先看看做好了的效果图——————>
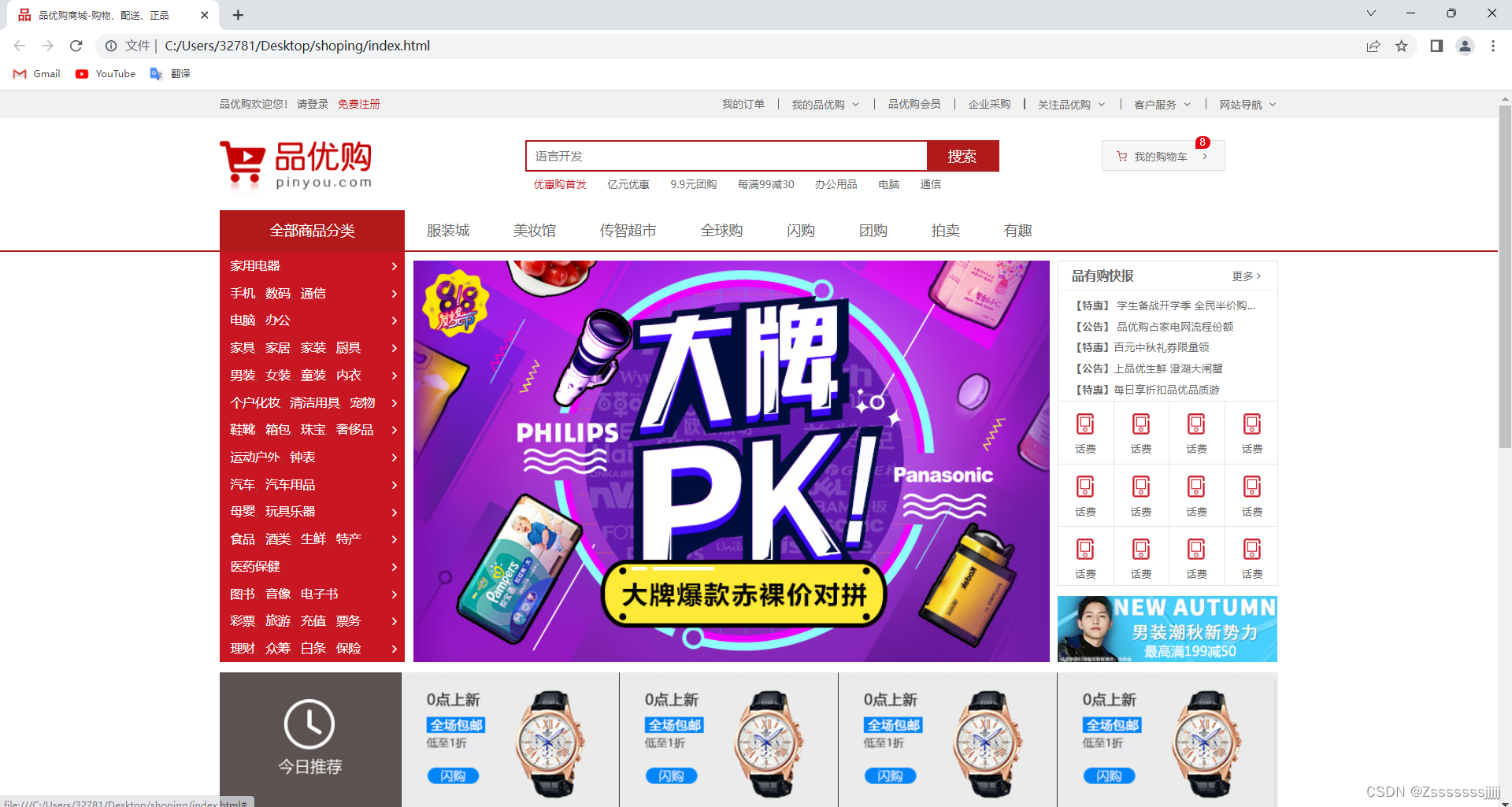
index页面:


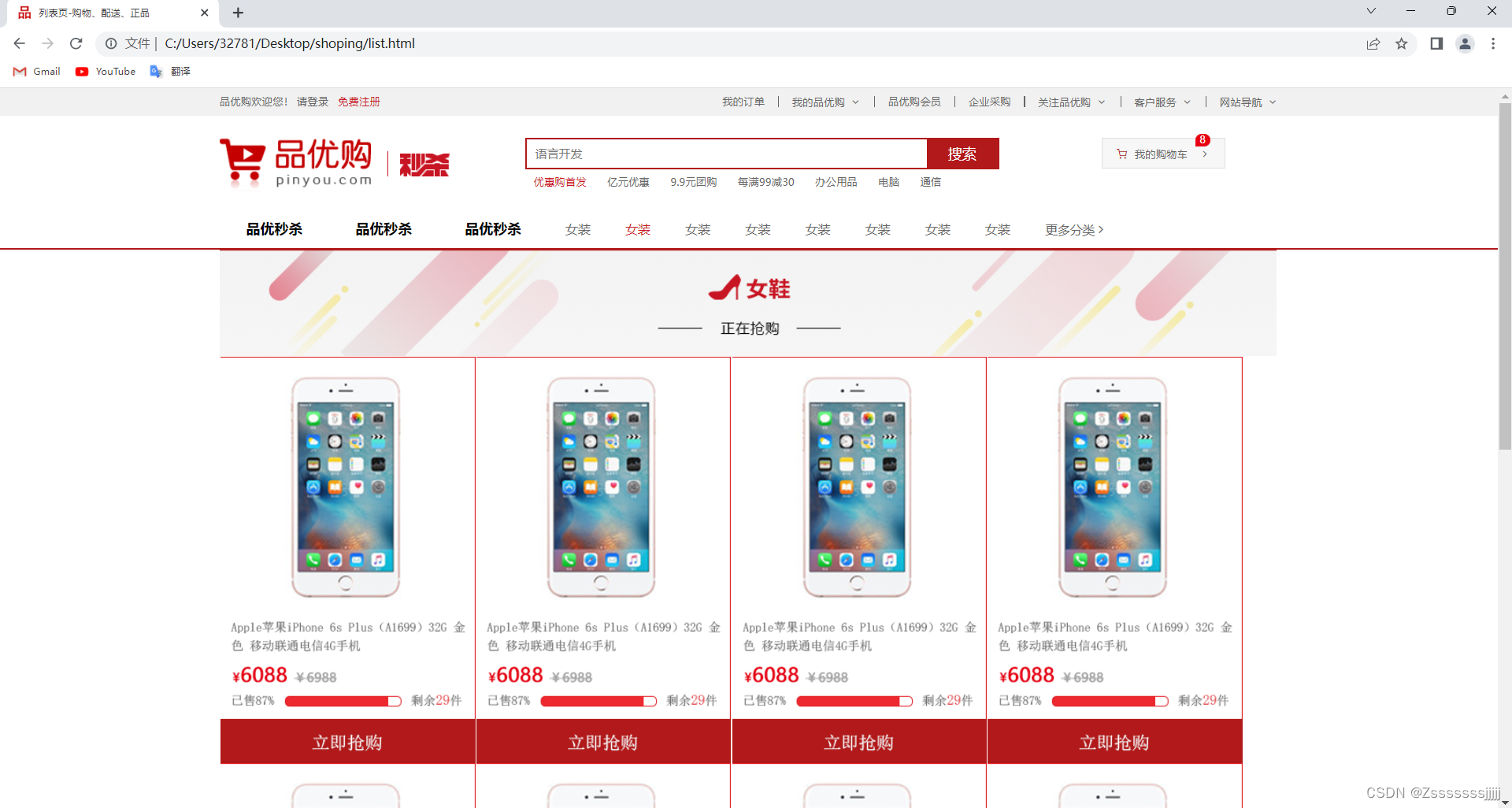
list页面:

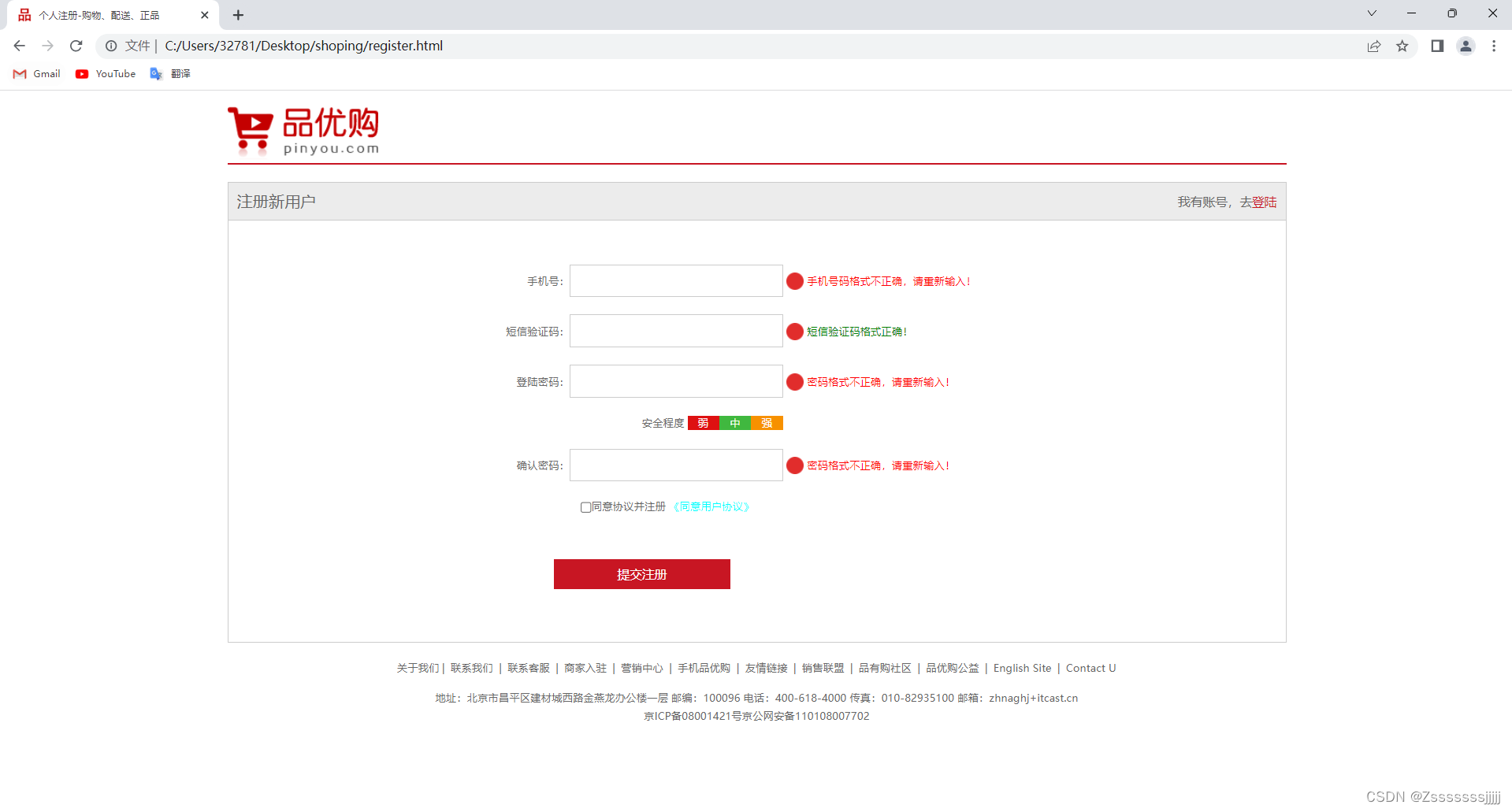
register页面:

上代码------->
index模块(html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-购物、配送、正品</title>
<meta name="description" content="网站说明--">
<meta name="keywords" content="关键词--">
<link rel="shortcut icon" href="ml.ico">
<link rel="stylesheet" href="css/css初始化.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录 </a><a href="register.html" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</div>
<!-- 头部 -->
<header class="header w">
<!-- loge模块 -->
<div class="logo">
<h1><a href="index.html" title="pinyou.com">品优购商城</a></h1>
</div>
<!-- 搜索框模块 -->
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords 模块 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- shop模块 -->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
<div class="clearfix"></div>
</header>
<!-- 导航模块 -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="list.html">手机</a>、<a href="#">数码</a>、<a href="#">通信</a></li>
<li><a href="#">电脑</a>、<a href="#">办公</a></li>
<li><a href="#">家具</a>、<a href="#">家居</a>、<a href="#">家装</a>、<a href="#">厨具</a></li>
<li><a href="#">男装</a>、<a href="#">女装</a>、<a href="#">童装</a>、<a href="#">内衣</a></li>
<li><a href="#">个户化妆</a>、<a href="#">清洁用具</a>、<a href="#">宠物</a></li>
<li><a href="#">鞋靴</a>、<a href="#">箱包</a>、<a href="#">珠宝</a>、<a href="#">奢侈品</a></li>
<li><a href="#">运动户外</a>、<a href="#">钟表</a></li>
<li><a href="#">汽车</a>、<a href="#">汽车用品</a></li>
<li><a href="#">母婴</a>、<a href="#">玩具乐器</a></li>
<li><a href="#">食品</a>、<a href="#">酒类</a>、<a href="#">生鲜</a>、<a href="#">特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书</a>、<a href="#">音像</a>、<a href="#">电子书</a></li>
<li><a href="#">彩票</a>、<a href="#">旅游</a>、<a href="#">充值</a>、<a href="#">票务</a></li>
<li><a href="#">理财</a>、<a href="#">众筹</a>、<a href="#">白条</a>、<a href="#">保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
<!-- 首页main模块 -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/图层179.png" alt="">
</li>
</ul>
</div>
<div class="newflash">
<div class="news">
<div class="news_hd">
<h5>品有购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news_bd">
<ul>
<li><a href="#"><strong>【特惠】</strong> 学生备战开学季 全民半价购数码</a></li>
<li><a href="#"><strong>【公告】</strong> 品优购占家电网流程份额</a></li>
