前言
使用javaweb技术做网站,分为几个部分,该小节是找到所需要的html网页框架(或者自己写,建议网上扣一个,然后自己改一下),本项目是自己写的军训管理系统。感兴趣的小伙伴可以关注点赞一下,持续更新。
一、美观,实用登录(html、css)页面
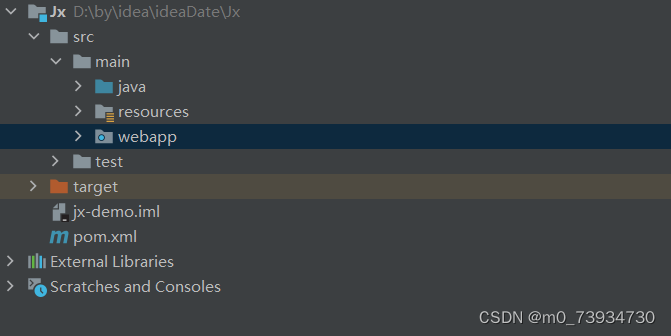
1、项目的框架结构
该项目使用maven框架,项目的框架结构如下图所示

页面代码位于webapp下面:

2、登录(login.html)页面
页面展示:

1、页面html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link href="css/login.css" rel="stylesheet">
</head>
<body>
<div id="loginDiv" style="height: 350px">
<form action="/Jx/loginServlet" method="post" id="form">
<h1 id="loginMsg">登录</h1>
<div id="errorMsg">用户名或密码不正确</div>
<p>用户名:<input id="name" name="name" type="text"></p>
<p>密码:<input id="password" name="password" type="password"></p>
<!-- <p>单位: <select id="position" name="position" style="width: 200px; height: 30px;">-->
<p>是否记住:<input id="remember" name="remember" type="checkbox"></p>
<div id="subDiv">
<input type="submit" class="button1" id="login" value="登录">
<input type="reset" class="button2" value="重置">
<a href="register.html">没有账号?</a>
</div>
<script>
document.getElementById("login").addEventListener("click", function() {
window.location.href = "http://localhost:63342/jx-demo/src/main/webapp/seek.html";});
</script>
</form>
</div>
</body>
</html>2、css代码:
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
background: url(../imgs/Desert1.jpg) no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
#loginDiv {
width: 37%;
display: flex;
justify-content: center;
align-items: center;
height: 380px;
background-color: rgba(75, 81, 95, 0.3);
box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);
border-radius: 5px;
}
#name_trip {
margin-left: 50px;
color: red;
}
p {
margin-top: 30px;
/*margin-left: 10px;*/
color: azure;
}
#remember{
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
/*padding-left: 10px;*/
height: 20px;
width: 20px;
}
#name{
width: 200px;
margin-left: 15px;
border-radius: 5px;
/*border-style: hidden;*/
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
text-align: left;
border-color: #d3dce6;
/*padding-left: 10px;*/
}
#password{
width: 202px;
margin-left: 30px;
border-radius: 5px;
/*border-style: hidden;*/
height: 30px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
/*padding-left: 10px;*/
border-color: #d3dce6;
}
.button1,.button2 {
border-color: cornsilk;
background-color: rgba(100, 149, 237, .7);
color: aliceblue;
/*border-style: hidden;*/
border-radius: 5px;
width: 100px;
height: 31px;
font-size: 16px;
}
.button1{
margin-left: 30px;
}
.button2{
margin-left: 40px;
}
#subDiv {
text-align: center;
margin-top: 6px;
}
#loginMsg{
text-align: center;
color: aliceblue;
}
#errorMsg{
text-align: center;
color:red;
}该css中使用到的背景图片(Desert1.jpg)








 本文介绍了使用JavaWeb技术构建一个军训管理系统的登录页面,包括HTML和CSS代码示例,展示了如何设计美观且功能性的登录界面,以及Maven框架的使用。
本文介绍了使用JavaWeb技术构建一个军训管理系统的登录页面,包括HTML和CSS代码示例,展示了如何设计美观且功能性的登录界面,以及Maven框架的使用。














 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








