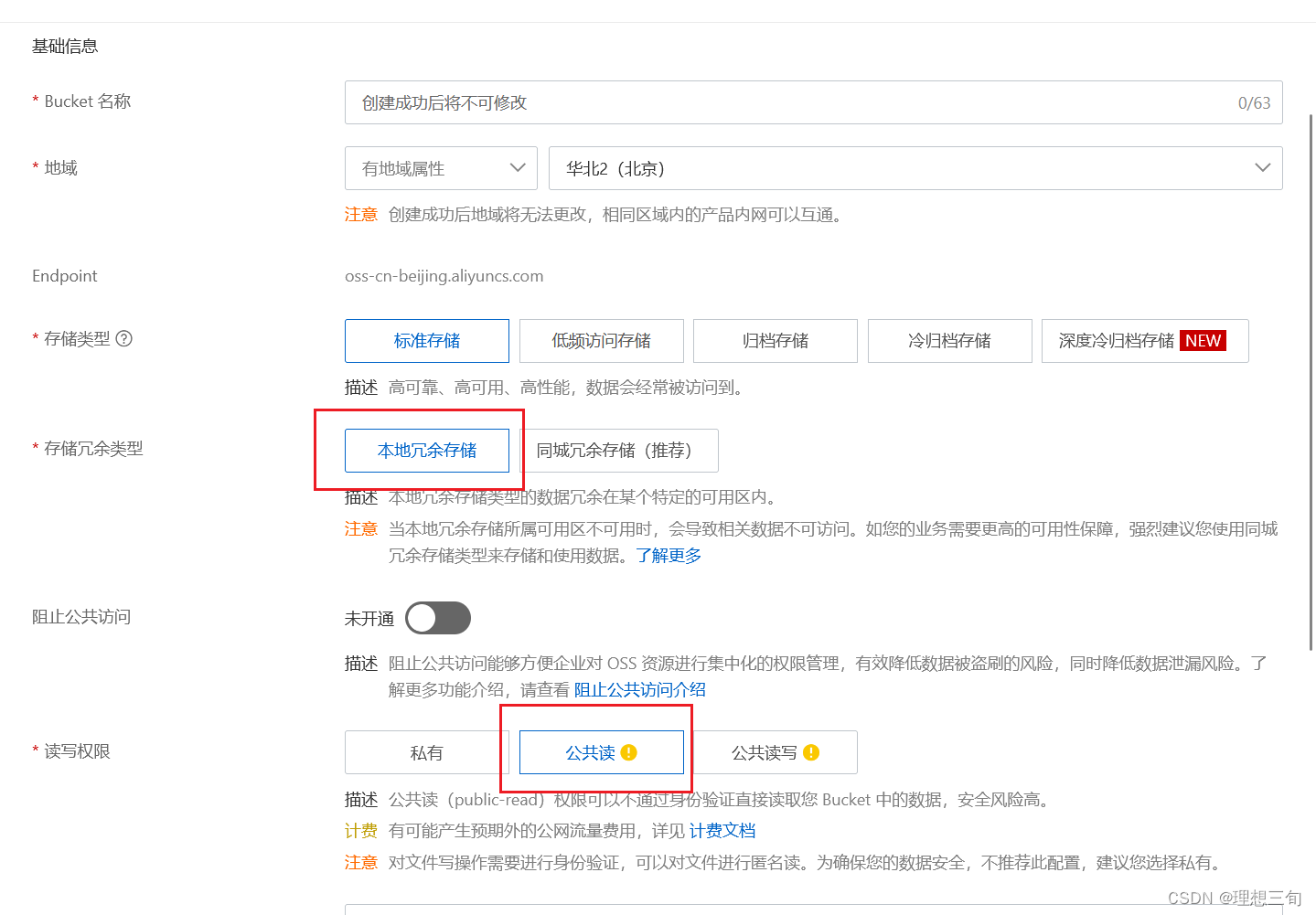
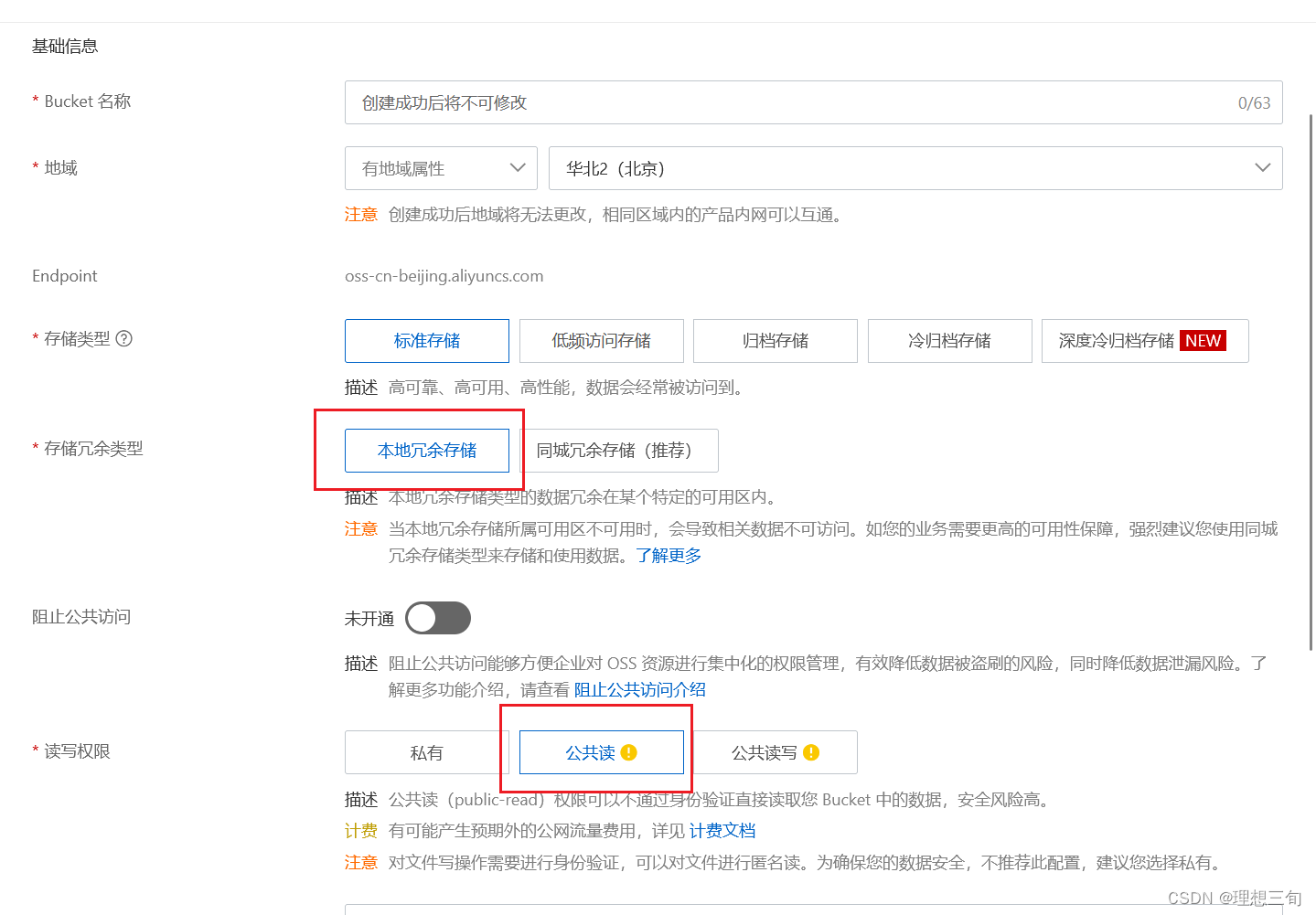
1.创建

2.获取两个属性
3.创建秘钥
4.工具类
//阿里存储工具类
public class OssUtil {
//==========================下面五项配置修改成自己的========================//
//区域
private static String endpoint = "oss-cn-beijing.aliyuncs.com";
//访问id
private static String accessKeyId = "自己申请的accessKey";
//访问秘钥
private static String accessKeySecret = "自己申请的accessKeySecret";
//桶名称
private static String bucketName = "lepeng-movies";
//访问URL
private static String url = "https://lepeng-movies.oss-cn-beijing.aliyuncs.com";
//文件上传
public static String upload(String fileName, InputStream inputStream) {
