文章目录
参考资料
B站网课:点击蓝色字体跳转
或者复制网址在浏览器访问:https://www.bilibili.com/video/BV1vK4y1o7jH?p=13&vd_source=597e21cf34ffcdce468ba00be2177e8a
静态文件
什么是静态文件
如:图片、css、js、音频、视频
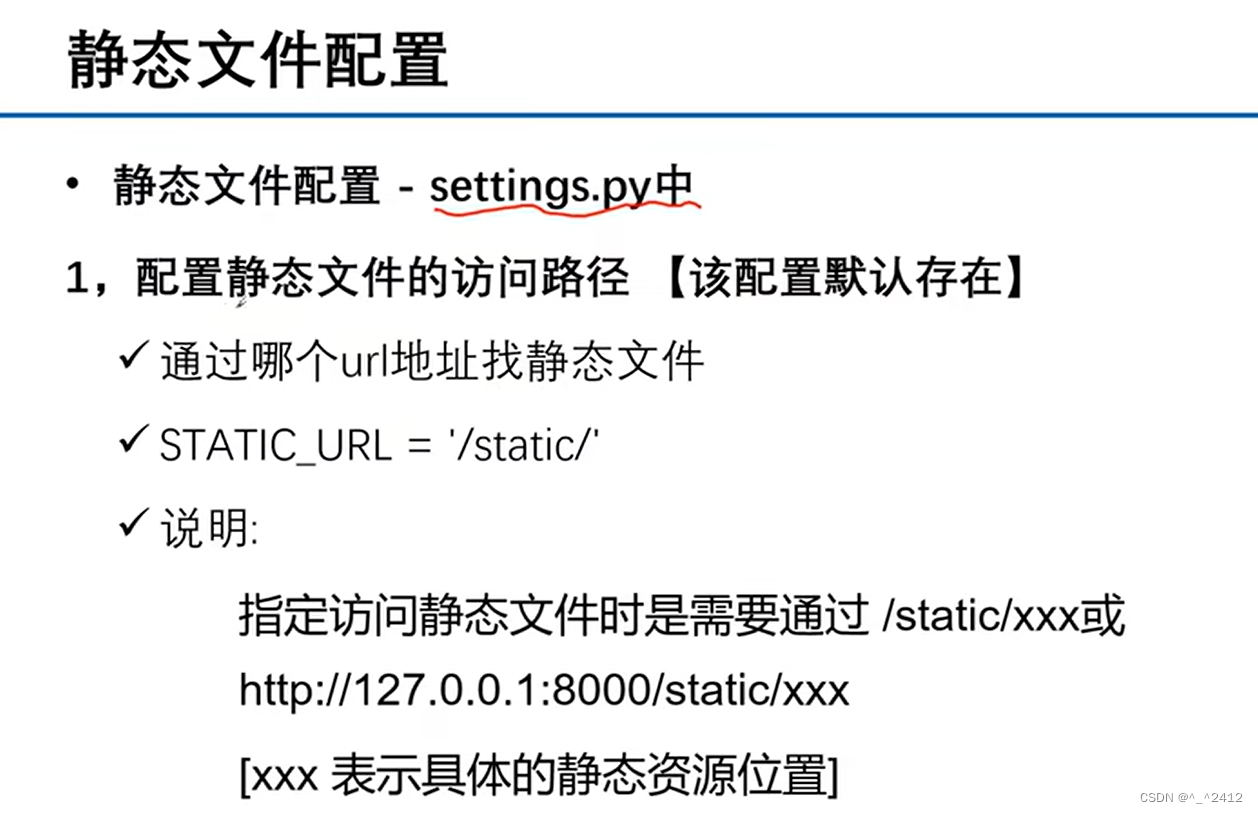
静态文件配置 - settings.py中