<li><a href="#"><strong>【特惠】</strong>百元中秋礼券限量领</a></li>
<li><a href="#"><strong>【公告】</strong>上品优生鲜 澄湖大闸蟹</a></li>
<li><a href="#"><strong>【特惠】</strong>每日享折扣品优品质游</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
</ul>
</div>
<div class="bargain"><img src="upload/图层178.png" alt=""></div>
</div>
</div>
</div>
<!-- 推荐模块 -->
<div class="w recom">
<div class="recom_hd">
<img src="upload/今日推荐.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/Snipaste_2023-04-12_20-22-18.png" alt=""></li>
<li><img src="upload/Snipaste_2023-04-12_20-22-18.png" alt=""></li>
<li><img src="upload/Snipaste_2023-04-12_20-22-18.png" alt=""></li>
<li><img src="upload/Snipaste_2023-04-12_20-22-18.png" alt=""></li>
</ul>
</div>
</div>
<!-- 楼层区floor -->
<div class="floor">
<div class="w jd">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li>
<a href="#" class="style_red">热门</a>|
</li>
<li>
<a href="#">大家电</a>|
</li>
<li>
<a href="#">生活电器</a>|
</li>
<li>
<a href="#">厨房电器</a>|
</li>
<li>
<a href="#">个护健康</a>|
</li>
<li>
<a href="#">应季电器</a>|
</li>
<li>
<a href="#">空气/净水</a>|
</li>
<li>
<a href="#">新奇特</a>|
</li>
<li>
<a href="#">高端电器</a>
</li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<a href="#">
<img src="upload/pxzl.gif" alt="">
</a>
</div>
<div class="col_329">
<a href="#"><img src="upload/02.gif" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/03.gif" alt=""></a>
<a href="#"><img src="upload/04.gif" alt=""></a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/05.gif" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/06.gif" alt="">
</a>
<a href="#">
<img src="upload/07.gif" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部模块 -->
<div class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4 >正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>极速物流,急速送达</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送服务</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd><img src="images/wx_cz.jpg" alt="">品优购客户端</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a href="#">营销中心</a> | <a href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a href="#">品有购社区</a> | <a href="#">品优购公益</a> | <a href="#">English Site</a> | <a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱:zhnaghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</div>
</body>
