目录
一、css
1.css种类
1 ⾏内样式表(内联样式)
<div style="color:red">设置⽂字的颜⾊为红⾊</div>(写在style里面)
2 内部样式表
写在head的style里面,与title并列
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Document</title>
<style>
/* 设置img标签样式 */
img {
/* 设置宽 */
width: 400px;
/* 设置⾼ */
height: 200px;
}
</style>
</head>注意点:设置样式时必须按照固定的格式来设置. key: value;其中:不能省略,
3 外部样式表达
写在外部 css ⽂件中的,然后在 head 标签内使⽤ link 标签引⼊外部 css 样式。
<link rel = "stylesheet" href = "./style/index.css" >
2.选择器
1.常见选择器
<style>/* 通⽤选择器 * 选择所有的元素 */* { }/* 标签选择器,选择标签名为 div 的元素 */div { }/* id 选择器,选择 id 属性值为 two 的元素 */#two { }/* class 选择器,选择 class 属性值为 three 的元素 */.three { }/* 并集选择器,以逗号隔开,既选择 div 元素,⼜选择 span 元素 */div , span { }/* 后代选择器 以空格隔开,选择 body 元素后代中的 div 元素 */body div { }.father .childer{ }/*p标签里class为center的选择器*/p.center{ }</style>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color: blue;
font-size: 18px;
}
h1 {
color: aqua;
}
/* #是id选择器*/
#two{
color: brown;
}
/* class选择器 */
.three{
color: black;
}
/* 并集选择器,中间用,分隔 */
div,span{
color: aquamarine;
}
/* 后代选择器 */
body div{
color:crgb(255, 238, 0)
}
</style>
</head>
<body>
<div>one</div>
<div id="two">two</div>
<div class="three">three</div>
<div class="four">three</div>
<h1>nihao</h1>
<span></span>
</body>
</html>运行结果:

3.继承性
给⽗元素设置⼀些属性 , ⼦元素也可以使⽤。⼀般⽤于设置⽹⻚上的⼀些共性信息
1.注意点
4.叠层性
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
5.优先级
1.普通优先级
如何层叠就由优先级来确定
继承(间接选中)-------------------谁离⽬标标签⽐较近就听谁的
id> 类 > 标签 > 通配符 > 继承 > 浏览器默认
2.优先级之!important
提升某个直接选中标签的选择器中的某个属性的优先级的 , 可以将被指定的属性的优先级提升为最⾼
3.优先级权重
1.当多个选择器混合在⼀起使⽤时
2.继承的样式没有权值
3.只有选择器是直接选中标签的才需要计算权重 , 否则⼀定会听直接选中的选择器的
4-----------优先级如果⼀样, 那么谁写在后⾯听谁的
4.字体样式
每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度/使用相等的值来定义灰色阴影。
RGBA:rgba(red, green, blue, alpha)
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字:(文字不透明)
5.背景样式
background-attachment-------------属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动)-----fixed(不动)scroll(动)
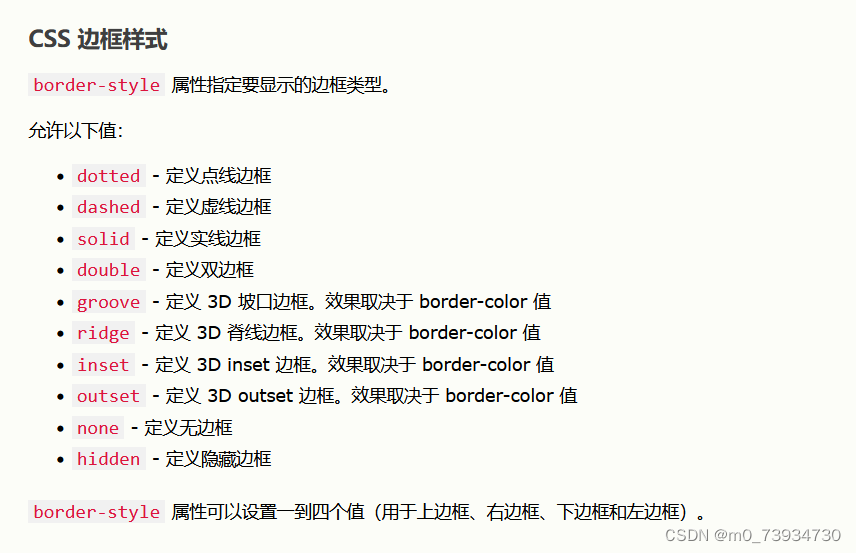
6.边框