STATIC_URL = 'static/'
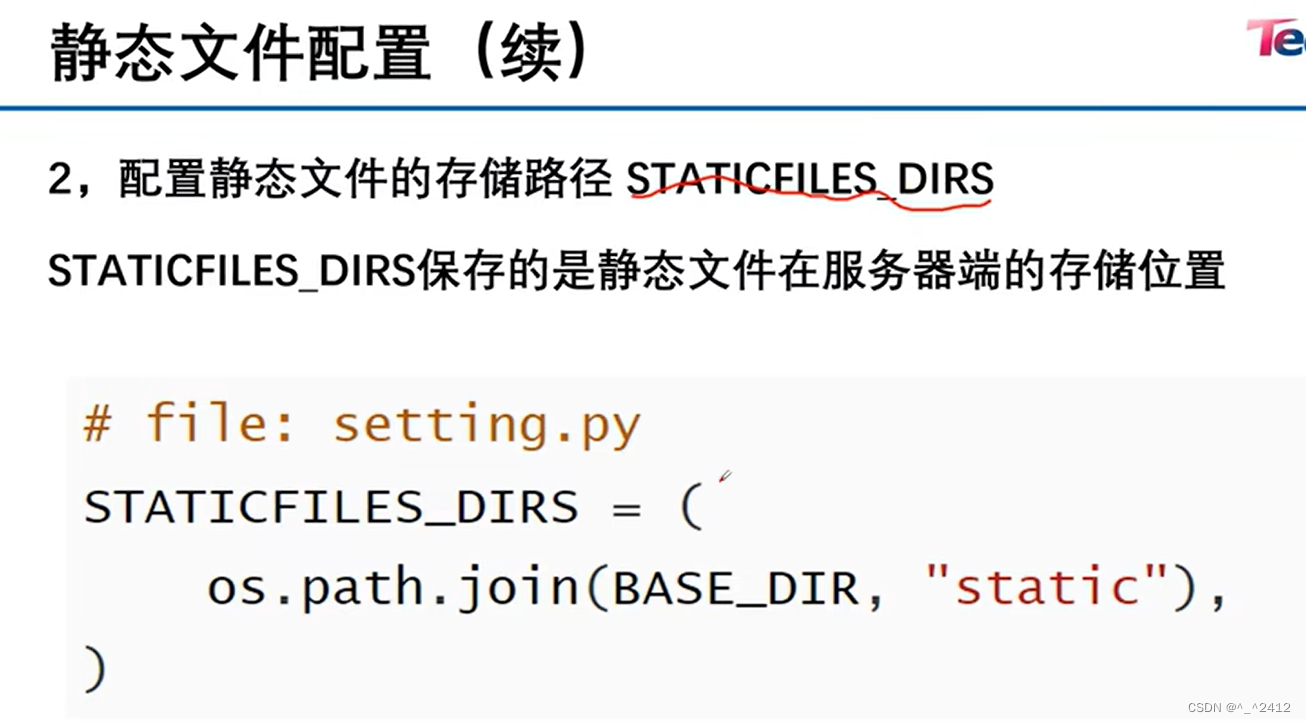
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),)
以下一行代码是手动添加的,指定了一个目录——‘static’,将在该目录下查找静态文件
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),)
静态文件访问
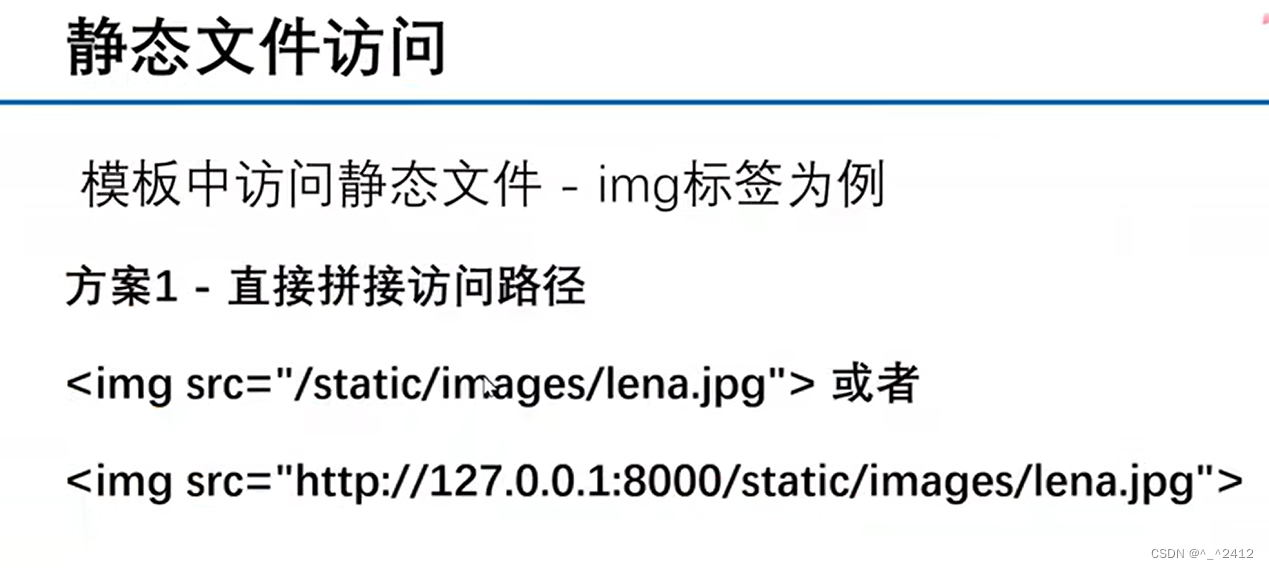
模板中访问静态文件 - img标签为例
方案1 - 直接拼接访问路径

