06. 网络构建
神经网络模型是由神经网络层和Tensor操作构成的,mindspore.nn提供了常见神经网络层的实现,在Mindspore中,Cell类是构建所有网络的基类,也是网络的基本单元。一个神经网络模型表示为一个Cell,它由不同的子Cell构成。
下面将构建一个用于Mnist数据集分类的神经网络模型。
定义模型类
定义神经网络时,可以继承 nn.cell 类,在 __init__ 方法中进行子 Cell 的实例化和状态管理,在 construct 方法中实现 Tensor 操作。
construct意为神经网络(计算图)构建,相关内容详见使用静态图加速。
class Network(nn.Cell):
def __init__(self):
super().__init__()
# 初始化一个Flatten层,用于将多维输入数据展平为一维。
self.flatten = nn.Flatten()
# 初始化一个SequentialCell,它按顺序执行多个神经网络层。
self.dense_relu_sequential = nn.SequentialCell(
# 第一个全连接层,输入大小为28*28,输出大小为512,权重初始化为正态分布,偏置初始化为0。
nn.Dense(28*28,512,weight_init="normal",bias_init="zeros"),
nn.ReLU(),
# 第二个全连接层,输入大小和输出大小都为512,权重和偏置的初始化方式同第一个全连接层。
nn.Dense(512, 512, weight_init="normal", bias_init="zeros"),
nn.ReLU(),
# 第三个全连接层,输入大小为512,输出大小为10(假设是10类分类问题),权重和偏置的初始化方式同前。
nn.Dense(512, 10, weight_init="normal", bias_init="zeros")
)
# 定义网络的前向传播逻辑。
def construct(self,x):
# 将输入数据x展平。
x = self.flatten(x)
# 将展平后的数据通过SequentialCell中的层。
logits = self.dense_relu_sequential(x)
return logits
# 构建完成,实例化Network对象,并查看其结构
model = Network()
print(model)结构:

模型层
我们构造一个shape为(3,28,28)的随机数据(3个28×28的图像)依次通过每个神经网络层来观察其效果。
nn.Flatten
实例化nn.Flatten层,将28x28的2D张量转换为784大小的连续数组。
flatten = nn.Flatten()
flat_image = flatten(input_image)
print(flat_image.shape)(3, 784)
nn.Dense
nn.Dense为全连接层,其使用权重和偏差对输入进行线性变换。
layer1 = nn.Dense(in_channels=28*28, out_channels=20)
hidden1 = layer1(flat_image)
print(hidden1.shape)(3, 20)
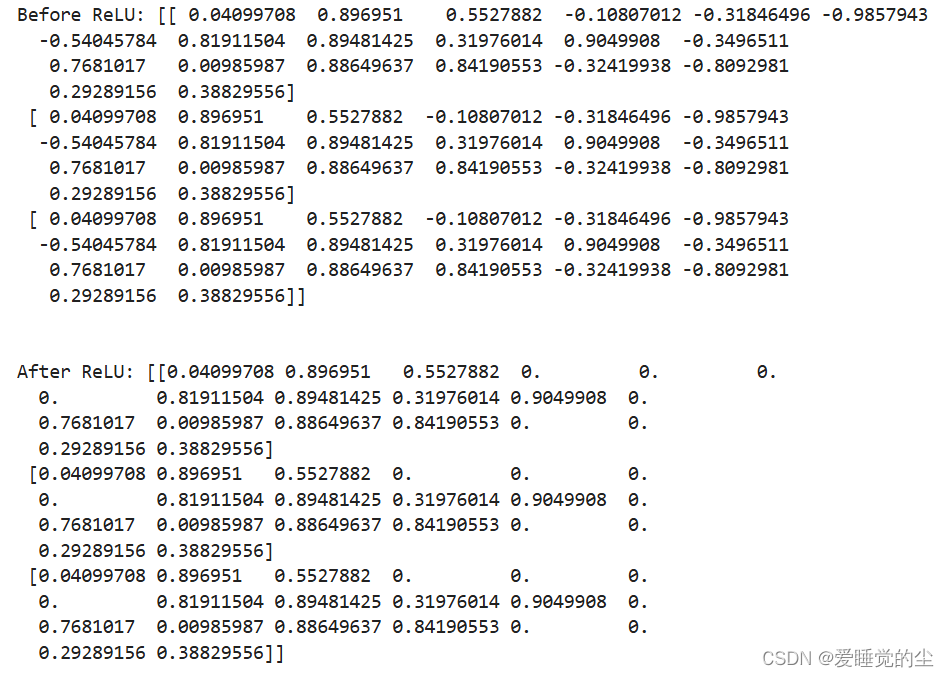
nn.ReLU
nn.ReLU层给网络中加入非线性的激活函数,帮助神经网络学习各种复杂的特征。
print(f"Before ReLU: {hidden1}\n\n")
hidden1 = nn.ReLU()(hidden1)
print(f"After ReLU: {hidden1}")nn.SequentialCell
nn.SequentialCell是一个有序的Cell容器。输入Tensor将按照定义的顺序通过所有Cell。我们可以使用SequentialCell来快速组合构造一个神经网络模型。
seq_modules = nn.SequentialCell(
flatten,
layer1,
nn.ReLU(),
nn.Dense(20, 10)
)
logits = seq_modules(input_image)
print(logits.shape)(3, 10)
nn.Softmax
最后使用nn.Softmax将神经网络最后一个全连接层返回的logits的值缩放为[0, 1],表示每个类别的预测概率。axis指定的维度数值和为1。
softmax = nn.Softmax(axis=1)
pred_probab = softmax(logits)模型参数
网络内部神经网络层具有权重参数和偏置参数(如nn.Dense),这些参数会在训练过程中不断进行优化,可通过 model.parameters_and_names() 来获取参数名及对应的参数详情。
for name, param in model.parameters_and_names():
print(f"Layer: {name}\nSize: {param.shape}\nValues : {param[:2]} \n")
今天主要学习了神经网络的构建,在快速入门时粗略地学习了模型的训练,而今天对模型的框架有了更细致的了解。学习了嵌套结构,Cell类与网络的关系。使用这种嵌套结构,可以简单地使用面向对象编程的思维,对神经网络结构进行构建和管理。






















 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