</html>list模块(html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表页-购物、配送、正品</title>
<meta name="description" content="网站说明--">
<meta name="keywords" content="关键词--">
<link rel="shortcut icon" href="ml.ico">
<link rel="stylesheet" href="css/css初始化.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/lisi.css">
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录 </a><a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</div>
<!-- 头部 -->
<header class="header w">
<!-- loge模块 -->
<div class="logo">
<h1><a href="index.html" title="pinyou.com">品优购商城</a></h1>
</div>
<!-- sk模块 -->
<div class="sk">
<img src="upload/秒杀拷贝.png" alt="">
</div>
<!-- 搜索框模块 -->
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords 模块 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- shop模块 -->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
<div class="clearfix"></div>
</header>
<!-- 导航模块 -->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style_red">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</nav>
<!-- list主体模块 -->
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/001.png" alt="">
</div>
<div class="sk_bd">
<ul>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
<li><img src="upload/002.png" alt=""></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
<!-- 底部模块 -->
<div class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>极速物流,急速送达</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送服务</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd><img src="images/wx_cz.jpg" alt="">品优购客户端</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a href="#">营销中心</a> | <a
href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a href="#">品有购社区</a> | <a
href="#">品优购公益</a> | <a href="#">English Site</a> | <a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱:zhnaghj+itcast.cn
<br>京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</div>
</body>
</html>resigster模块(html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册-购物、配送、正品</title>
<link rel="shortcut icon" href="ml.ico">
<link rel="stylesheet" href="css/css初始化.css">
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<div class="logo">
<img src="images/logo.png" alt="">
</div>
</header>
<div class="registerarea">
<h3>注册新用户
<div class="login">我有账号,去<a href="#">登陆</a></div>
</h3>
<div class="reg_form">
<form action="">
<ul>
