目录
8.bootstrap——JavaScript插件实现常见的交互效果
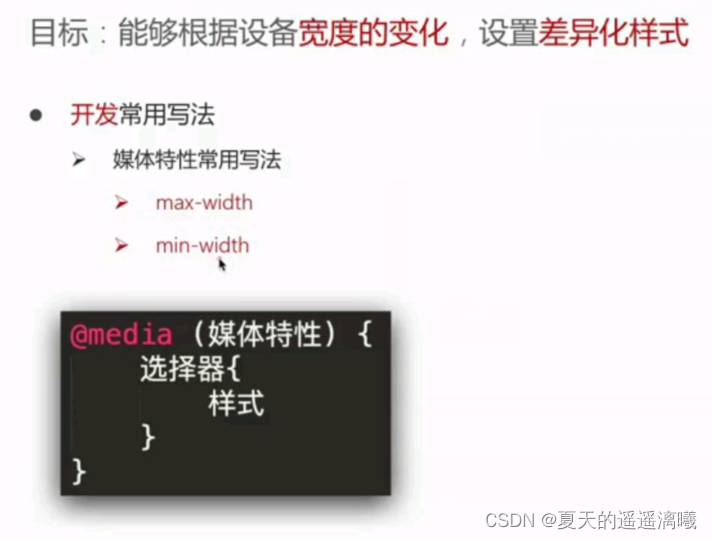
一、媒体查询
1.max-min-width

/* 视口宽度小于等于768px, 网页背景色是粉色 */
@media (max-width: 768px) {
body {
background-color: pink;
}
}
/* 视口宽度大于等于1200px, 网页背景色是skyblue */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}2.书写顺序
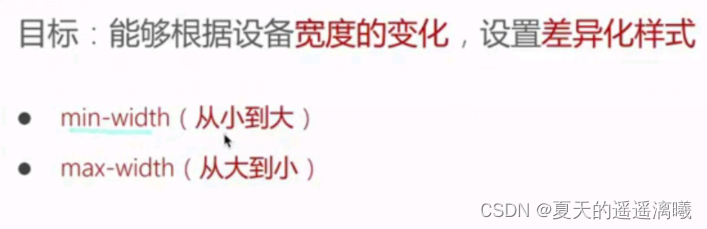
CSS具有层叠性,例如:min-width先写width小的,之后写width大的(层叠性覆盖)

