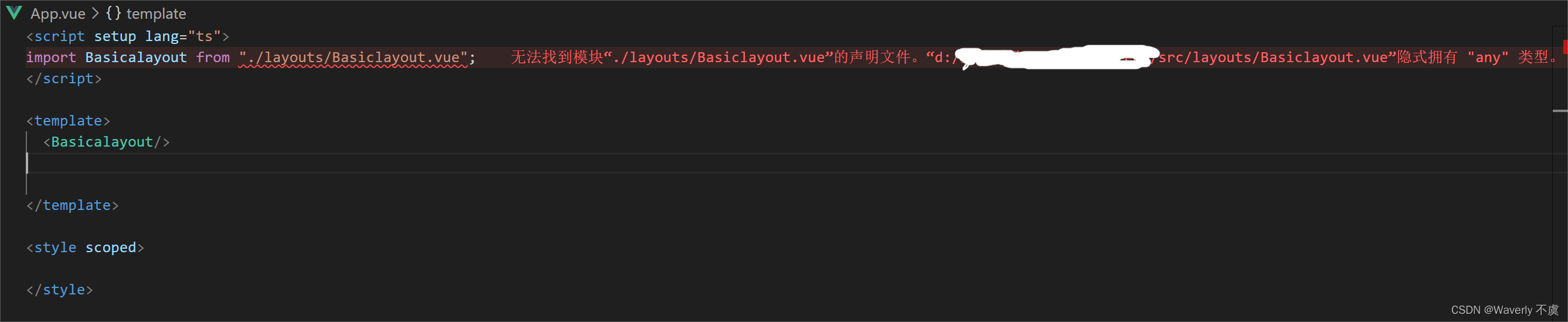
报错:

问题解析:
这个问题通常发生在使用 TypeScript 的 Vue 项目中,当你尝试导入一个 Vue 组件,但 TypeScript 无法找到该组件的声明文件
解决办法:
在保证文件路径正确的前提下
使用 Vue 的 Shims 文件:
对于 Vue 组件的 TypeScript 支持,你可能需要在项目中设置一个或多个 shims 文件来提供类型定义。通常,你会在 src 目录下找到一个名为 shims-vue.d.ts 的文件(或者类似的名称)。在这个文件中,你可以声明 .vue 文件的模块类型。例如:
declare module "*.vue" {
import Vue from 'vue';
export default Vue;
}
这告诉 TypeScript 所有 .vue 文件都应该被当作 Vue 组件来处理。
我这边找到的是:vite-env.d.ts























 9529
9529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