<li><label for="">手机号:</label><input type="text" class="inp"><span class="error">
<i class="error_icon"></i> 手机号码格式不正确,请重新输入!</span></li>
<li><label for="">短信验证码:</label><input type="text" class="inp"><span class="success">
<i class="success_icon"></i> 短信验证码格式正确!</span></li>
<li><label for="">登陆密码:</label><input type="password" class="inp"><span class="error">
<i class="error_icon"></i> 密码格式不正确,请重新输入!</span></li>
<li class="safe">安全程度 <em class="ruo">弱</em><em class="zhong">中</em><em class="qiang">强</em></li>
<li><label for="">确认密码:</label><input type="password" class="inp"><span class="error">
<i class="error_icon"></i> 密码格式不正确,请重新输入!</span></li>
<li class="agree"><input type="checkbox">同意协议并注册
<a href="#">《同意用户协议》</a>
</li>
<li><input type="submit" value="提交注册" class="btn"></li>
</ul>
</form>
</div>
</div>
</div>
<!-- 底部模块 -->
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a> | <a href="#">联系客服</a> | <a href="#">商家入驻</a> | <a href="#">营销中心</a> | <a
href="#">手机品优购</a> | <a href="#">友情链接</a> | <a href="#">销售联盟</a> | <a href="#">品有购社区</a> | <a
href="#">品优购公益</a> | <a href="#">English Site</a> | <a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱:zhnaghj+itcast.cn
<br>京ICP备08001421号京公网安备110108007702
</div>
</div>
</body>
</html>css代码------>
common模块:
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?qi0s9y');
src: url('../fonts/icomoon.eot?qi0s9y#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?qi0s9y') format('truetype'),
url('../fonts/icomoon.woff?qi0s9y') format('woff'),
url('../fonts/icomoon.svg?qi0s9y#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
.style_red {
color: #c81623;
}
/* 快捷导航 */
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.fl {
float: left;
}
.shortcut ul li {
float: left;
}
.fr {
float: right;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666666;
margin: 9px 15px 0;
}
.arrow-icon::after {
font-family: 'icomoon';
content: '';
margin-left: 6px;
}
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo h1 a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0; /* 去除logo旁边的文字*/
}
.search {
position: absolute;
top: 25px;
left: 346px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
height: 32px;
width: 454px;
padding-left: 10px;
}
.search button {
float: left;
height: 32px;
width: 80px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