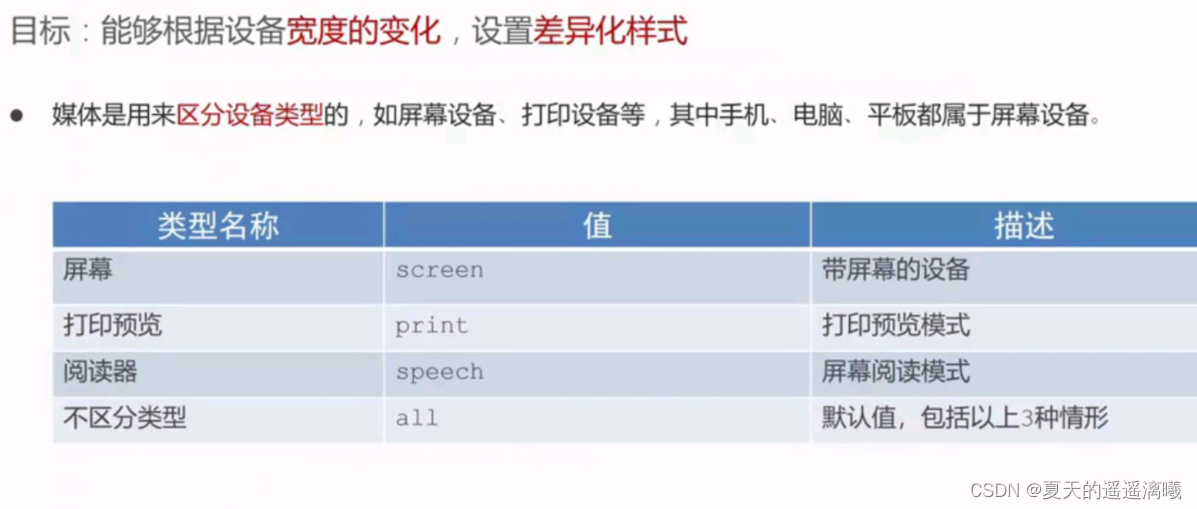
3.媒体类型

以下媒体类型知道了解即可,意义不大


注:高度一般不判断(min/max)屏幕;
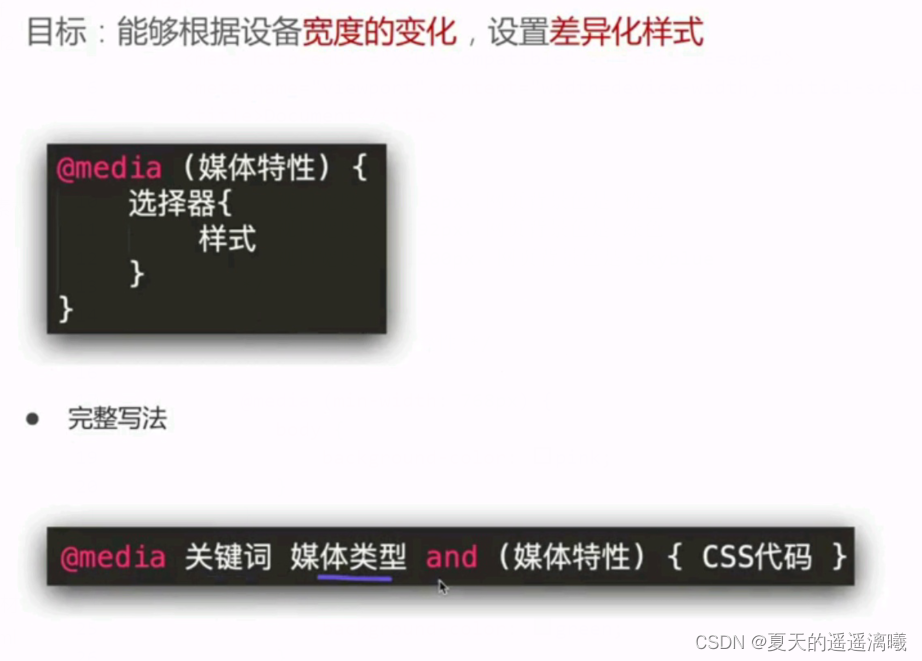
完整写法纯了解
4.媒体查询——link写法

注:media中可以只写小括号(媒体特性),其他可省略
如:
<!-- 视口宽度 >= 992px,网页背景色为粉色 -->
<!-- 视口宽度 >= 1200px,网页背景色为绿色 -->
<link rel="stylesheet" href="./one.css" media="min-width: 992px">
<link rel="stylesheet" href="./two.css" media="min-width: 1200px">5.媒体查询——隐藏
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 100%;
}
.left {
width: 300px;
min-height: 500px;
background-color: pink;
}
.main {
flex: 1;
min-height: 500px;
background-color: skyblue;
}
/* 如果检测到视口宽度小于768px, 认为是手机端, left隐藏 */
@media (max-width: 768px) {
.left {
display: none;
}
}二、BootStrap
1.BootStrap简介

2.BootStrap下载

3.BootStrap使用

注:引入——要么是bootstrap.css要么是 bootstrap.min.css(这两个源代码相同,只不过.min.css是格式化压缩好的,功能差不多。如果做项目可以选择Min,因为格式化了体积小)
4.BootStrap栅格系统
响应式网页布局就要使用栅格系统,栅格系统是将网页等分成12份

