目录
QT中的默认代码
新项目的结构

主函数
基本概念:Qt 在创建的一个 Widget 类时会自动生成一个默认主函数
功能:创建应用程序,创建窗口,显示窗口,并运行应用程序,即开始应用程序的消息循环和事件处理
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //定义并创建应用程序
Widget w; //定义并创建窗口
w.show(); //显示窗口
return a.exec(); //应用程序运行
}
- QApplication 是 Qt 的标准应用程序类, QApplication 类的实例 a,就是应用程序对象
- Widget 是本实例设计的窗口的类名,w是窗口对象
- w.show() 显示指定的窗口对象
wiget类的声明文件.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;//前向声明
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
- 开头的宏定义用于防止头文件重复包含,类似 #pragma once
- namespace Ui { class Widget; } 是Qt 中与 ui 文件相关的内容
- public QWidget 是 Widget 继承的父类
-
Q_OBJECT:一个宏,展开后就是一堆代码的替换,如果没有这个代码,那么就没法使用Qt中的信号槽机制
-
构造函数中的参数是用来将这个对象挂到对象树上的,因为Qt是一个半自动化的内存释放,只要将创建的对象挂到对象树上,那么Qt就会帮你释放
-
最下面的成员变量的ui是和 form file 相关的
wiget类的定义文件.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
- 在Widget构造函数中初始化列表中,使用parent 初始化基类
-
在构造函数中调用的 ui->setupUi 就是用来将 Widget 和 form file 绑定的
form file界面文件
基本概念: form file 就是 ui 文件,即可视化设计的窗体的定义文件,该文件最后会由 qt designer 将这个文件里面的内容,转化为 C++ 代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>Widget</string>
</property>
</widget>
<resources/>
<connections/>
</ui>
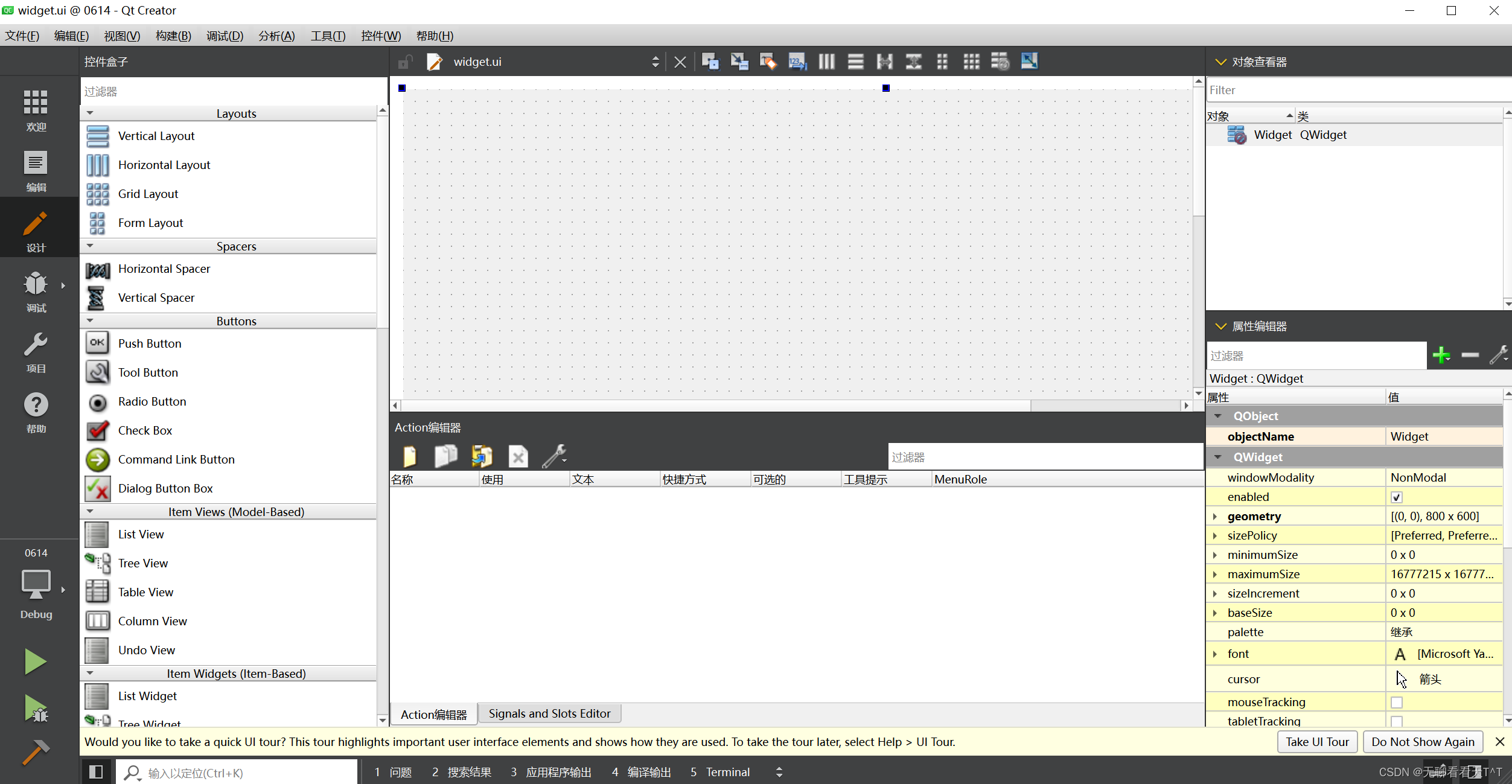
双击widget.ui文件就可以进入qt的设计页面