top: 25px;
right: 60px;
width: 140px;
height: 35px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 35px;
text-align: center;
}
.shopcar::before{
content: '';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after{
content: '';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
line-height: 45px;
text-align: center;
font-size: 16px;
}
.dropdown .dd {
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 5px;
content: '';
font-family: 'icomoon';
color: #fff;
font-size: 14px;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border: 0px solid #ccc;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl {
width: 200px;
float: left;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.copyright {
line-height: 20px;
}
.links a {
margin: 0 3px;
}list模块:
.nav {
overflow: hidden;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
border-left: 1px solid #c81523;
padding: 3px 0 0 14px;
}
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display: block;
font-size: 16px;
line-height: 47px;
padding: 0 30px;
font-weight: 700;
color: #000;
}
.sk_con {
float: left;
}
.sk_con ul li {
float: left;
}
.sk_con ul li a {
display: block;
font-size: 14px;
line-height: 49px;
padding: 0 20px;
}
.sk_con ul li:last-child a::after {
font-family: 'icomoon';
content: '';
}
.sk_bd ul li {
float: left;
width: 290px;
height: 460px;
border: 1px solid transparent;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
}css初始模块:
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
outline: none;
border: 0;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}index模块:
.main {
height: 455px;
width: 980px;
margin-left: 220px;
margin-top: 10px;
}
.main .focus {
float: left;
width: 721px;
height: 455px;
background-color: bisque;
}
.main .newflash {
float: right;
width: 250px;
height: 455px;
}
.news {
height: 160px;
border: 1px solid #e4e4e4;
}
.lifeservice {
height: 209px;
border: 1px solid #e4e4e4;
border-top: 0;
overflow: hidden;
}
.lifeservice ul {
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
margin-top: 12px;
background: url(../images/icons.png) no-repeat -17px -15px;
}
.bargain {
margin-top: 11px;
}
.news_hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news_hd h5 {
float: left;
font-size: 14px;
}
.news_hd a {
float: right;
}
.news_hd a::after {
font-family: 'icomoon';
content: '';
}
