1.基础选择器
1.1 标签选择器
标签选择器以某一标签名命名,对页面内所有该标签元素生效
1.2 类选择器
使用自定义的名称,以 . 号作为前缀,然后再通过HTML标签的class属性调用类选择器
以标签的class属性作为样式应用的依据
1.3 id选择器
使用自定义名称,以 # 作为前缀,然后通过HTML标签的id属性进行名称匹配
以标签的id属性作为样式应用的依据,一对一的关系
1.4 通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
color:red;
font-size:20px;
}
h2{
color:yellow;
}
.hello{
background: #cccccc;
}
.world{
font-weight:bold;
}
#haha{
color:blue;
}
</style>
</head>
<body>
<p>welcome to css!</p>
<p>hello world!</p>
<h2>WEB前端开发</h2>
<h3>学习开发</h3>
<hr>
<p class="hello">welcome to css!</p>
<p>hello world!</p>
<h2>WEB前端开发</h2>
<h3>学习</h3>
<hr>
<h1 id="haha">哈哈</h1>
</body>
</html>
2.文字
2.1文字基本样式
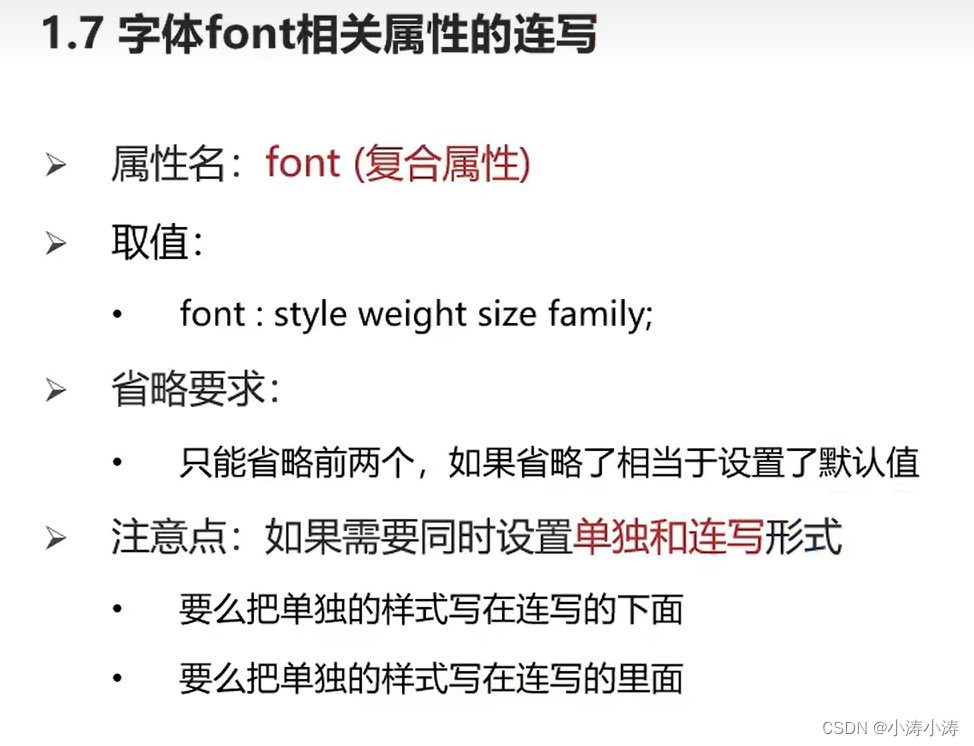
2.2文字样式
即控制显示画面中字体的样子

