2024年夏季《移动软件开发》实验报告
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
1. 下载安装微信开发者工具并注册激活小程序账号
、
2. 创建第一个小程序

我这里选择了JS基础模板
3. 设计导航栏
修改小程序根目录下的app.json文件中的window属性,可以修改导航栏样式
"window": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "我的第一个小程序",
"navigationBarBackgroundColor": "#663399"
},
我按照实验的默认要求,将背景颜色调成663399 Rebecca Purple

4. 设计首页
首页使用三个组件:
- 头像:<image>
- 昵称:<text>
- 按钮:<button>
布局效果如下图所示

WXSS:
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.container {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
image {
width: 300rpx;
}
text {
font-size: 50rpx;
}
WXML:
<view class = 'container'>
<image src = '{{src}}' mode = 'widthFix'></image>
<text> {{name}} </text>
<button bindtap="getProfile">获取头像和昵称</button>
</view>
5. 为按钮设置点击事件
通过wx.getUserProfile接口获取用户的头像昵称信息
getProfile: function(e) {
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中
success: (res) => {
console.log(res)
this.setData({
src: res.userInfo.avatarUrl,
name:res.userInfo.nickName,
})
}
})
}
三、程序运行结果
按钮点击前:

按钮点击后:

四、问题总结与体会
问题:无法通过wx.getUserProfile接口获取用户信息
在目前最新的基础库版本3.5中,为保护用户隐私,wx.getUserProfile接口已不支持,小程序的用户完善个人资料需使用微信提供的头像昵称填写能力快速完善,详情可以查看官方公告。小程序用户头像昵称获取规则调整公告 | 微信开放社区 (qq.com)
解决方法:
1. 直接将基础库版本退回

2.使用头像昵称填写的方法修改头像
在高版本的基础库中,出于信息安全考虑,当用户选择使用头像之后才能获取头像信息。用户昵称信息获取也需要用户自己选择。
初始状态:

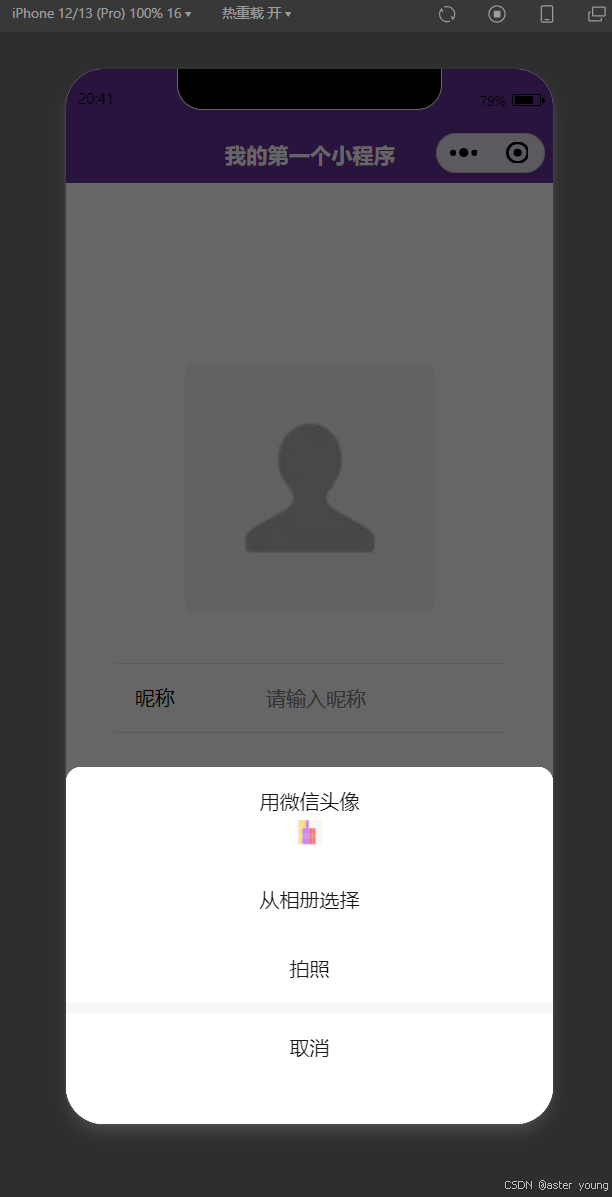
点击头像后会弹出界面,让你选择头像

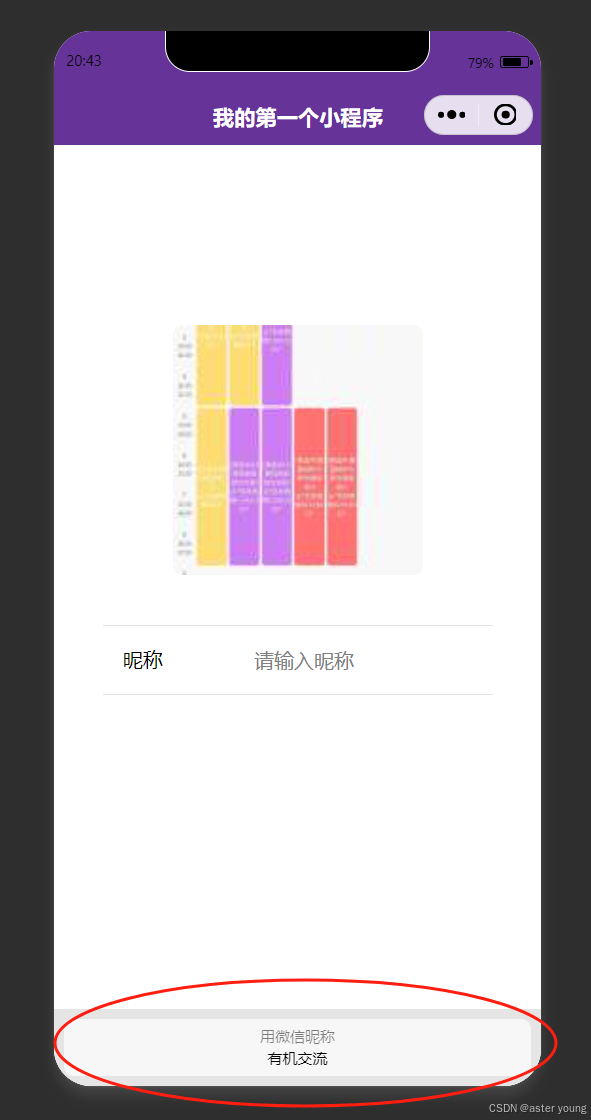
选择后完成头像修改
输入昵称时可以选择用户昵称






















 4496
4496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








