
实践
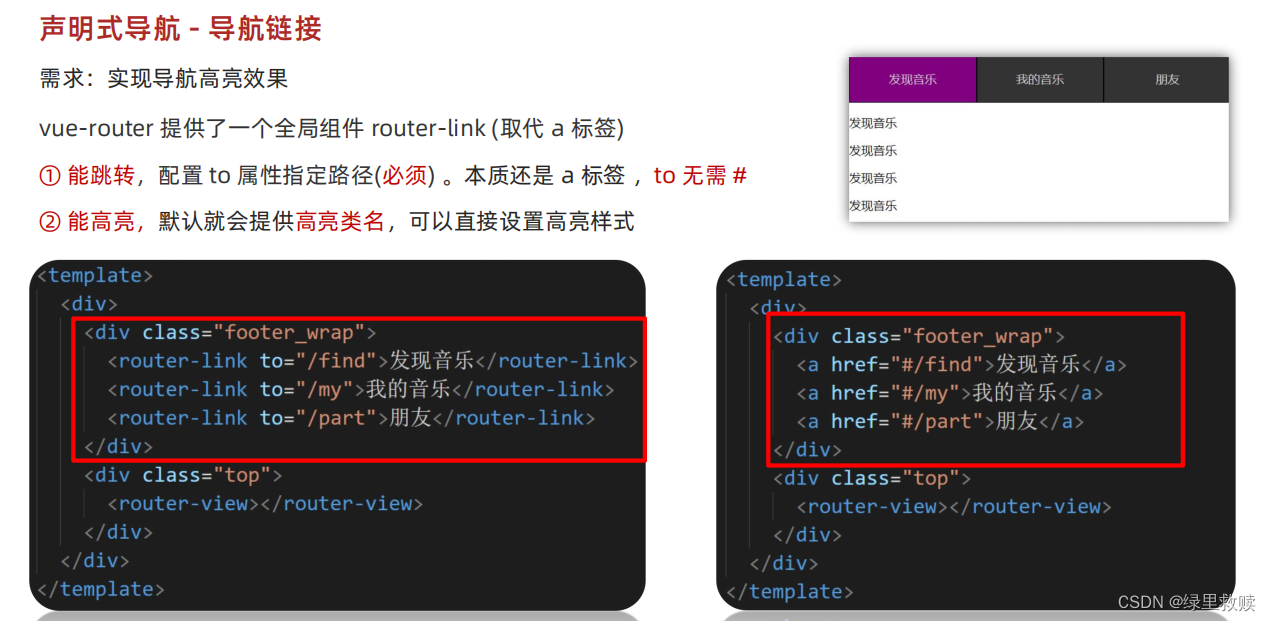
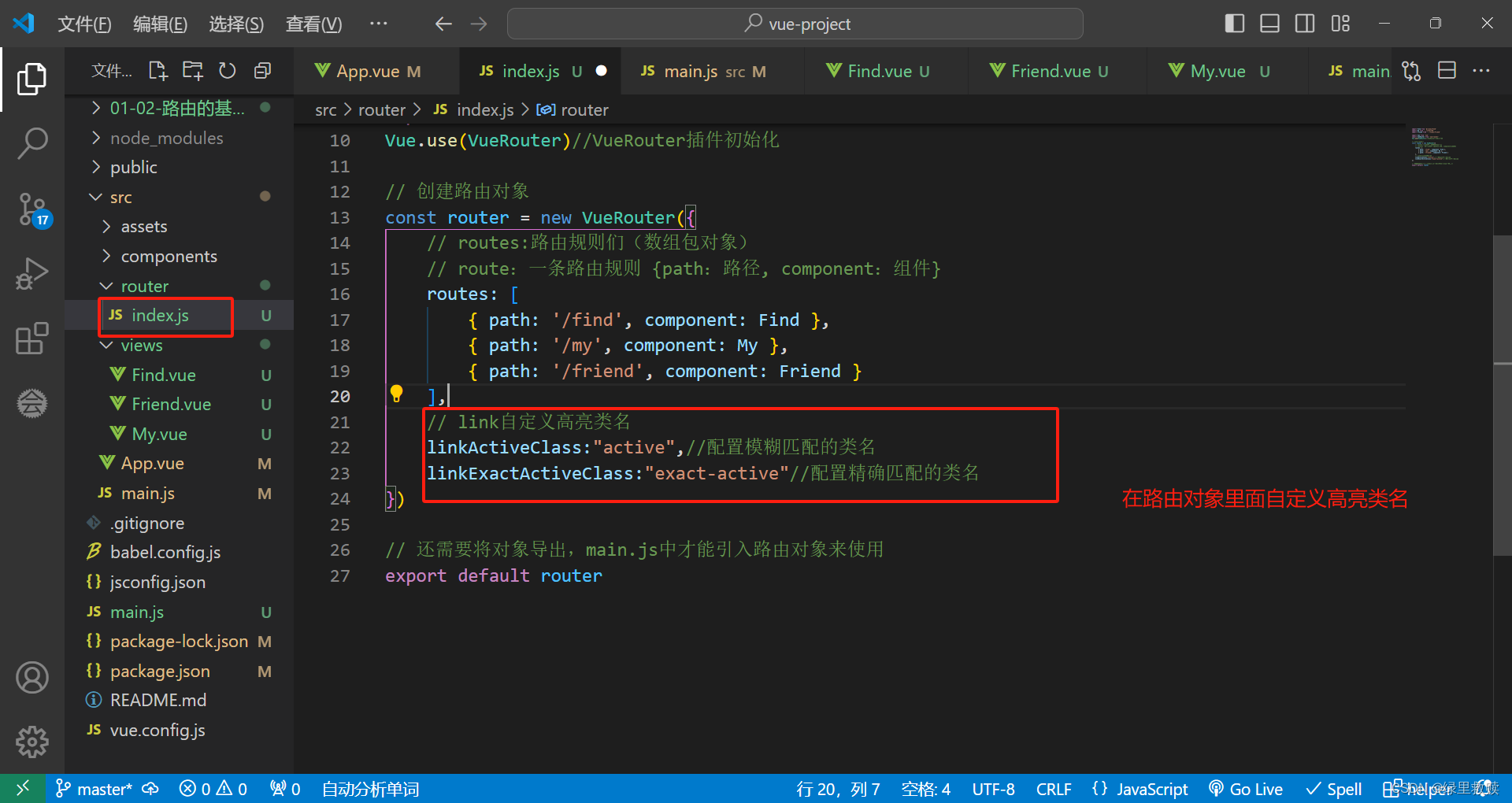