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 上传文件流。
// <yourObjectName>表示上传文件到OSS时需要指定包含文件后缀在内的完整路径,例如 images/2020/11/11/asdf.jpg。
String objectName = "images/" + new SimpleDateFormat("yyyy/MM/dd").format(new Date())
+ "/" + System.currentTimeMillis() + fileName.substring(fileName.lastIndexOf("."));
// meta设置请求头,解决访问图片地址直接下载
ObjectMetadata meta = new ObjectMetadata();
meta.setContentType(getContentType(fileName.substring(fileName.lastIndexOf("."))));
ossClient.putObject(bucketName, objectName, inputStream, meta);
// 关闭OSSClient。
ossClient.shutdown();
return url + "/" + objectName;
}
public static String getContentType(String FilenameExtension) {
if (FilenameExtension.equalsIgnoreCase(".bmp")) {
return "image/bmp";
}
if (FilenameExtension.equalsIgnoreCase(".gif")) {
return "image/gif";
}
if (FilenameExtension.equalsIgnoreCase(".jpeg") ||
FilenameExtension.equalsIgnoreCase(".jpg") ||
FilenameExtension.equalsIgnoreCase(".png")) {
return "image/jpg";
}
return "image/jpg";
}
}
导入依赖
<!--阿里云-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.1</version>
</dependency>
5.具体实现
html方式
html页面
<div id="app">
<form method="post">
<input type="file" @change="uploadFile()"/><br>
<img v-bind:src="this.picPath" alt="" width="300" height="100"/>
</form>
</div>
js
<script type="text/javascript">
const app = new Vue({
el: '#app',
data: {},