border-width 属性指定四个边框的宽度。(两个值为上下、左右边框。四个值为上、右、下、左)
border-color 属性用于设置四个边框的颜色。
border 属性是以下各个边框属性的简写属性:
border-widthborder-style(必需)border-color
7.外边距
margin 属性用于在任何定义的边框之外,为元素周围创建空间。(上、右、下、左)
将 margin 属性设置为
auto,以使元素在其容器中水平居中。inherit - 指定应从父元素继承外边距
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
</style>
</head>
<body>
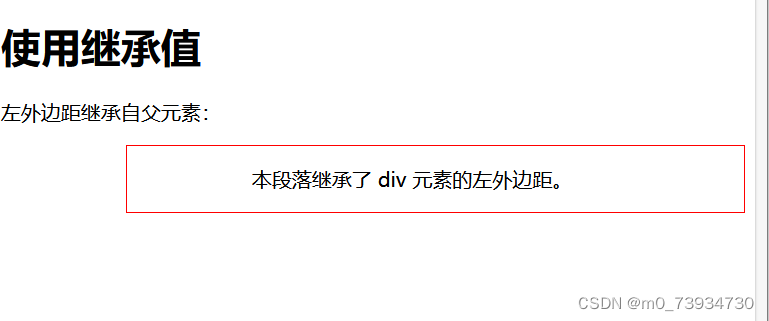
<h1>使用继承值</h1>
<p>左外边距继承自父元素:</p>
<div>
<p class="ex1">本段落继承了 div 元素的左外边距。</p>
</div>
</body>
</html>
运行结果:

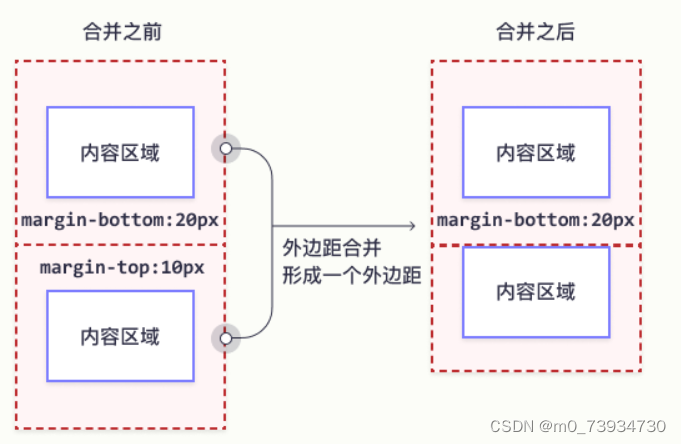
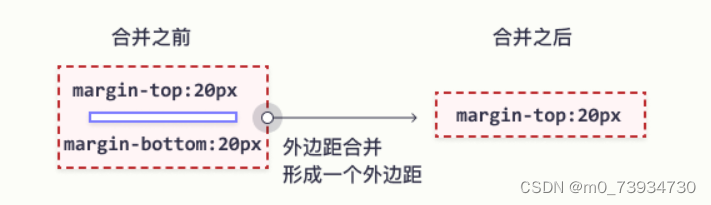
外边距合并

外边距甚至可以与自身发生合并。

8.内边距
padding属性用于在任何定义的边界内的元素内容周围生成空间。
三个值:上内、右左内、下内----------------两个值:上下、右左
width 属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








