一、setup概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。
二、特点
-
setup函数返回的对象中的内容,可直接在模板中使用。 -
setup中访问this是undefined。Vue3中已经开始弱化this了 -
setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
三、书写格式
写在script标签中
setup(){
//数据
//方法
return{数据名1,数据名2,方法名1,方法名2}
}
return是在将数据、方法交出去,template标签的模板中才可以使用,不需使用的可以不写
四、示例


五、setup返回值
setup的返回值实际上有两种
-
若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用(重点关注)。
-
若返回一个函数:则可以自定义渲染内容,代码如下:
由于setup里面不会用到this,所以可以直接写成箭头函数
return ()=> '哈哈'
直接能渲染到页面中

六、setup与传统的OptionAPI关系
在Vue2中,数据写在data里,方法写在method中
①data、method等配置跟setup可以同时存在
②Vue2中的data、method等配置可以访问到setup中的属性方法,但setup无法访问到Vue2的配置
③如果与Vue2冲突,则setup优先
七、setup语法糖
就是一种setup的简单写法
首先,在终端中安装一个插件 npm i vite-plugin-vue-setup-extend -D
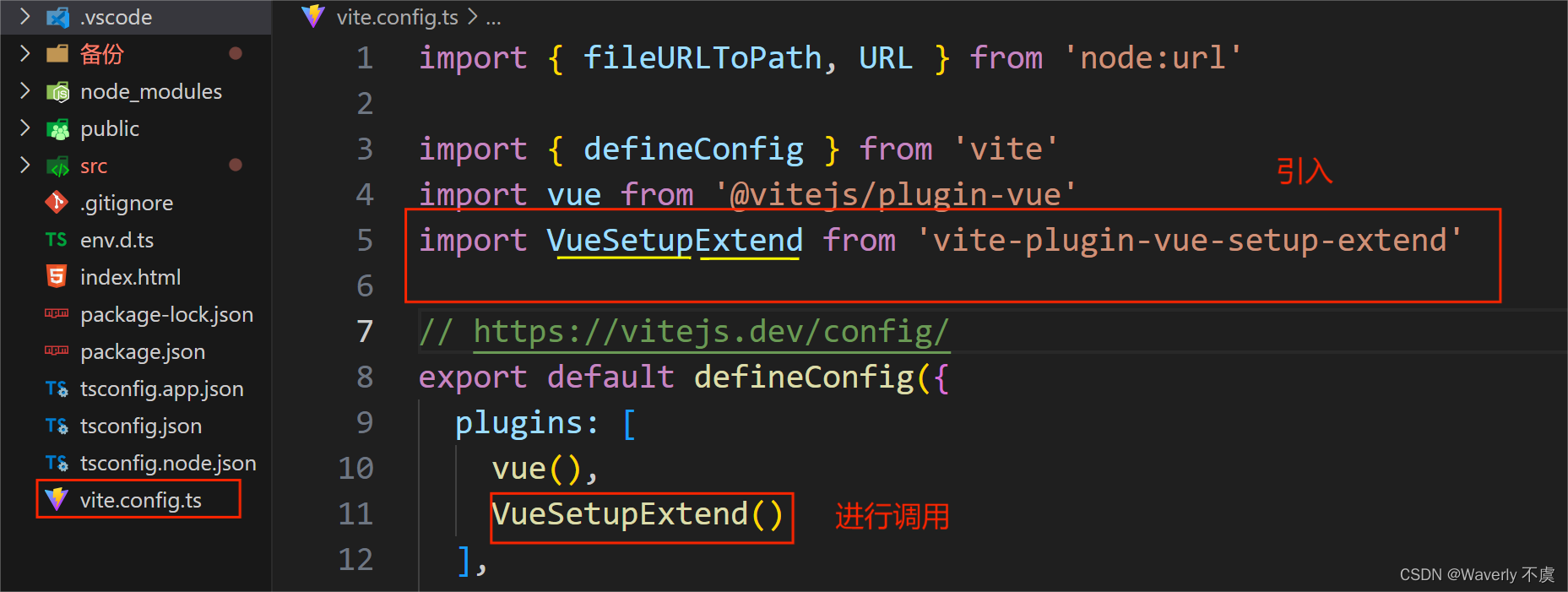
其次,在vite.config.ts中书写,其中“VueSetupExtend”是自己取的名字,重新启动npm run dev

最后,<script setup lang="ts" name="文件名首字母大写">

所以能直接在script开始标签里写name的是因为有上一张图里vite的支持




















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