methods: {
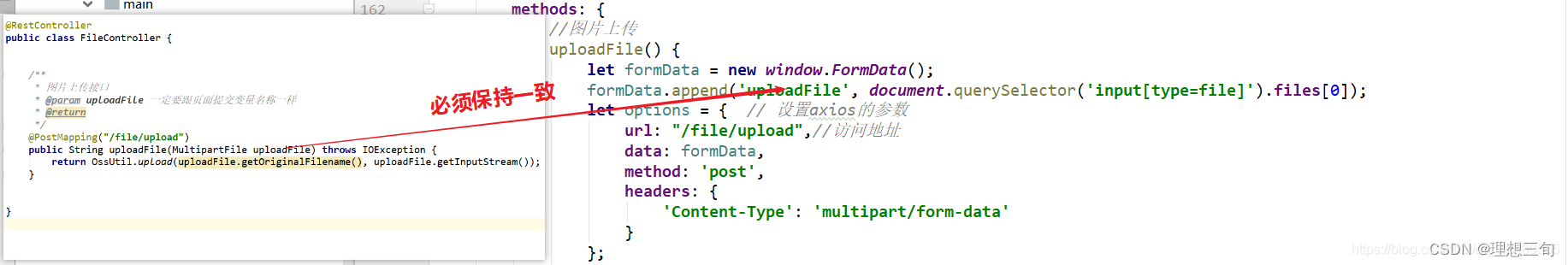
//图片上传
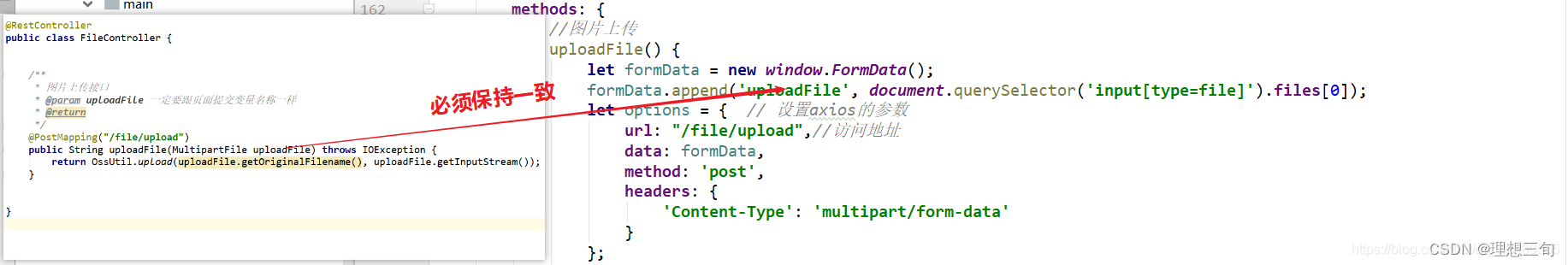
uploadFile() {
let formData = new window.FormData();
formData.append('uploadFile', document.querySelector('input[type=file]').files[0]);
let options = { // 设置axios的参数
url: "/file/upload",//访问地址
data: formData,
method: 'post',
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios(options).then(resp => {
if (resp.data != "") {
this.movies.picPath = resp.data;//将图片访问地址记录到movies对象
}
})
}
})
</script>
在spring-mvc配置文件引入文件解析器
<!--文件上传解析器-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="104857600"/>
</bean>
controller
@RestController
public class FileController {