将a标签换成router-link
将href换成to

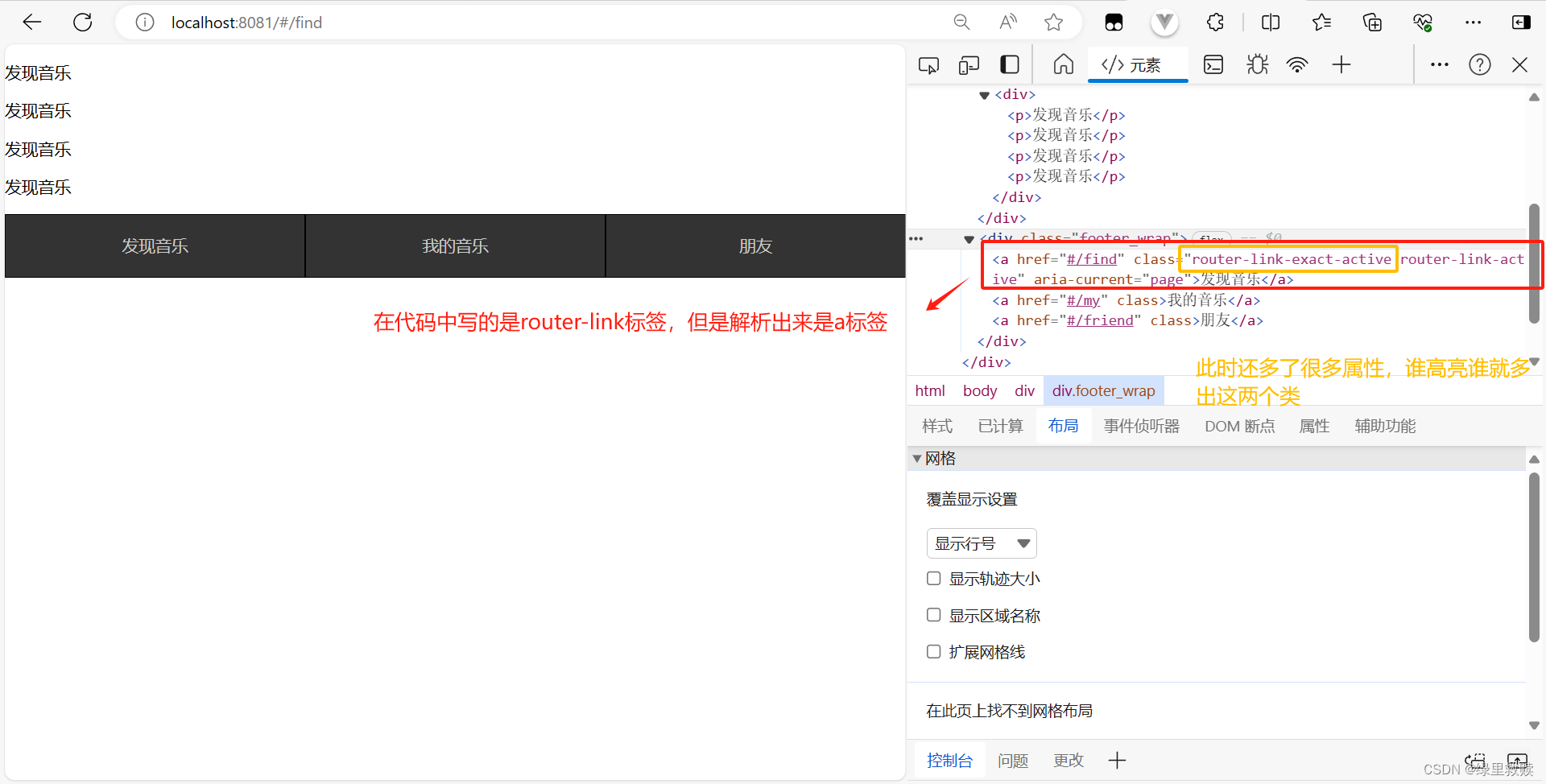
router-link解析出来就是a标签