以下图中,响应断点(视口屏幕)数字要牢记,类前缀(类名)要记住

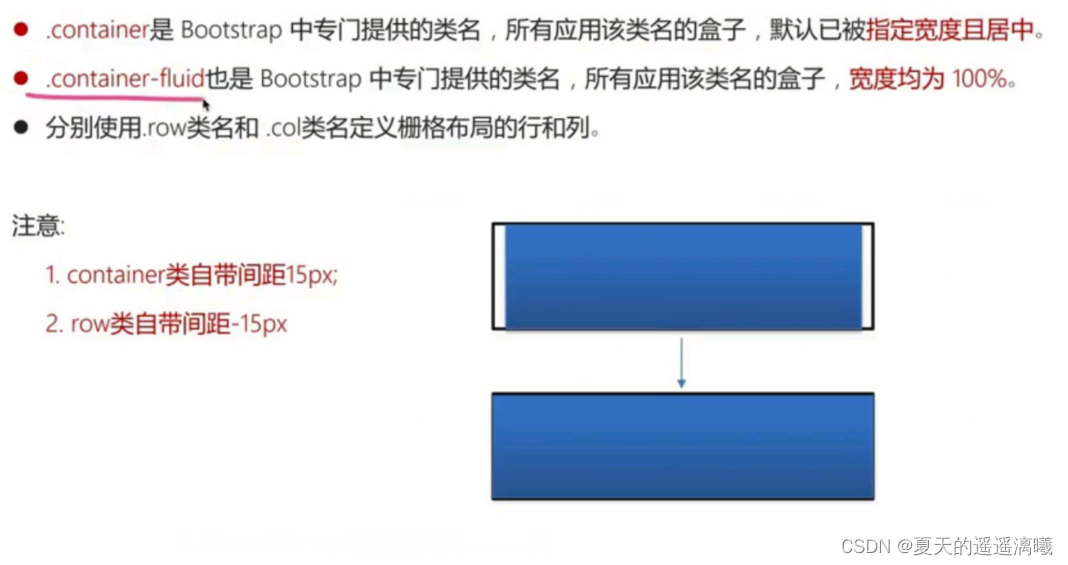
5.BootStrap栅格系统——类

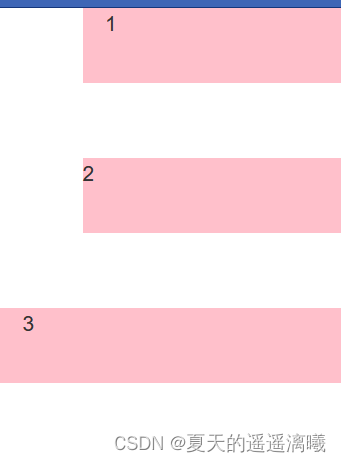
例:
<!-- 版心样式:自带左右各15px的padding -->
<div class="container">1</div>
<!-- row类作用就是抵消container类的15px的内边距, row有-15px的外边距 -->
<div class="container">
<div class="row">2</div>
</div>
<!-- 宽度100%:自带左右各15px的padding -->
<div class="container-fluid">3</div>
6.bootstrap——全局CSS样式
全局CSS样式:控制某个单独标签的样式
组件:网页常见区域代码,如下拉菜单、导航图等
JavaScript插件:交互效果
定制:不满足需求的时候,修改框架的内容


