1.0 CSS 的复合选择器
1.1 什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的.(基础选择器在前面已有介绍)
复合选择器有如下特点:
1.复合选择器可以更准确、更高效的选择目标元素(标签)
2.复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
3.常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪装选择器等
1.2 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:元素1 元素2 (样式声明)
上述语法表示选择元素 1 里面的所有元素 2(后代元素)
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li 标签元素 */
01.元素 1 和 元素 2 中间用空格隔开
02.元素 1 是父级,元素 2 是 子级,最终选择的是元素 2
03.元素 2 可以是儿子,也可以是孙子等,只要是元素 1 的后代即可
04.元素 1 和 元素 2 可以是任意基础选择器
1.3 子代选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素
语法:元素 1 > 元素 2 (样式声明)
上述语法表示选择元素 1 里面的所有直接给后代(子元素)元素2。
例如:
div > p {样式声明} /* 选择 div 里面所有最近一级 p 标签元素 */
01.元素 1 和 元素 2 中间用大于号隔开
02.元素 1 是父级,元素 2 是子级,最终选择的是元素 2
03.元素 2 必须是亲儿子,其孙子、重孙子之类都不归他管。
1.4 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:元素 1,元素 2 { 样式声明 }
上述语法表示选择元素 1 和 元素 2
例如:
ul,div { 样式声明 } /* 选择 ul 和 div 标签元素 */
01.元素 1 和 元素 2 中间用逗号隔开
02.逗号可以理解为和的意思
03.并集选择器通常用于集体声明
1.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第 n 个元素
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover、:first-child
伪类选择器很多,比如有链接伪装,结果伪装等
1.6 链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接(鼠标按下未弹起的链接)*/
链接伪类选择器注意事项:
1. 为了确保生效,请按照 LVHA 的顺序声明:link,visited,hover,active
2. 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
链接伪类选择器实际工作开发中的写法
/* a 是标签选择器 所有的链接*/
a{
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red;
/* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
1.7 focus 伪类选择器
:focus 伪类选择器用于选择获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素。
input:focus {
background-color:yellow;
}
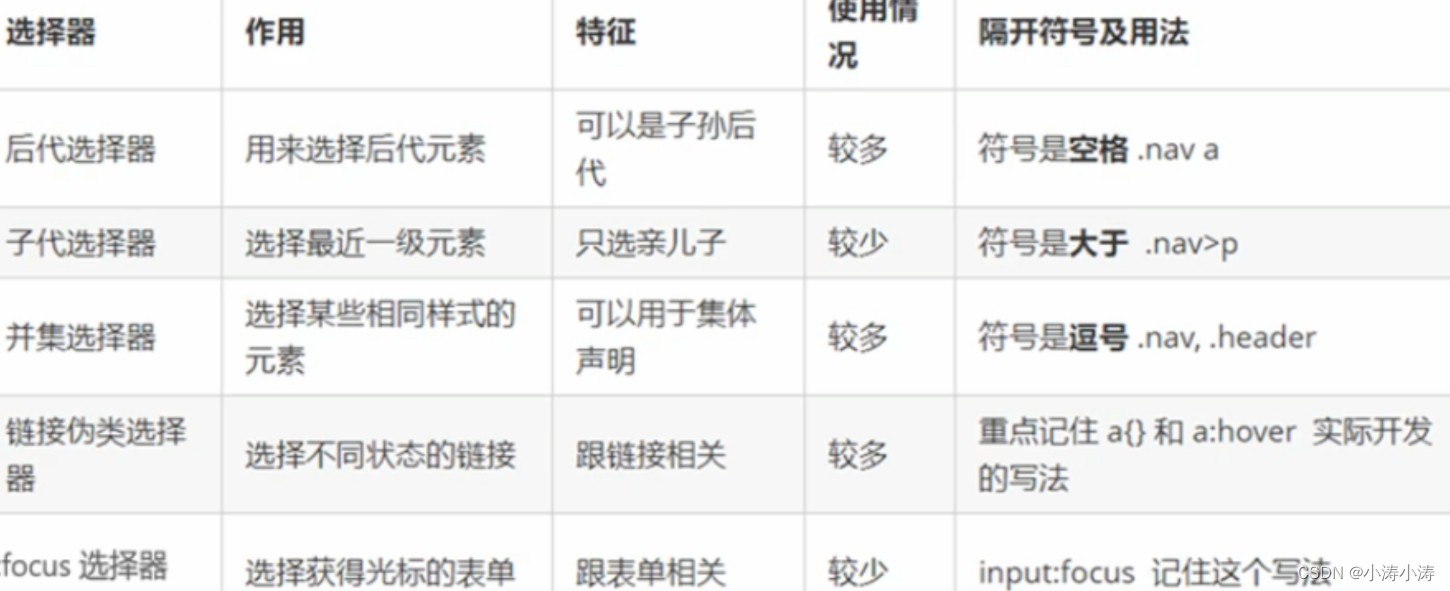
1.8 复合选择器总结

2. CSS 的元素显示模式
2.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们后可以更好的布局网页。
元素显示模式就是元素(标签)以什么方式进行显示。
HTML 元素一般分为块元素和行内元素两种类型。
2.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等其中<div>标签是最典型的块元素
块元素的特点:
1.独占一行。
2.高度,宽度,外边距以及内边距可控。
3.宽度默认是容器(父级宽度)的100%。
4.是一个容器及盒子,里面可以放行内或块级元素。
注意:
文字类的元素内不能使用块级元素。
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>。
同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素。
2.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全。
2.4 行内块元素
在行内元素中有几个特殊的标签 <img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点
行内块元素的特点:
1.和相邻行内元素(行内块)在一行上,之间会有空白缝隙,一行可以显示多个。
2.默认宽度就是它本身内容的宽度(行内元素特点)。
3.高度,行高,外边距以及内边距都可以控制(块级元素特点)。
2.5 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性。
比如想要增加链接<a>的触发范围。
1.转换为块元素:display:block;
2.转换为行内元素:display:inline;
3.转换为行内块:display:inline-block;





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