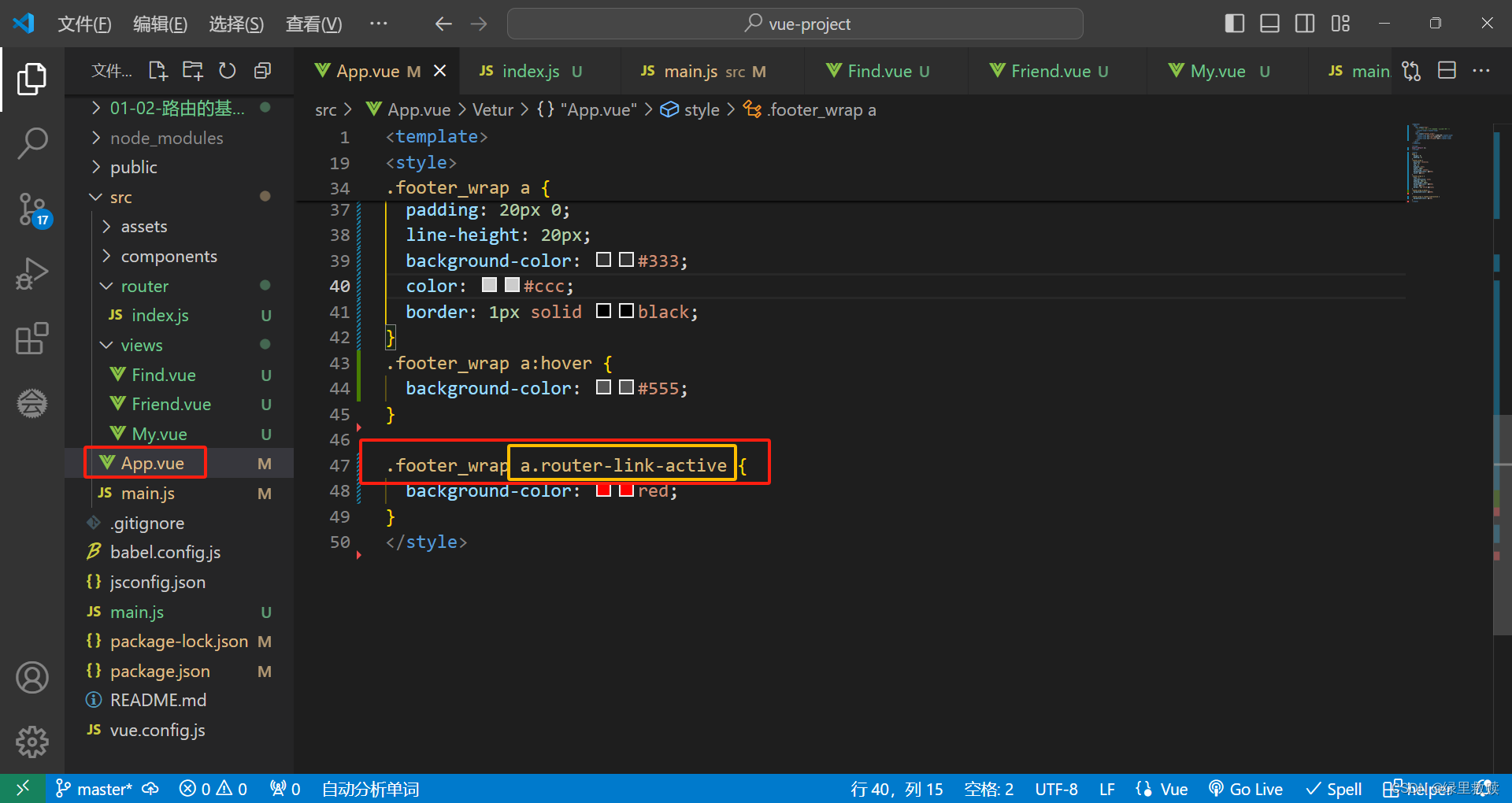
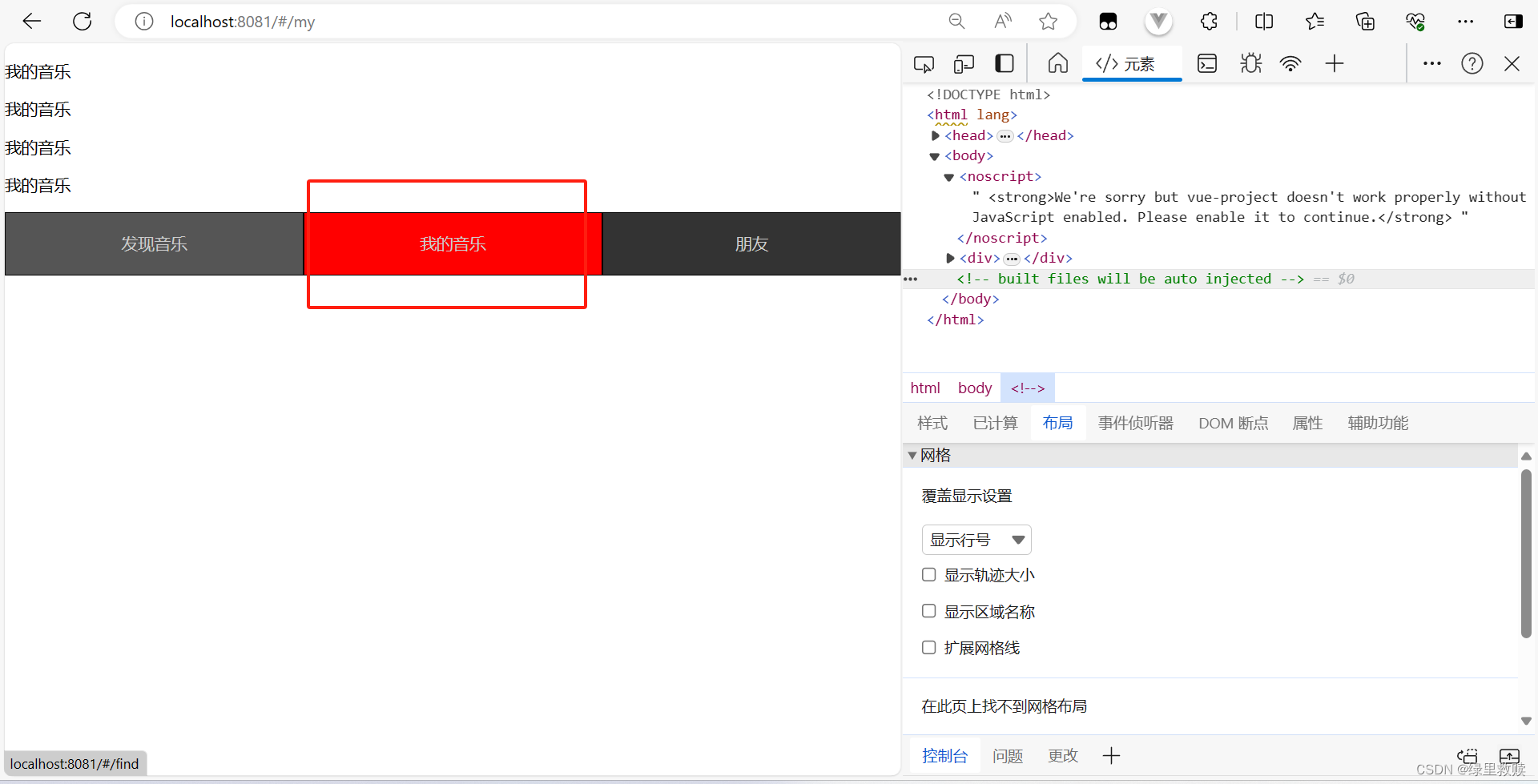
则可以设置高亮颜色


总结:

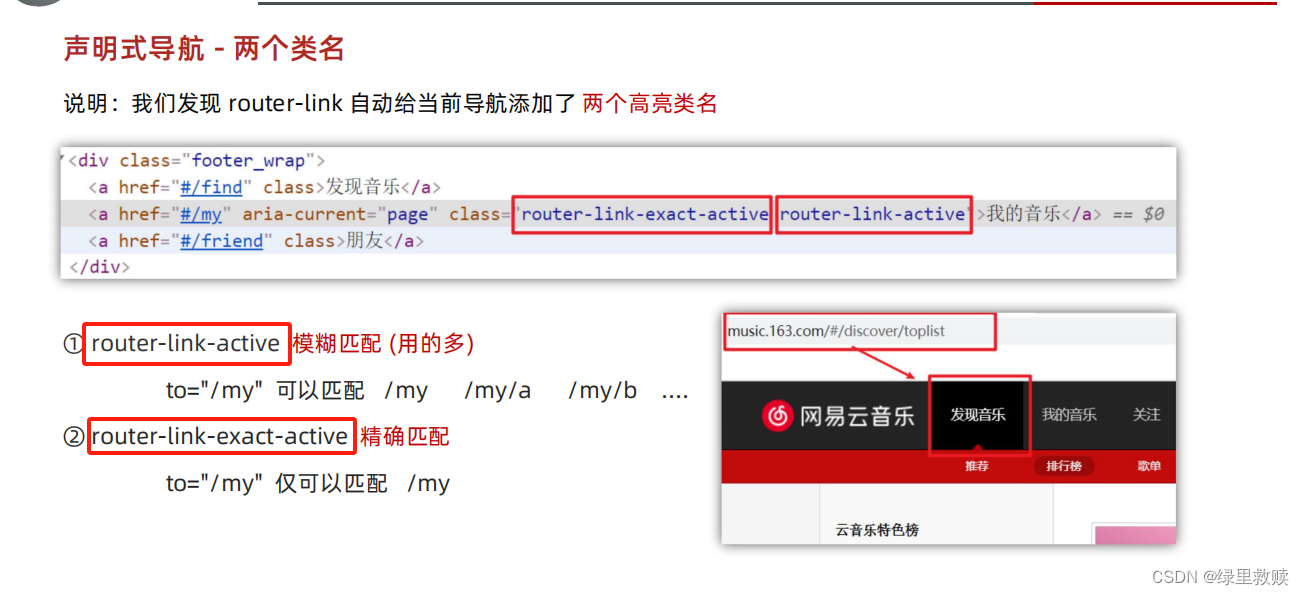
理论:
少了exact就是模糊匹配

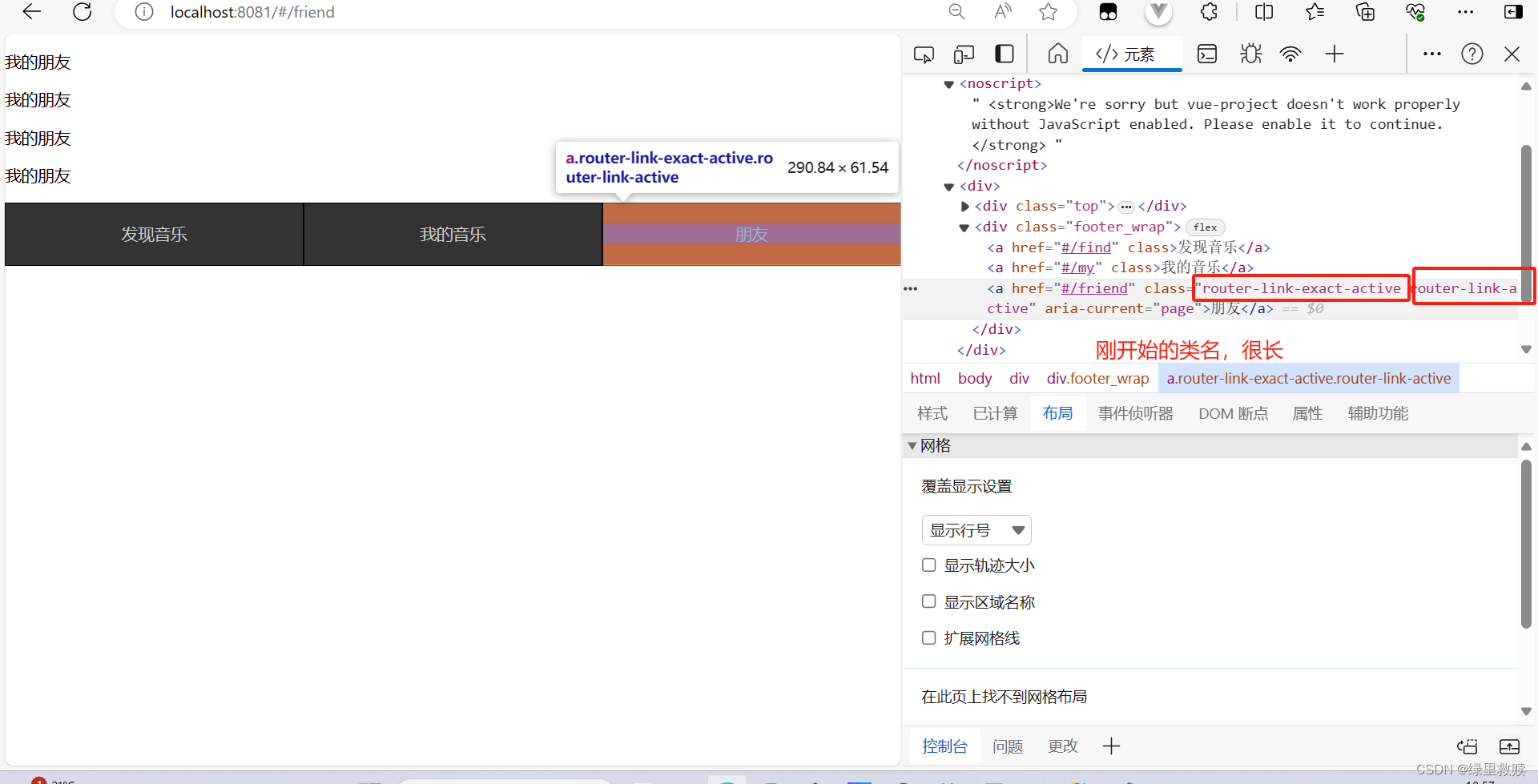
