jQuery选择器找到元素后是添加行为
简洁的书写 $() $("选择器”)
在jQuery中没有该元素返回object,如果对其操作不会报错。
$('#id的值'); // 根据id值获取元素
$(元素的名称'); // 根据元素的名称获取元素
id属性用”#”,class属性用“.”
jquery中$(this)的意思
$(this)是jquery中的一个关键字,它表示当前正在操作的元素。在jquery中,this是一个指向当前元素的指针。$(this)可以理解为将this所指向的DOM元素转换为jQuery对象。在jquery中,DOM元素是不能使用jquery提供的函数的,必须先将DOM元素转换为jquery对象才能进行操作。
$(this)的使用方法很简单。它可以被用于任何的jquery事件处理函数中,例如click、mouseover、keydown等事件中。在事件处理函数中,$(this)可以代替当前正在操作的元素,然后用jquery提供的函数对它进行操作。
对事件停止冒泡和默认行为,可以写上e.stopPropagation();和e.preventDefault();这两个方法。
移除事件用off()方法
off()方法用于移除元素上绑定的一个或多个事件的事件处理函数。主要用于解除由on()函数绑定的事件处理函数
fadeIn()和fadeOut()方法: 通过改变元素的透明度来显示和隐藏元素
fadeToggle方法—通过不透明度变化来切换元素的可见性,元素高度和宽度不会发生变化。
fadeTo()方法--把不透明度以渐近的方式调整到指定的值(0 – 1 之间),元素高度和宽度不会发生变化。
slideToggle()方法--通过高度变化来切换匹配元素的可见性。
animate()方法来自定义动画
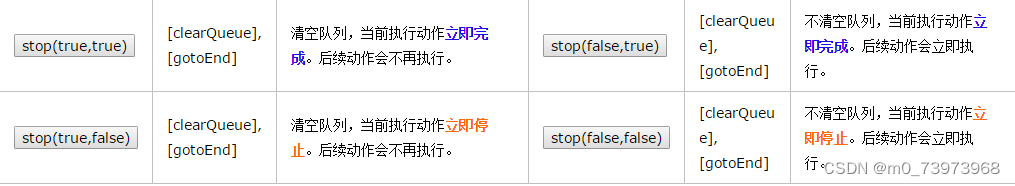
停止元素的动画stop() 方法为被选元素停止当前正在运行的动画。





















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








