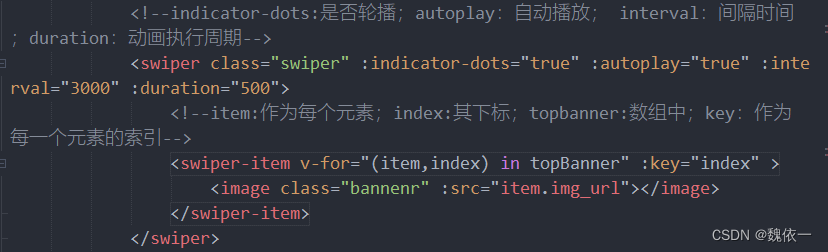
swiper(banner图常用)
常用属性:indicator-dots:是否轮播; autoplay:自动播放; interval:间隔时间; duration:动画执行周期; indicator-dots 轮播图下的点
swiper下的每一个swiper-item都是一个滑块
v-for循环输出bannner图。

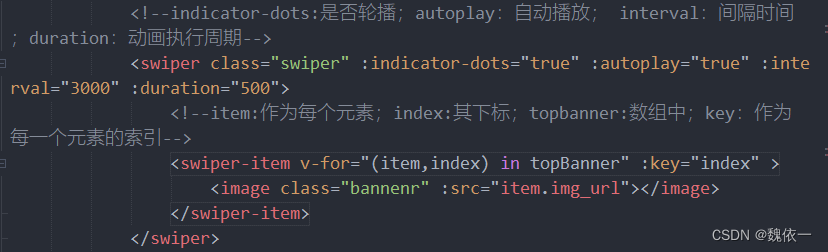
swiper(banner图常用)
常用属性:indicator-dots:是否轮播; autoplay:自动播放; interval:间隔时间; duration:动画执行周期; indicator-dots 轮播图下的点
swiper下的每一个swiper-item都是一个滑块
v-for循环输出bannner图。

 5216
5216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