① router-link-active
模糊匹配 (用的多)
to="/my" 可以匹配 /my /my/a /my/b ....
可实现多层高亮,所以一般用的多
② router-link-exact-active
精确匹配
仅可以匹配 /my
其他的都匹配不了
总结:


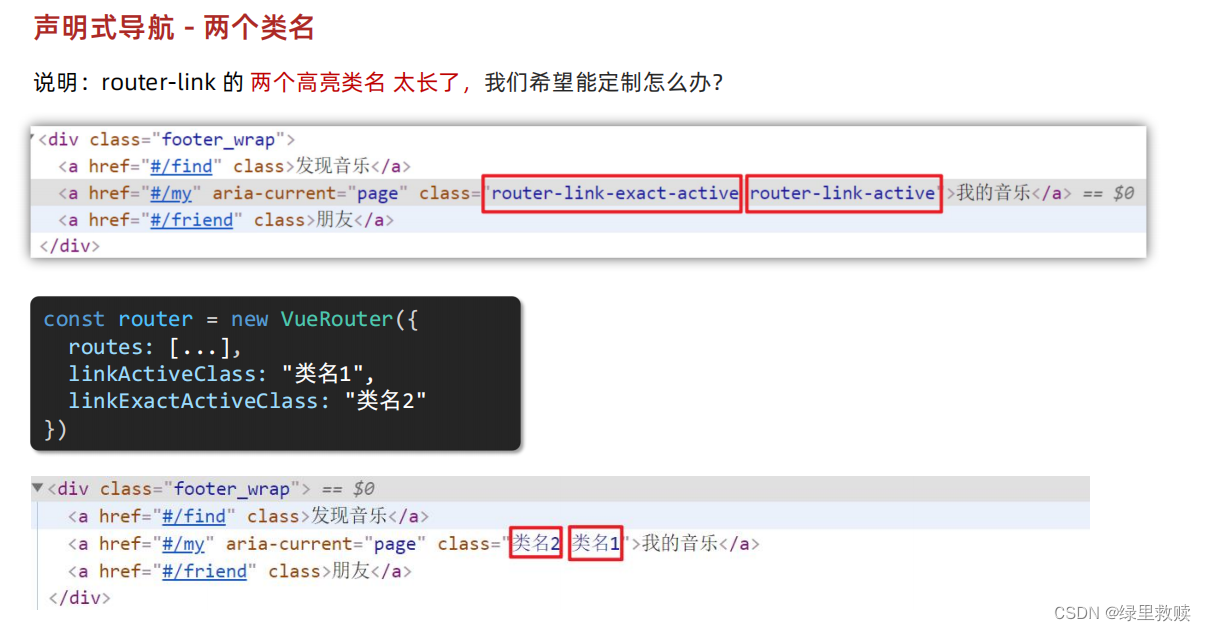
