一、无序列表

<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
二、有序列表
有序列表的特性: 有顺序,每个<li>标签独占一行(块元素) 默认<li>标签项前面有顺序标记 一般用于排序类型的列表,如试卷、问卷选项等。
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
三、定义列表
定义列表的特性:没有顺序,每个<dt>标签、<dd>标签独占一行(块元素) 默认没有标记 一般用于一个标题下有一个或多个列表项的情况。
<dl> <dt>水果</dt> <dd>苹果</dd> <dd>桃子</dd> <dd>李子</dd>
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
<dt></dt>
</dl>

四、表格

<body>
<h1>流量调查表</h1>
<table border="1px">
<tr>
<td><strong>总页面流量</strong></td>
<td><strong>共计来访</strong></td>
<td><strong>会员</strong></td>
<td><strong>游客</strong></td>
</tr>
<tr>
<td>9414213</td>
<td>321421</td>
<td>421312</td>
<td>42121123</td>
</tr>
<tr>
<td>9414213</td>
<td>321421</td>
<td>421312</td>
<td>42121123</td>
</tr>
<tr>
<td>9414213</td>
<td>321421</td>
<td>421312</td>
<td>42121123</td>
</tr>
<tr>
<td>平均每人浏览</td>
<td colspan="3">1.58</td>
</tr>
</table>
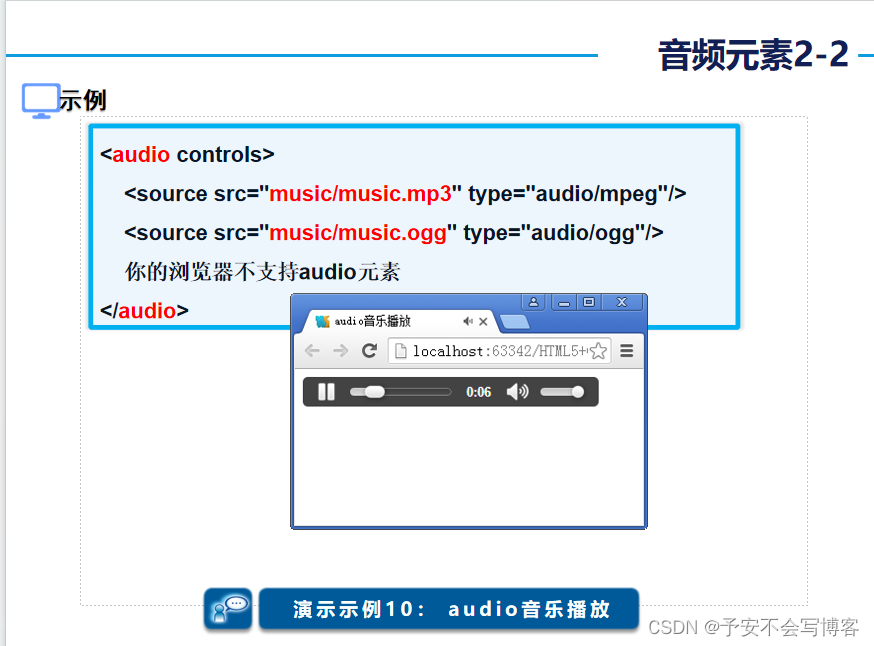
五、视频和音频


自动播放属性 :autoplay


HTML的结构元素

六、内联框架


总结:






















 43
43











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