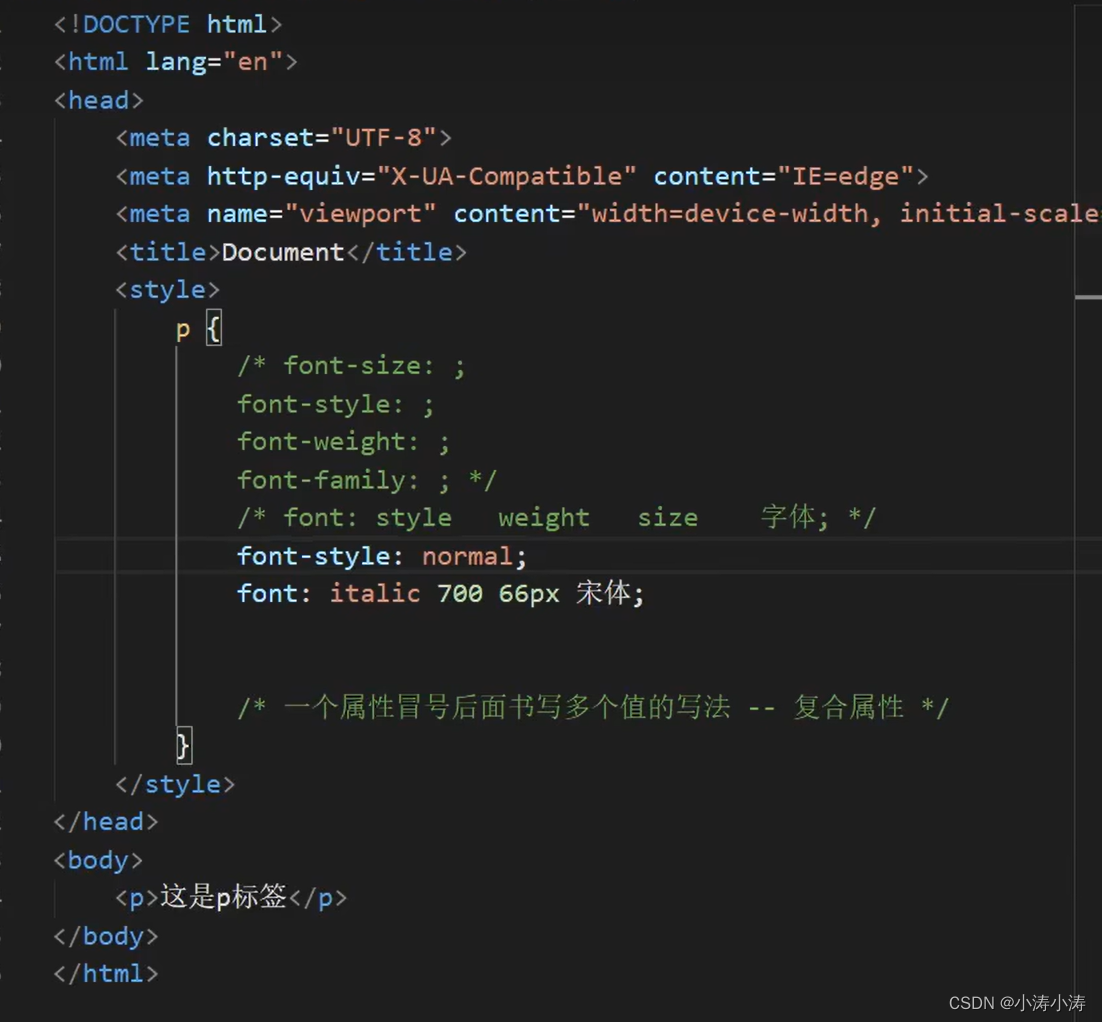
这就是基本的几个语法,同时,可以观察到,这里的font重复出现,那必然存在缩写

展示效果如下

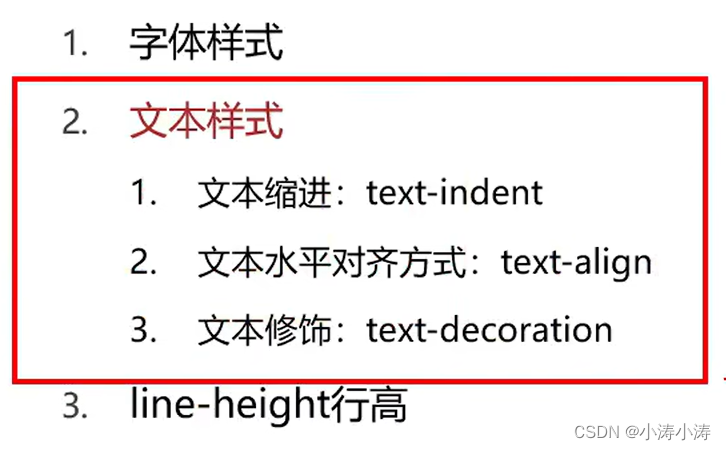
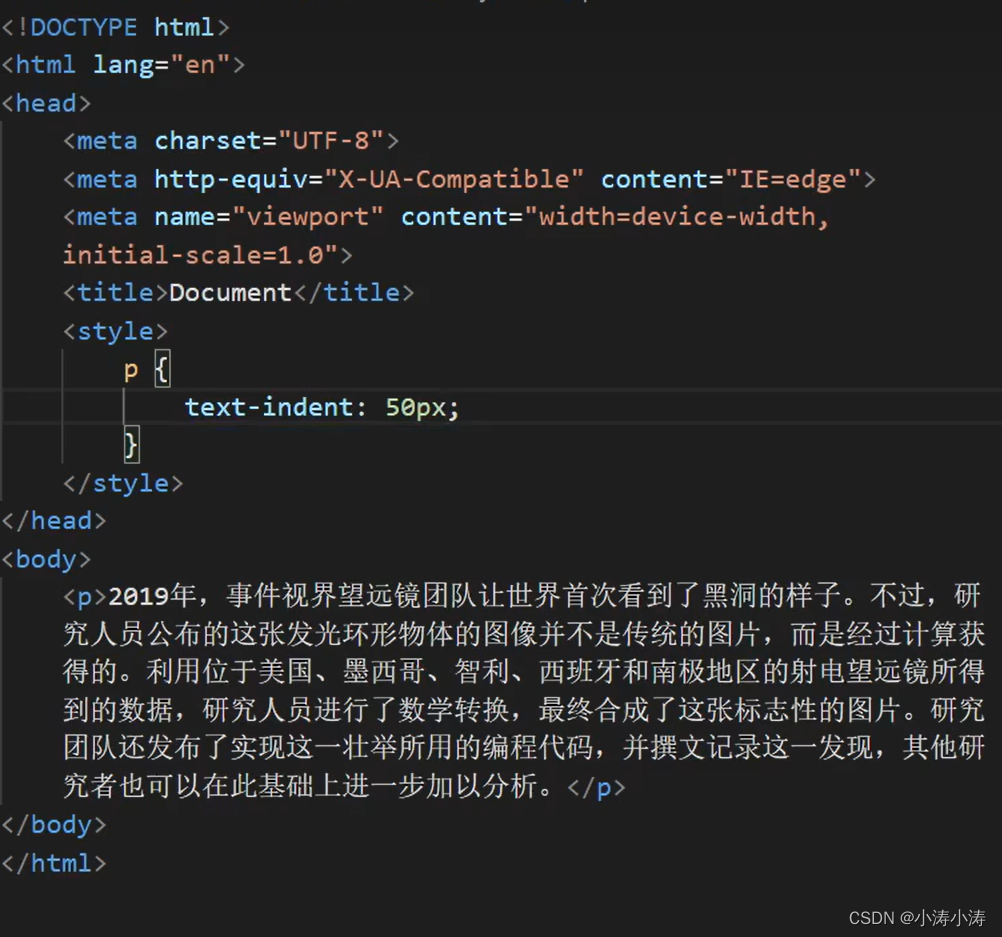
3.3 文本缩进