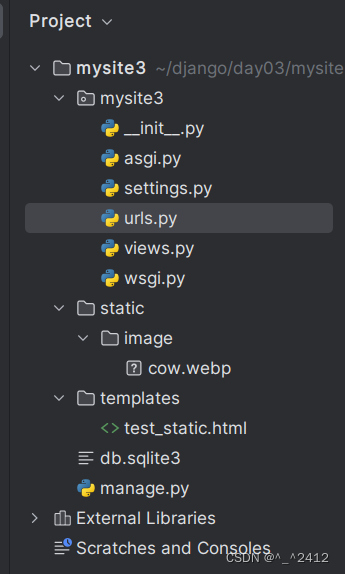
static目录下
在mysite3下-new-directory-static(与前面定义的目录名要相一致)

在static目录下可添加文件夹(image、css、js等)
在火狐浏览器找到图片另存至桌面,重命名,复制图片至static下的image文件夹
在课程中的示例图片为jpg格式,但是我在网站上找到的图片是webp格式,最终实践可知并不会产生影响
test_static.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试静态文件</title>
</head>
<body>
<img src="http://127.0.0.1:8000/static/image/cow.webp"
width="200px" height="200px">
<img src="/static/image/cow.webp" width="200px"
height="200px">
</body>
</html>
views.py
from django.shortcuts import render
def test_static(request):
return render(request,'test_static.html')
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test_static',views.test_static)
]
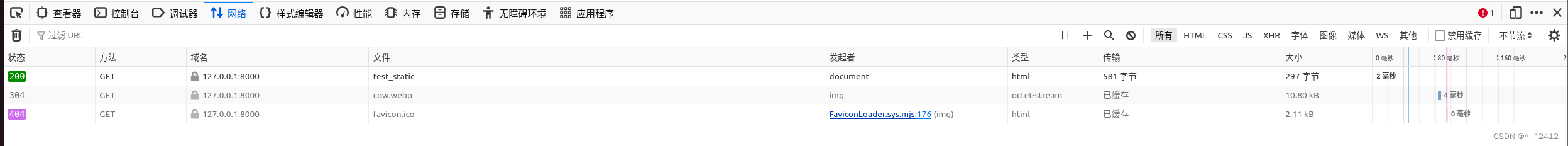
效果

