理论




![]()
相当于给son组件进行传值,然后子组件用props进行接收,最后输出

实践:
首先有一个根组件(App)还有一个组件(son)
在根组件中使用了组件
则根组件称为父组件,被使用的组件称为子组件

父组件给子组件传递值



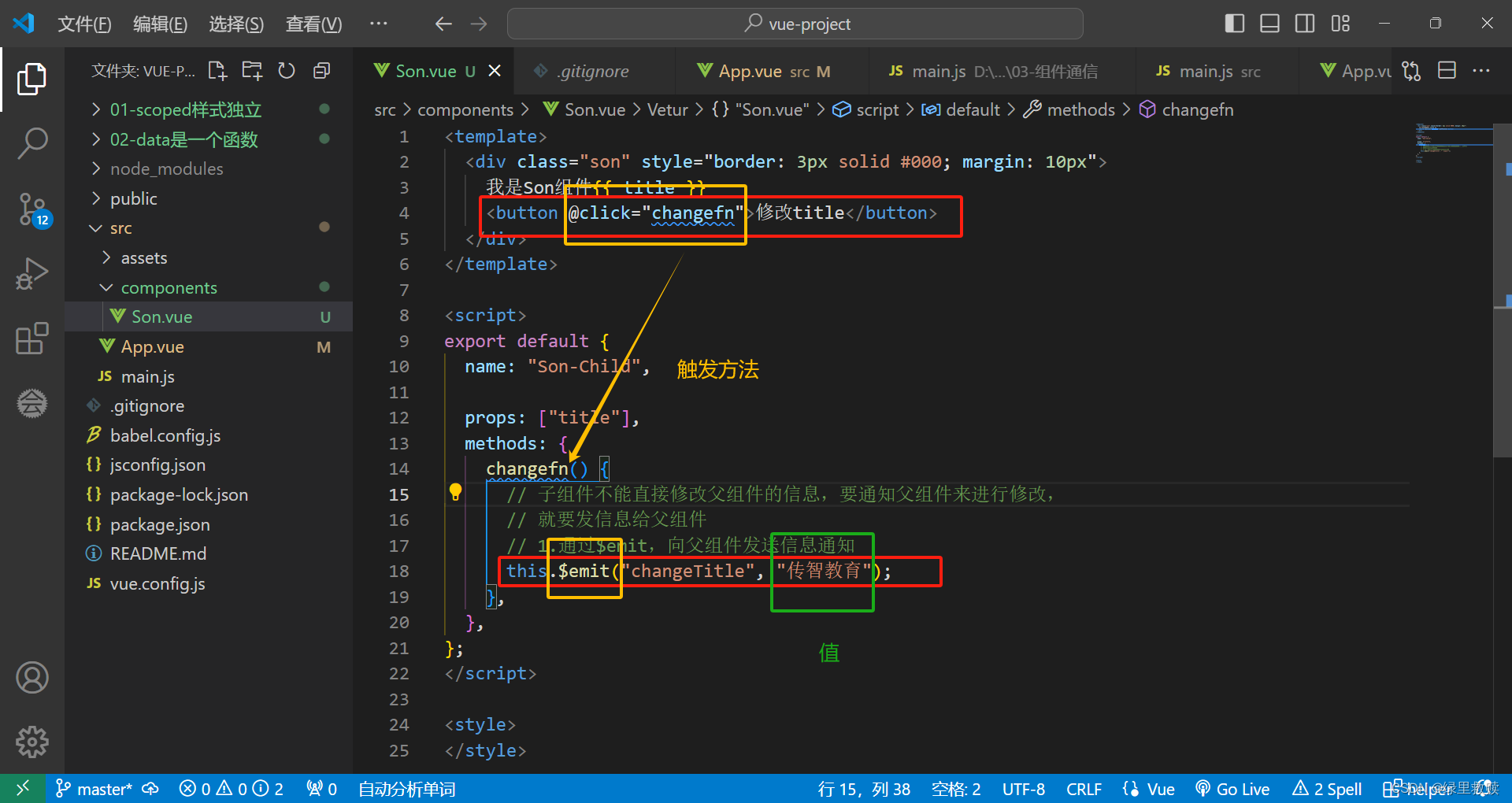
子组件利用好$emit通知父组件进行修改更新
this.$emit('事件名',参数)
父组件监听事件 @事件名

子组件不能直接修改父组件的信息,要通知父组件来进行修改,
那就创建一个触发函数,该函数发信息给父组件


这样就是子组件向父组件发通信修改值
点击按钮前

点击按钮后

总结:





















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








