标签或者元素)的形式
双标签;单标签;
标记位于尖括号内,可以具有属性值
属性值用""或者''环绕,不写也可以解析,但是不规范
Html标记不区分大小写
Html注释
<!--注释内容-->
HTML语法不区分大小写
注意一些网页专业编写工具会自动生成如下标记
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN">
html文件的标准文件头
文件类型:HTML规格(文档类型):W3C DTD HTML4.0 语言:英语
<meta>:用于设置一些头文件,可以没有
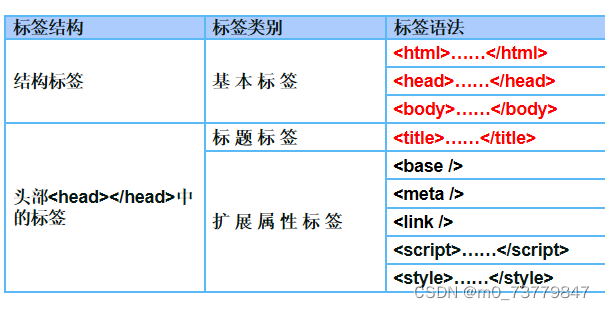
常用HTML标记



头部标记<head></head>
<title>文字</title>
显示在浏览器标题栏上
<meta>:用于设置一些头部信息
<style>...</style>:定义CSS格式
<script language="">...</script>
用于定义脚本
主体标记<body></body>
HTML的主体是<body>,在<body>和</body>中放置的是页面中的所有内容,比如数字,图片,链接,表格,表单
<body>标记常见属性
背景颜色属性——bgcolor
作用:设置网页颜色
语法:<body bgcolor="">
颜色值:可以使用预定义的名字,比如red,blue,black等;也可以使用RGB数字值,例如<body bgcolor="">

<body>标记常见属性
body背景属性——background
作用:设置网页背景图片
语法:<body background="">
值:使用图片的相对路径img_url标识图片的位置
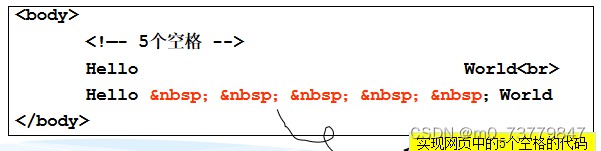
<body>标记的内容中的特殊字符-空格
空格是特殊符号&hbsp;

<html>
<head>
<title>文档标题<title>
</head>
<body bgcolor="yellow" background="51.png">
这里是文档的主题部分
</body>
</html>
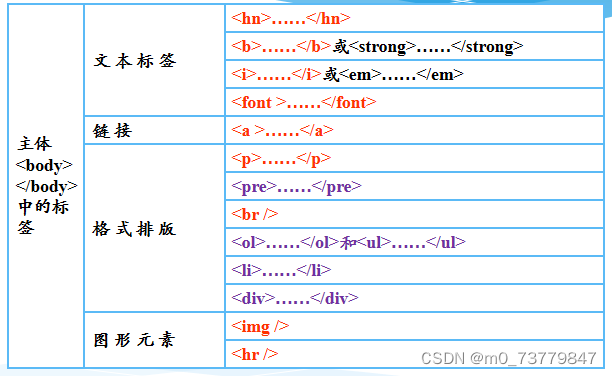
<body>中常用的子标记
1,标题标记
作用:标题标记一般用于文档标题部分的文本内容,用来强调要表现的内容,标记中的文本独自占据一个段落并且预定好了一定的格式,一般用来表示文本的标题部分。
语法:<hn>文本内容</hn>
属性:align="left或right或center"
指定标题再浏览器中的水平排列方式,左对齐,右对齐或者居中
换行标记<br/>(单标记)
用于网页的换行
段落标记<p></p>(双标记)
<p align="left或right或center">内容</p>
表示网页中的段落,该标记后的文字在下一个段落输出,段落间的间距要比<br>换行后的行距大一些
水平线标记<hr/>
作用:水平线用于文本间的分隔,使文字的编排更加整齐
语法:<hr[属性1="属性值1"]>
属性
size="粗细数值"——整数值,无单位
color="颜色值"——合法颜色值
width="宽度数值"——整数值或百分比,无单位
align="left或者right或者center"
文本修饰
1.字体标签<font></font>
face定义字体,值为合法的字体值
size:定义大小:1-7,±1,±2,±3,±4,±5,±6
color:定义字的颜色,值为合法的颜色值
5.文本修饰
2).字体辅助标签
加粗<b></b>或<strong></strong>
斜体<i></i>或<em></em>
下划线<u></u>
中划线<s></s>
<font face="黑体" size="7" color="#ff0000">
<b><i><s>Welcome to HTML</s></u></i></b>
</font>
使用方法:嵌套在<font></font>或者其他标记中使用,互相之间也可以嵌套,不要求顺序
注意:不要出现交叉嵌套
6,图片标记
<img src="images/lovely.gif" norder="1" alt="lovely"/>
src——图片路径,一般使用相对路径
border——边框厚度,值为整数,无单位
alt——代替文本,图片无法显示时的代替文字
width——图片的宽度;为不带单位的整数或者百分比
height——图片的高度;值为不带单位的整数或百分比
超链接
<a href="" target=""></a>
href——任何有效文档的相对或者绝对URL
target——指定文档目标的打开方式
<a href="url">文字</a>现有窗口中打开新的链接页面
<a href="url" target="_blank">文字</a>新窗口打开
如何将图片做成超链接的形式
<a href=“1.html"><img src="a.jpg"/></a>
利用align属性
利用<center></center>标记将需要居中的元素环绕
table的基本结构
表格主要通过三个标记来构造
表格标签:<table></table>
行标签:<tr></tr>
单元格标签:<td></td>
基本结构图
<table>
<tr>
<td><td>
<td><td>
</tr>
</table>
table的常用属性

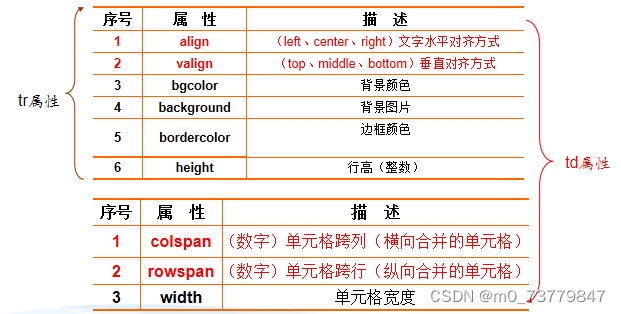
tr和td的常用属性

合并单元格
1.colspan横向
2.rowspan纵向
表格的嵌套
在<td></td>标记内再嵌套<table></table>标记





















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