ctrl+shift+i 可调出开发者工具

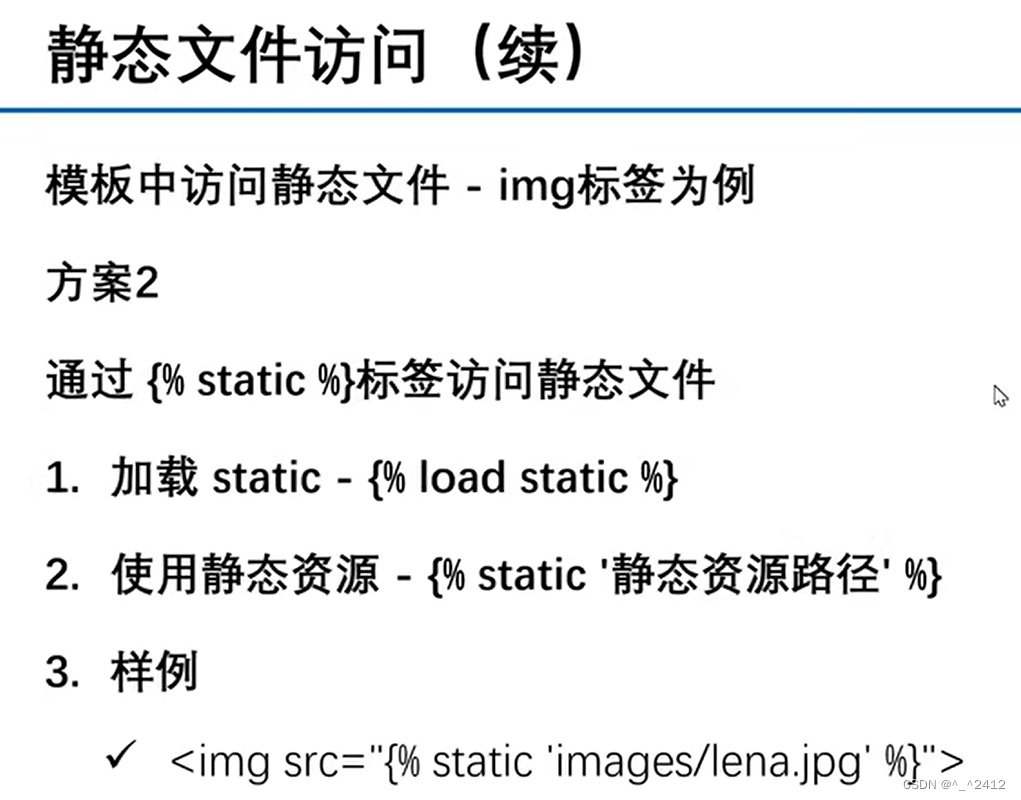
方案2 - 通过{% static %}标签访问静态文件

test_static.html
只需修改html文件,其他访问操作同上(views.py等)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试静态文件</title>
</head>
<body>
<img src="http://127.0.0.1:8000/static/image/cow.webp"
width="200px" height="200px">
<img src="/static/image/cow.webp" width="200px"
height="200px">
{% load static %}
<img src="{% static 'image/cow.webp' %}"
width="200px" height="300px">
</body>
</html>
添加内容:
{% load static %}
<img src="{% static 'image/cow.webp' %}"
width="200px" height="300px">
这里为了区别方案1的两张图片和方案2的一张图片,特意将方案2的图片height设置为300px
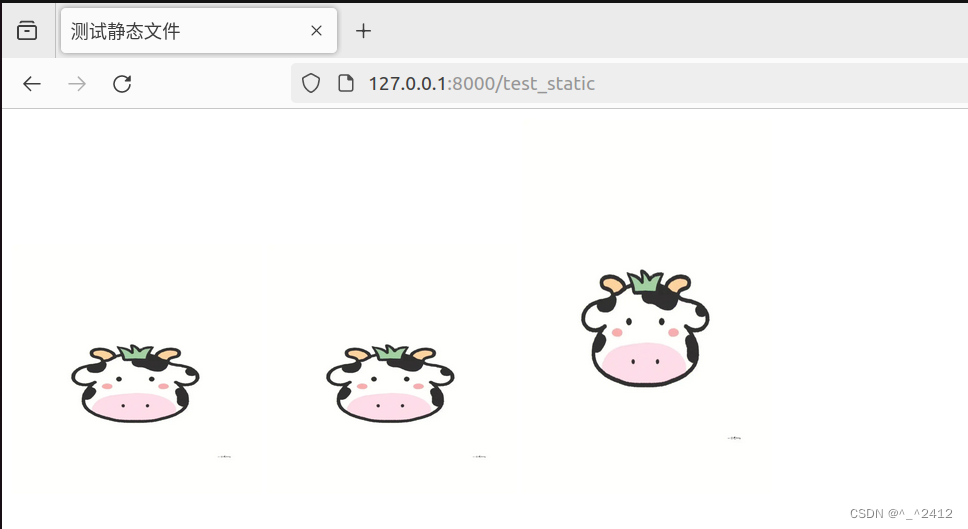
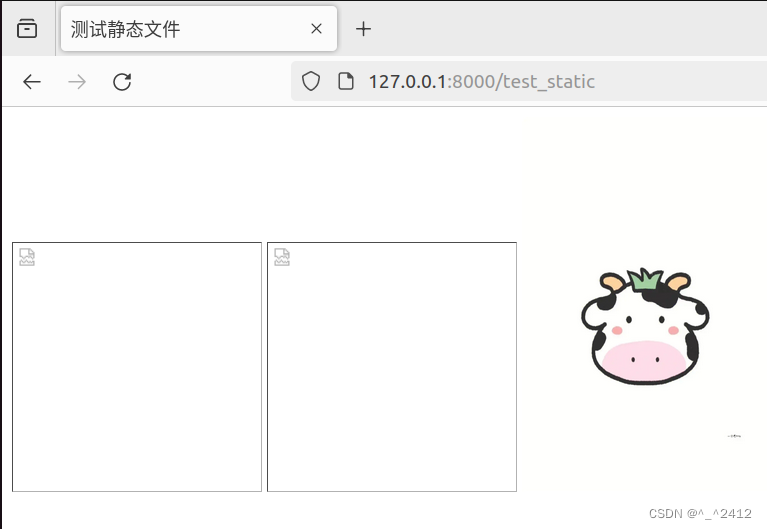
效果

从左至右:绝对路径 相对路径 Django标签
推荐:方案2——更动态
若现在要求statics的请求才是静态资源请求:
需在settings.py中进行修改:
由
STATIC_URL = 'static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),)
改为
STATIC_URL = 'statics/'
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),)
再次刷新页面

只有用标签写的图片能正常访问,标签更动态
小结
本文介绍了静态文件的配置和静态文件访问的两种方案(三种方法)
其中用标签访问静态文件是最为推荐的方法,因为其更加动态























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










