1.前端框架:提供了构建用户界面的一整套解决方案(俗称vue全家桶)。

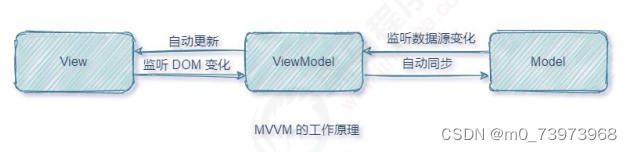
2.(响应)数据的双向绑定:View和Model之间不直接沟通,而是通过ViewModel这个桥梁进行交互。

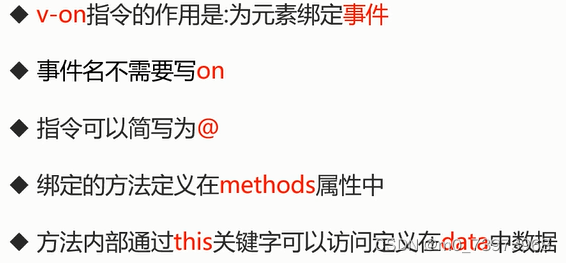
3.事件绑定指令——利用v-on实现为 DOM 元素绑定事件监听。
格式:v-on:事件名或@事件名

4.条件渲染指令——v-show 、v-if、v-else和v-else-if用于控制DOM元素的显示与隐藏。
v-show根据指令后面的表达式结果的真假(true或false),切换元素的显示和隐藏,true显示,false隐藏(style=“display:none;”)。原理是修改元素的display属性实现显示或隐藏。指令后面数据改变,元素的状态会同步更新。
v-if根据指令后面的表达式的值的真假(true或false),切换元素的显示和隐藏,但它操作的是DOM元素本身, true时元素存在DOM树中,false时元素从DOM树中移除。指令后面数据改变,元素的状态会同步更新。
在具体使用时频繁切换用v-show,反之用v-if ,前者切换消耗少。
如果需要对一组元素进行判断,需要使用<template>标记作为包装元素,在该元素上使用v-if,最后的渲染结果中不包含该元素。
v-show不支持<template>标记。
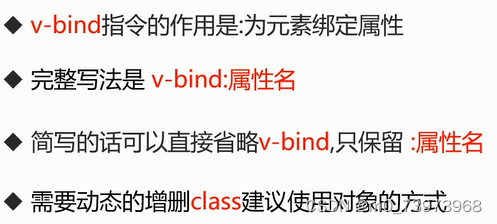
5.属性绑定指令:利用v-bind指令设置元素的属性


6.双向绑定指令:利用v-model获取和设置表单元素的值,实现数据的双向绑定(唯一一个可以实现双向数据绑定的指令)





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