- 这就是可以使用拖拽来设计的ui文件
- 左侧是一些常用的控件,我们可以使用这些控件来实现我们想要的功能
.pro文件
基本概念:.pro文件用于QT的构建,类似于makefile
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target-
QT += core gui:因为 Qt 中是有很多模块的,但是因为很多时候用不到一些其他的模块,所以这个就是使用那个模块,就需要将对应的模块写到这个后面
-
CONFIG += c++11:当 Qt 编译的时候,选择按照什么标准来编译
-
SOURCES、HEADERS、FORMS:Qt用来管理哪些文件是需要编译的,Qt 会自动维护
QT 创建控件的两种方式
通过ui界面创建控件
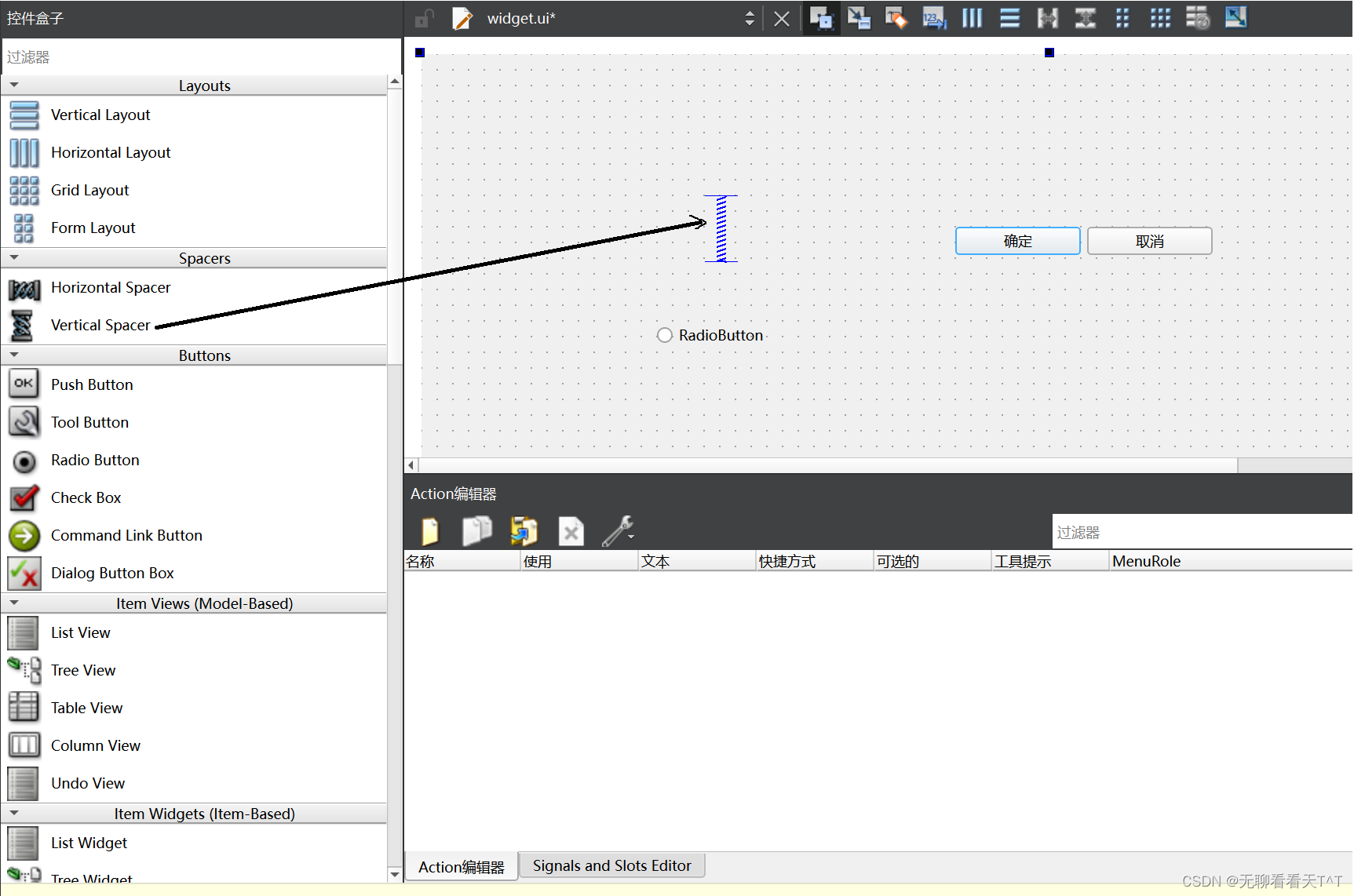
基本概念:可以直接将控件使用鼠标托拽的方式拖拽到 ui 界面上

- 然后我们就可以使用鼠标移动这个控件的位置,同时也可以修改它的大小等参数
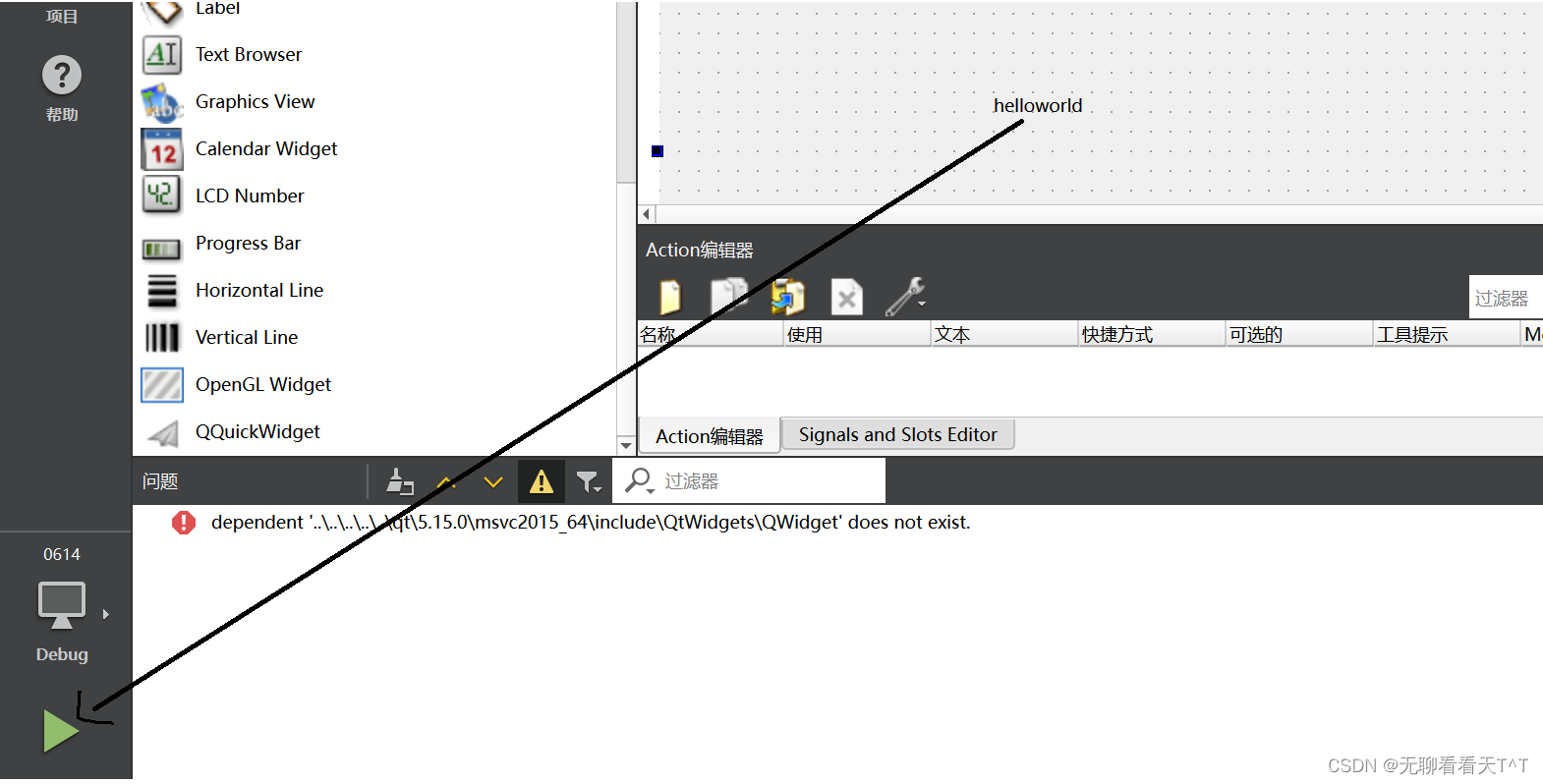
- 当我们将 Label 拖 ui 界面上之到后,因为 Label 翻译过来就是一个标签,我们也可以修改其中的内容,然后我们将里面的内容修改为 Hello World 点击运行即可