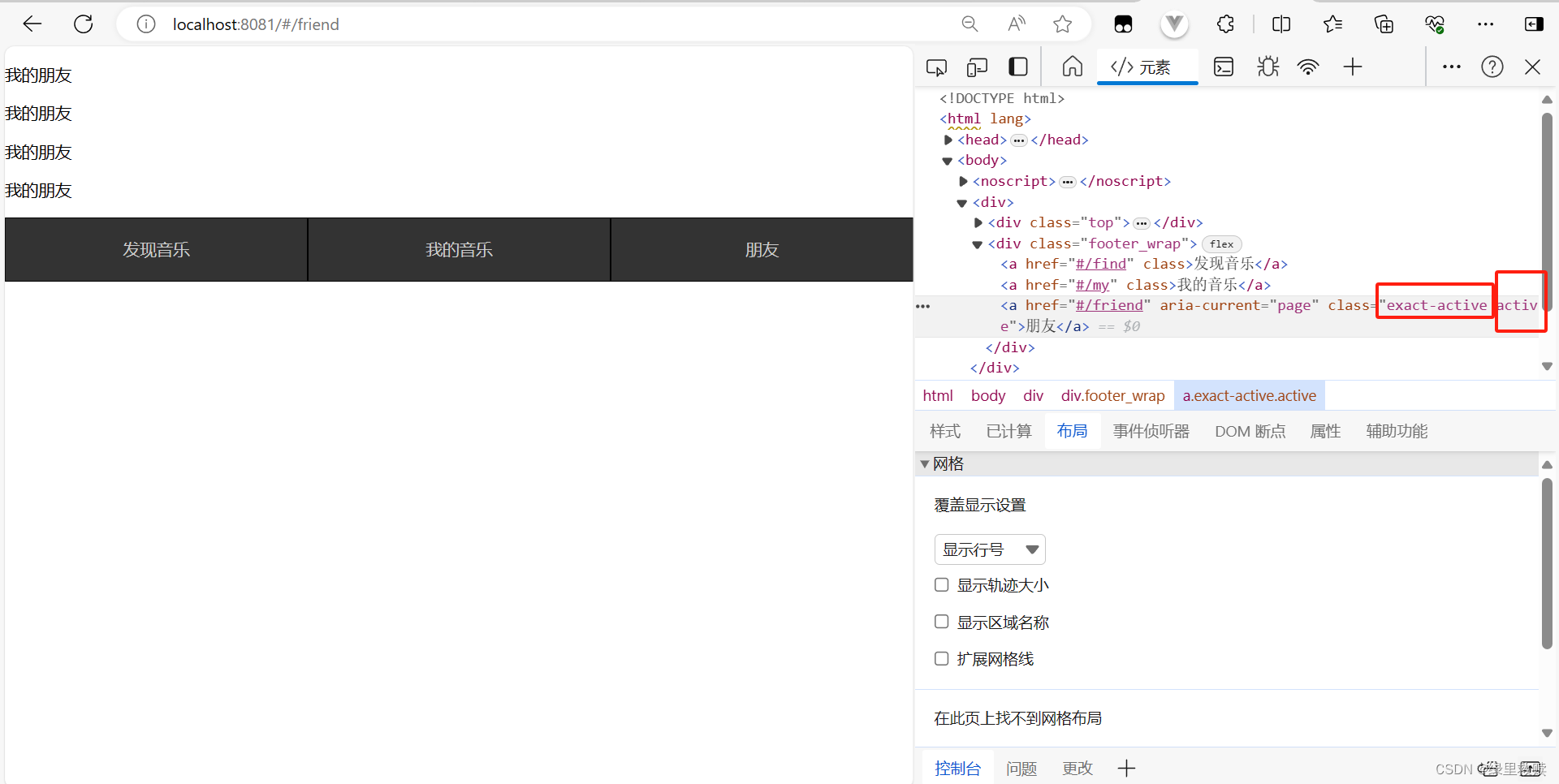
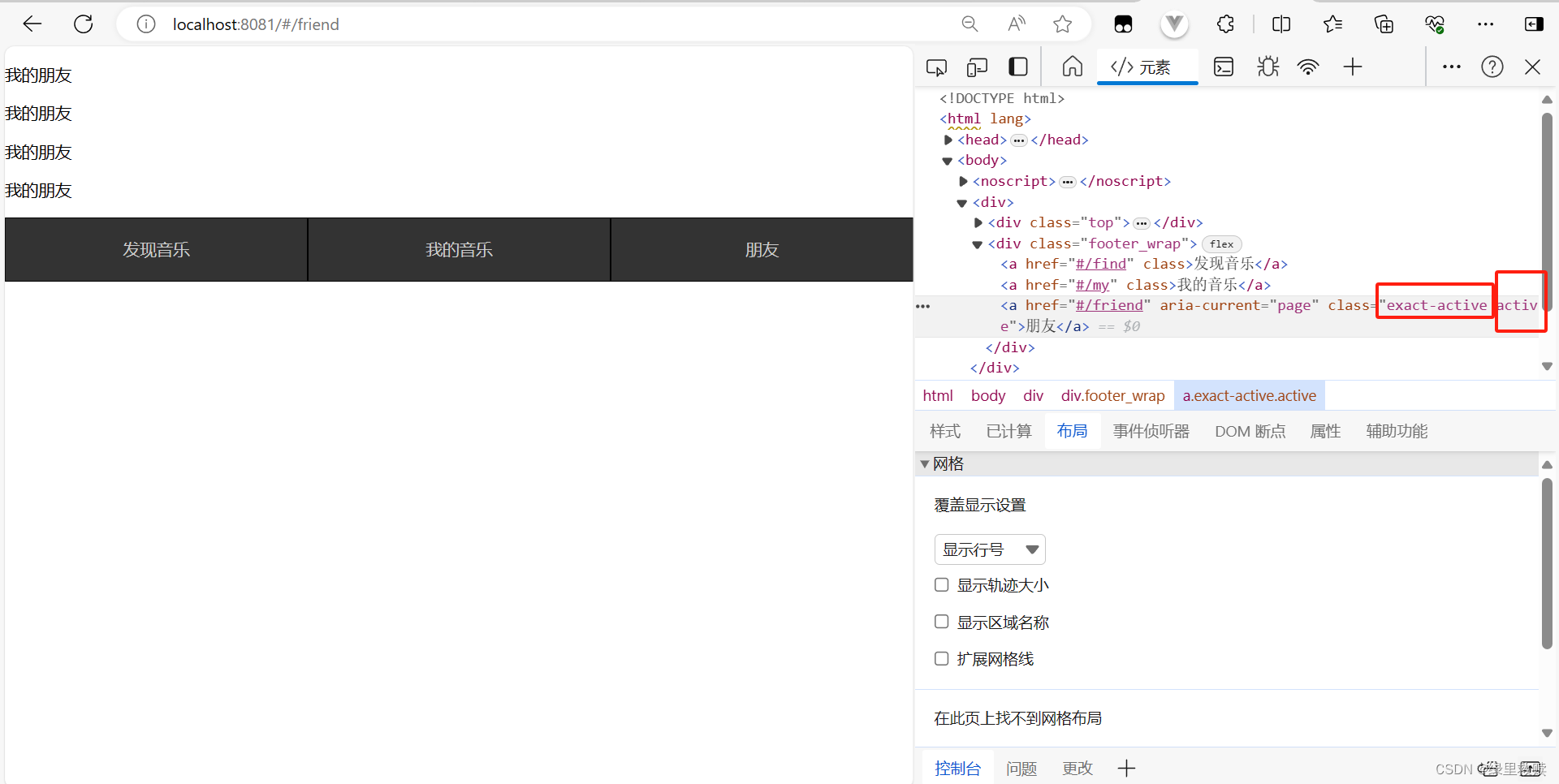
实践:


刚开始长的类名就修改为短的了


总结:






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