/**
* 图片上传接口
* @param uploadFile 一定要跟页面提交变量名称一样
* @return
*/
@PostMapping("/file/upload")
public String uploadFile(MultipartFile uploadFile) throws IOException {
return OssUtil.upload(uploadFile.getOriginalFilename(), uploadFile.getInputStream());
}
}

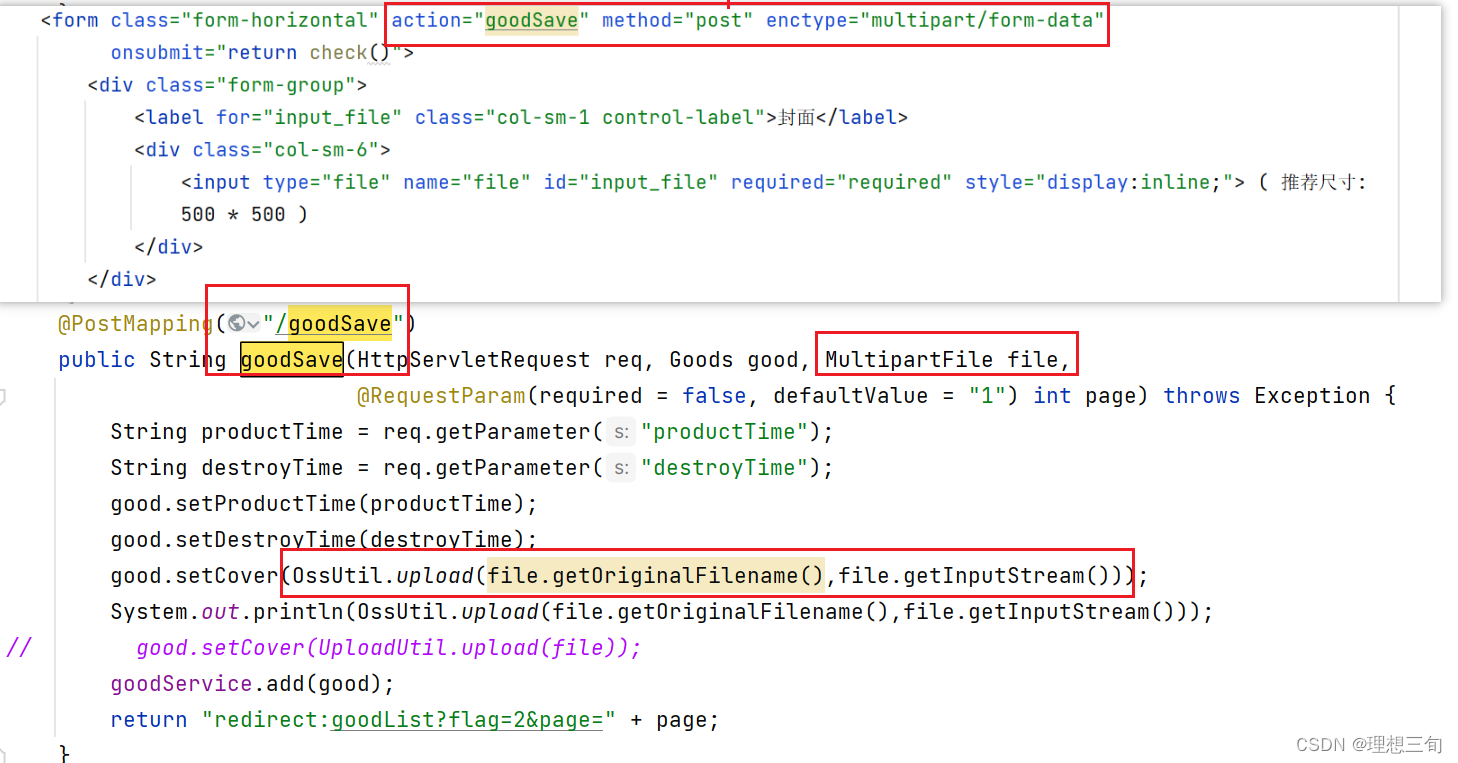
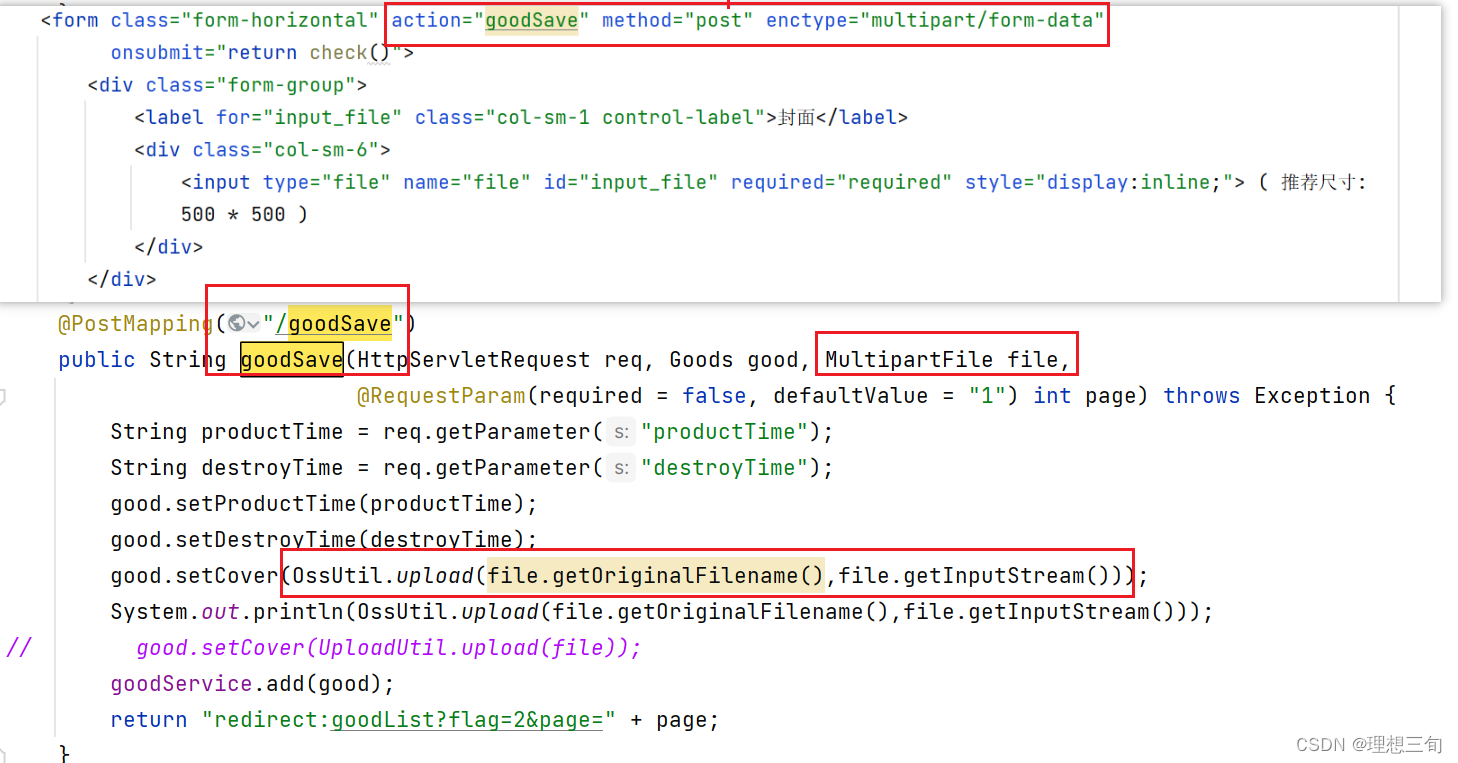
表单方式












 本文介绍了如何使用阿里云OSSSDK在Java中创建工具类进行文件上传,包括配置阿里存储连接信息,处理文件上传,以及在SpringMVC中设置文件上传接口。还展示了HTML表单和JavaScript如何配合实现文件上传功能。
本文介绍了如何使用阿里云OSSSDK在Java中创建工具类进行文件上传,包括配置阿里存储连接信息,处理文件上传,以及在SpringMVC中设置文件上传接口。还展示了HTML表单和JavaScript如何配合实现文件上传功能。














 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