通过代码方式创建控件
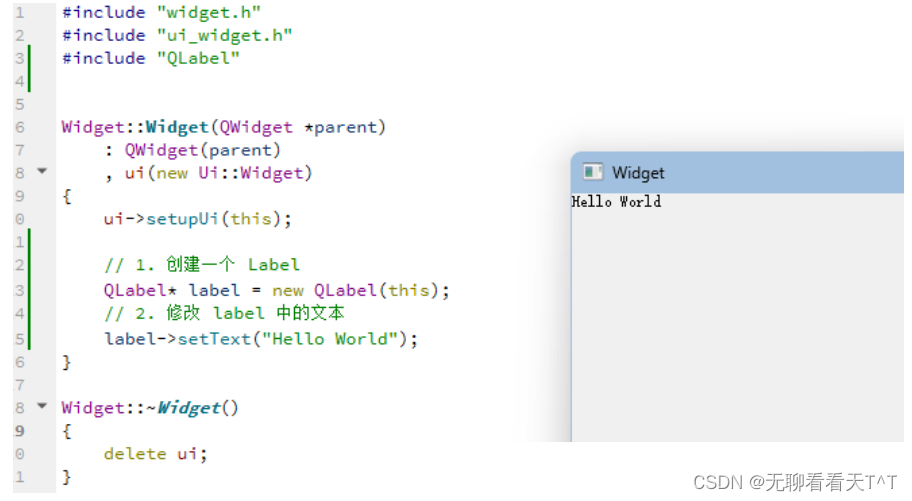
基本概念: 在 Widget 的构造函数中编写控件
#include "QLabel"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 1. 创建一个 Label
QLabel* label = new QLabel(this);
// 2. 修改 label 中的文本
label->setText("Hello World");
}
- 创建 label 对象的时候,我们使用Qt中自带的 QLabel 类,而这个类是 Qt 中自带的
- 使用Qt自带的类,所需要的头文件与该类的类名一致,因此使用QLabel 类需要包含的头文件就是#include "QLabel"
- new一个QLabel 类对象,防止在栈上创建时,函数结束时调用析构函数,释放对象资源
- Qt 是一个半自动化释放对象的,那么当我们创建一个对象的时候,我们就需要将这个对象加入到对象树上,这样这个对象就不需要我们最后关心释放的问题了
~over~





















 6863
6863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








