背景 :同一个下拉数据源, 要实现同一个设备型号,选择的多个软件版本不能相同
实现思路: 通过标识去区分开不同的下拉数据源
效果图如下:

实现方式:
1.数据结构:

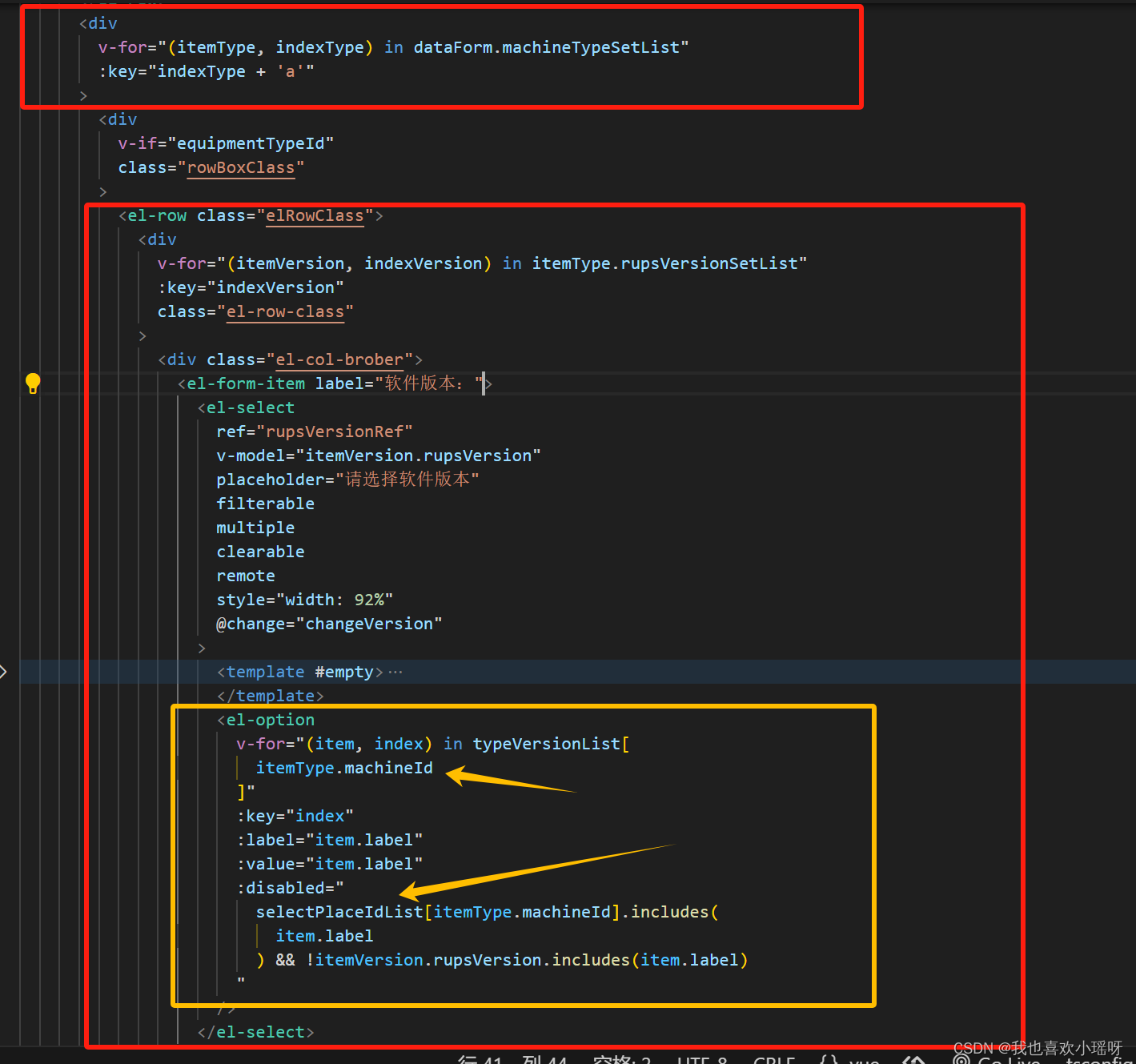
2. 在HTML中定义禁用disabled ,通过标识machineI去赋值同一数组的不同下标值:

3.在ts中 :
注意:
1.因为我当前的需求是只在修改添加, 所以新增没有做具体赋值, 但是也是同理, 初次给一个默认值
2 . 通过下标分区开数组即可
默认显示空数组结构

外层禁用

内层禁用
4. 通过计算属性复值给对应下标的数组





















 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