.news_bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis; /*文字溢出省略号*/
}
.news_bd {
padding: 5px 15px 0;
}
.recom {
height: 163px;
margin-top: 12px;
background-color: #ebebeb;
}
.recom_hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_bd {
float: left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li::after {
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #dddddd;
}
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400;
}
.tab_list {
float: right;
line-height: 30px;
}
.tab_list ul li {
float: left;
}
.tab_list ul li a {
margin: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box_bd {
height: 361px;
}
.tab_list_item>div {
float: left;
height: 361px;
}
.col_210 {
position: relative;
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_329 {
width: 329px;
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
.col_210 ul li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col_210 ul {
padding-left: 12px;
}
.col_210 a img{
position: absolute;
right: 0;
bottom: 0;
}
.bb {
display: block;
border-bottom: 1px solid #ccc;
}rigister模块:
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
line-height: 42px;
padding: 0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float: right;
font-size: 14px;
}
.login a {
color: #c81523;
}
.reg_form {
width: 600px;
margin: 50px auto 0;
}
.reg_form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border: 1px solid #ccc;
}
.error {
color: red;
}
.error_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
background: url(../images/椭圆1.png) no-repeat;
margin-top: -2px;
}
.success {
color: green;
}
.success_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
background: url(../images/椭圆1.png) no-repeat;
margin-top: -2px;
}
.reg_form ul li {
margin-bottom: 20px;
}
.safe {
padding-left: 170px;
}
.safe em {
padding: 0 12px;
color: #fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree input {
vertical-align: middle;
}
.agree {
padding-left: 100px;
}
.agree a {
color: aqua;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
color: #fff;
font-size: 14px;
margin: 30px 0 0 70px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.copyright {
line-height: 20px;
}
.links a {
margin: 0 3px;
}思路:
这个页面内容很多,所以我们需要构建布局,首先页面的导航栏、尾栏、头部是通用模块,写好了几个页面都可以复制。





















 4475
4475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