代码即演示效果:


3.4 文本水平对齐方式

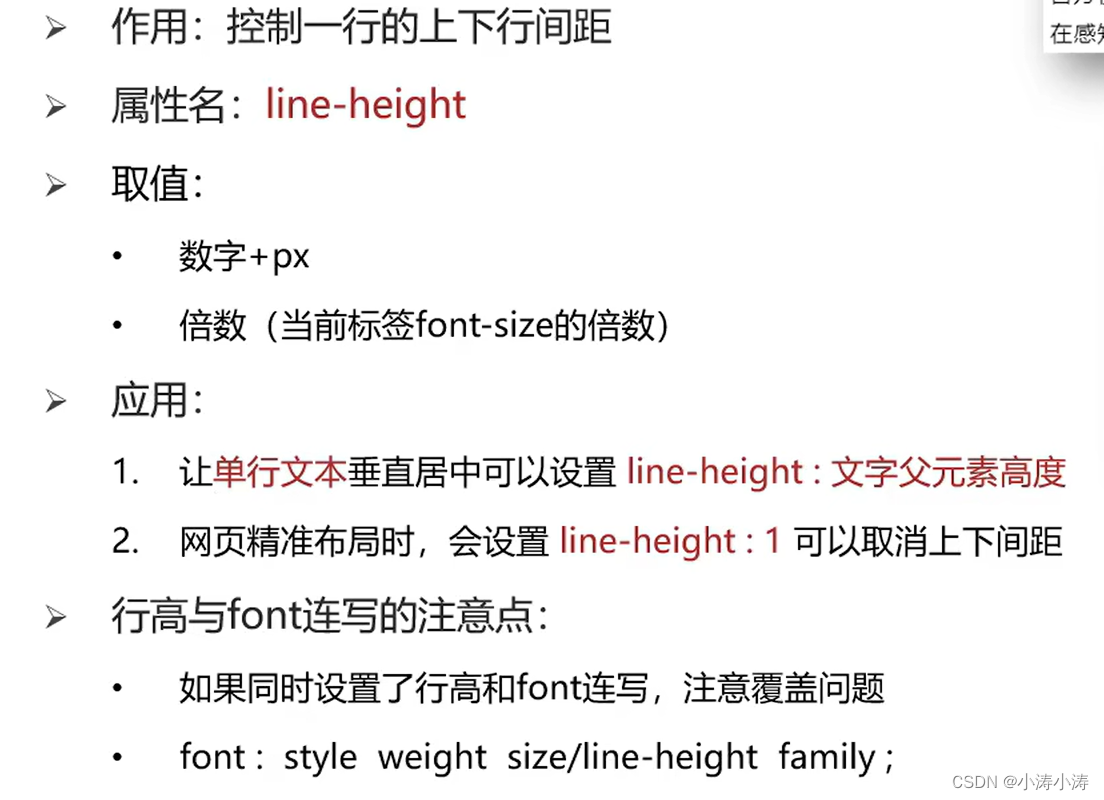
3.5行高
行高可以控制字距,能够让一些紧凑文本变得更加美观






















 29万+
29万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