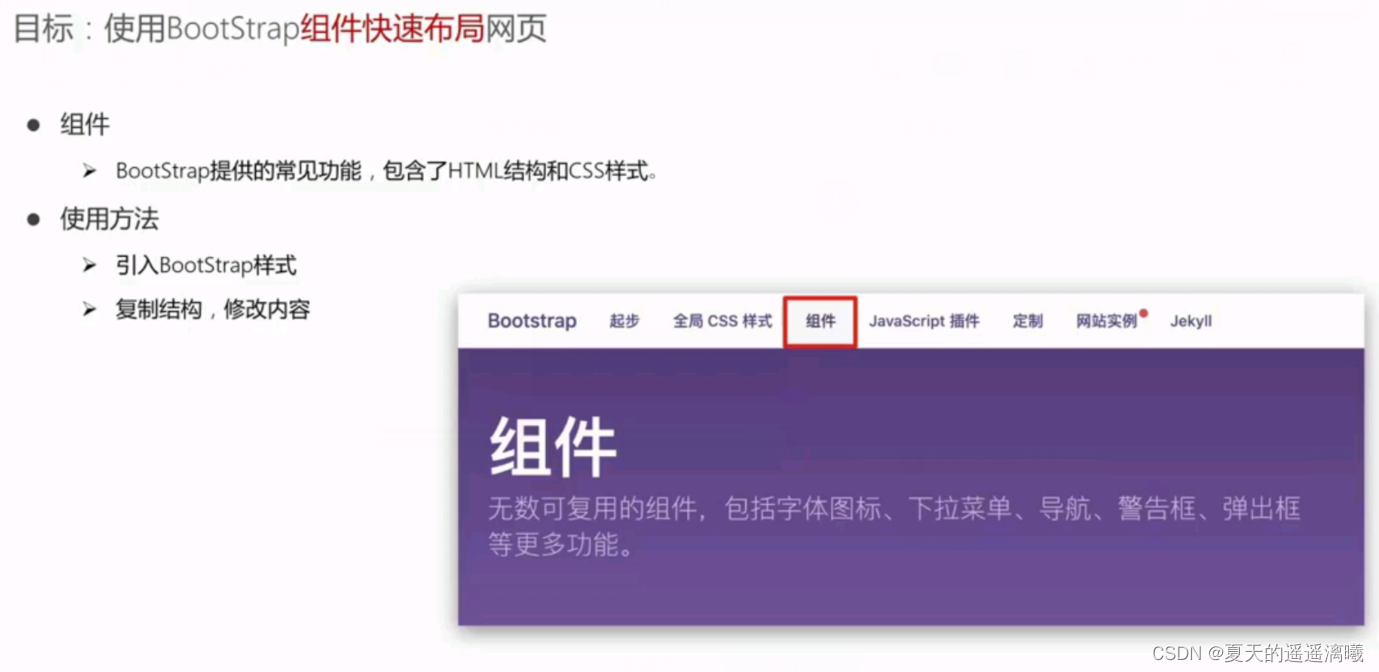
7.bootstrap——组件

直接复制粘贴即可

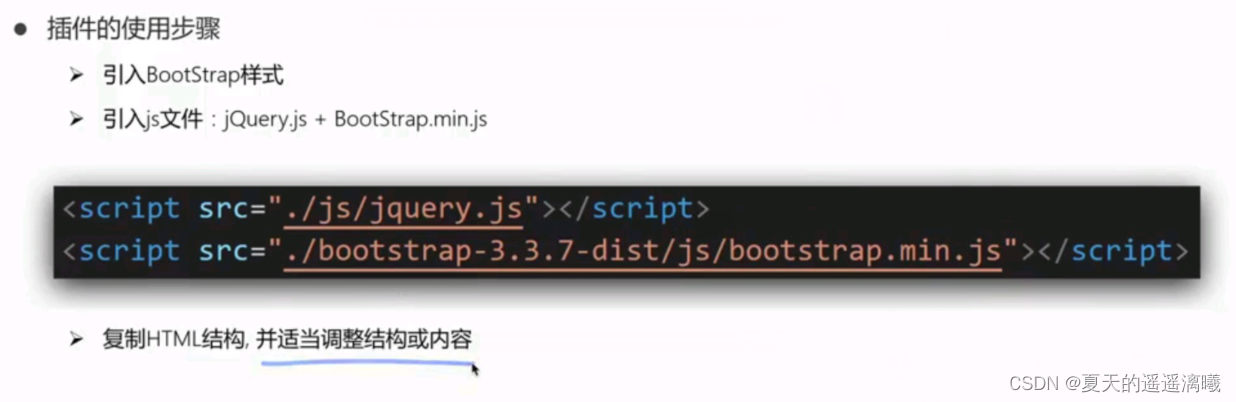
8.bootstrap——JavaScript插件实现常见的交互效果
注意有顺序要求,先引入jQuery.js,再引入bootstrap.min.js

注:Carousel是轮播图代码






















 350
350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








