

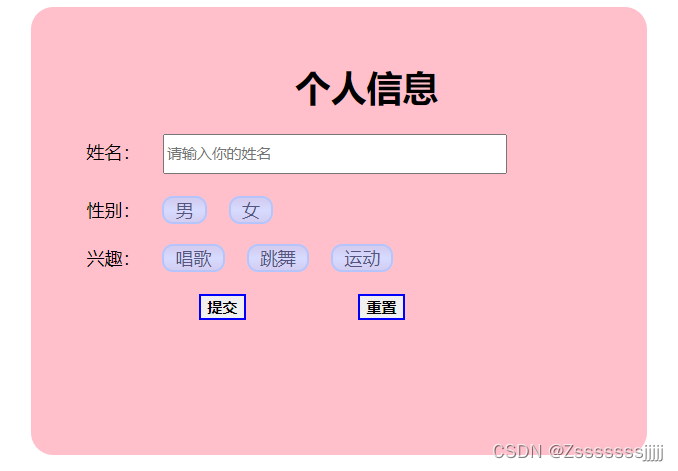
经过css修饰过的个人信息表格,其中单选框消失了,取而代之的是直接在label上选择,多选框也一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.form {
width: 500px;
height: 400px;
background-color: pink;
margin: 0 auto;
border-radius: 20px;
padding-left: 50px;
}
.form h1 {
text-align: center;
padding-top: 50px;
}
input[type="radio"] ,input[type="checkbox"]{
display: none;
}
input[type="radio"]+label ,input[type="checkbox"]+label{
background: linear-gradient(#d3cdf1 10%,#d6dbff 50%,#d3cdf1);
border-radius: 10px;padding: 0 10px;margin-left: 15px;
border:solid 2px #b5c5fc;
color:#55557f;
}
input[type="radio"]:checked+label ,input[type="checkbox"]:checked+label{
color:#4862A8;
background: linear-gradient(lightpink 10%,#fff 50%,lightpink);
}
#name {
width: 300px;
height: 30px;
margin-left: 20px;
}
.an {
margin-left: 100px;
border: 2px solid blue;
font-weight: 700;
}
.an:hover {
background-color: aqua;
}
</style>
</head>
<body>
<form action="" class="form">
<h1 class="h1">个人信息</h1>
<label for="name">姓名:</label><input type="text" id="name" placeholder="请输入你的姓名">
<br><br>
<label for="">性别:</label>
<input type="radio" id="men" name="sex"><label for="men">男</label>
<input type="radio" id="women" name="sex"><label for="women">女</label>
<br><br>
<label for="">兴趣:</label>
<input type="checkbox" id="sing"><label for="sing">唱歌</label>
<input type="checkbox" id="dance"><label for="dance">跳舞</label>
<input type="checkbox" id="yundong"><label for="yundong">运动</label>
<br><br>
<input type="submit" class="an" value="提交"><input type="reset" class="an" value="重置">
</form>
</body>
</html>其中对选择框修饰的代码是:
input[type="radio"] ,input[type="checkbox"]{
display: none;
}
input[type="radio"]+label,input[type="checkbox"]+label{
background: linear-gradient(#d3cdf1 10%,#d6dbff 50%,#d3cdf1);
border-radius: 10px;padding: 0 10px;
margin-left: 15px;
border:solid 2px #b5c5fc;color:#55557f;
}
input[type="radio"]:checked+label,input[type="checkbox"]:checked+label{
color:#4862A8;background: linear-gradient(lightpink 10%,#fff 50%,lightpink);
}




















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








