前提:建议还没学HTML、CSS、JavaScript、JSON、vue、Ajax的兄弟姐妹们,先去把这些基础补好过一遍,不然不好理解微信小程序
一、全局配置
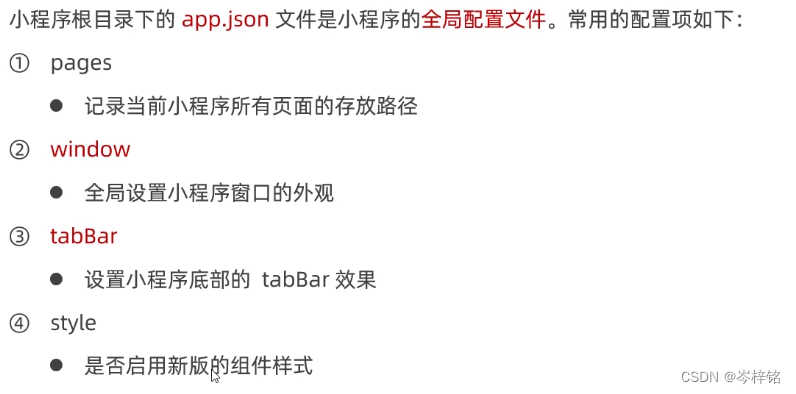
第一篇讲过,app.json文件就是全局配置文件,常用配置项有这几个:


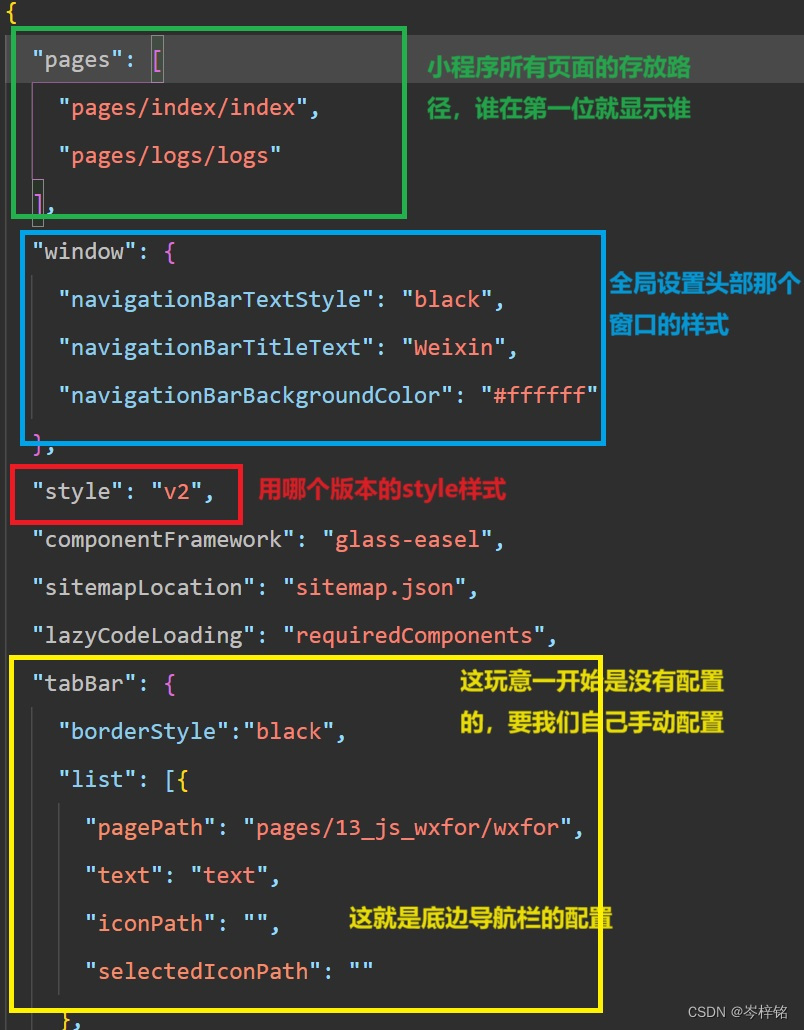
然后pages我们已经讲的很熟了,现在来看一下window
1、window
window配置的就是小程序的窗口的【导航栏、背景部分】
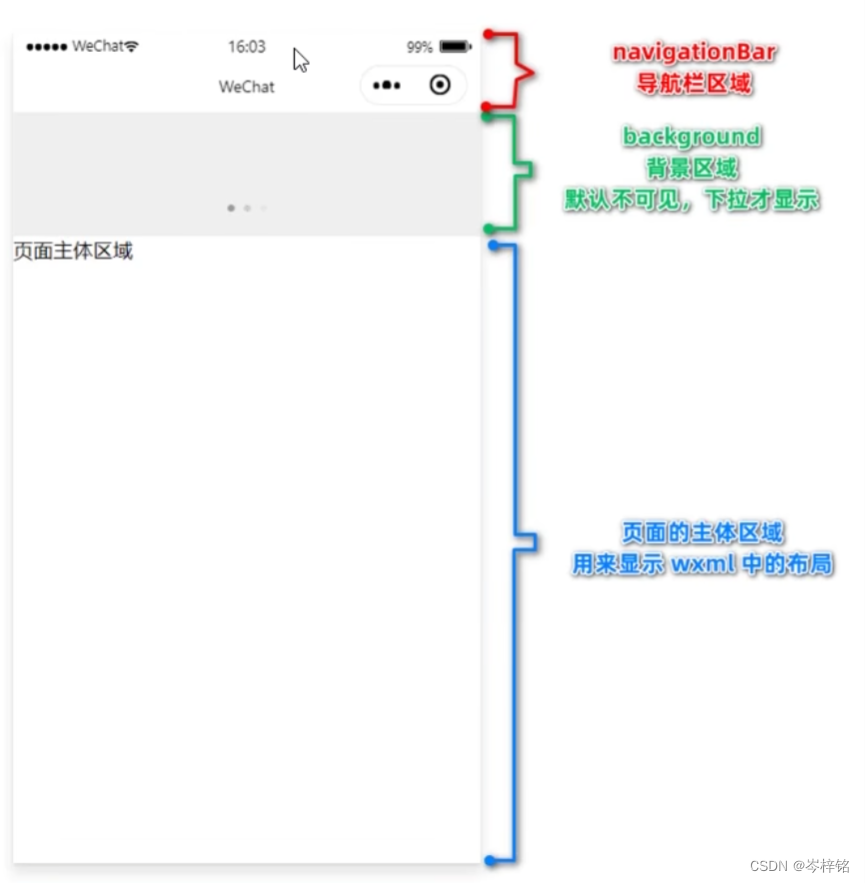
那小程序窗口是啥?一个窗口的组成部分有这几个:

然后window的配置是(红色)这块,这下面那块页面主体是靠WXML来控制布局的

(1)那么怎么去配置window?
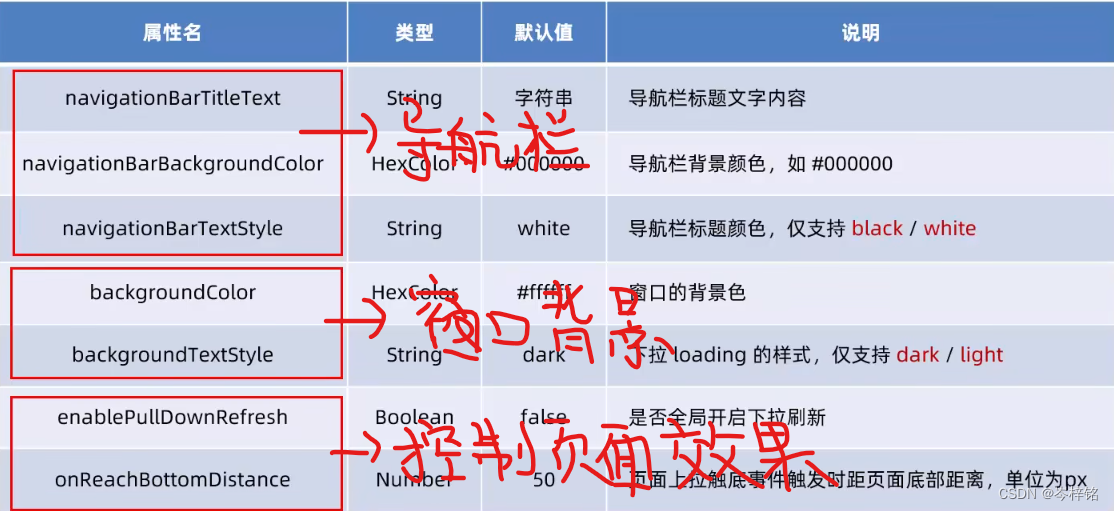
window一共有以下这些属性:

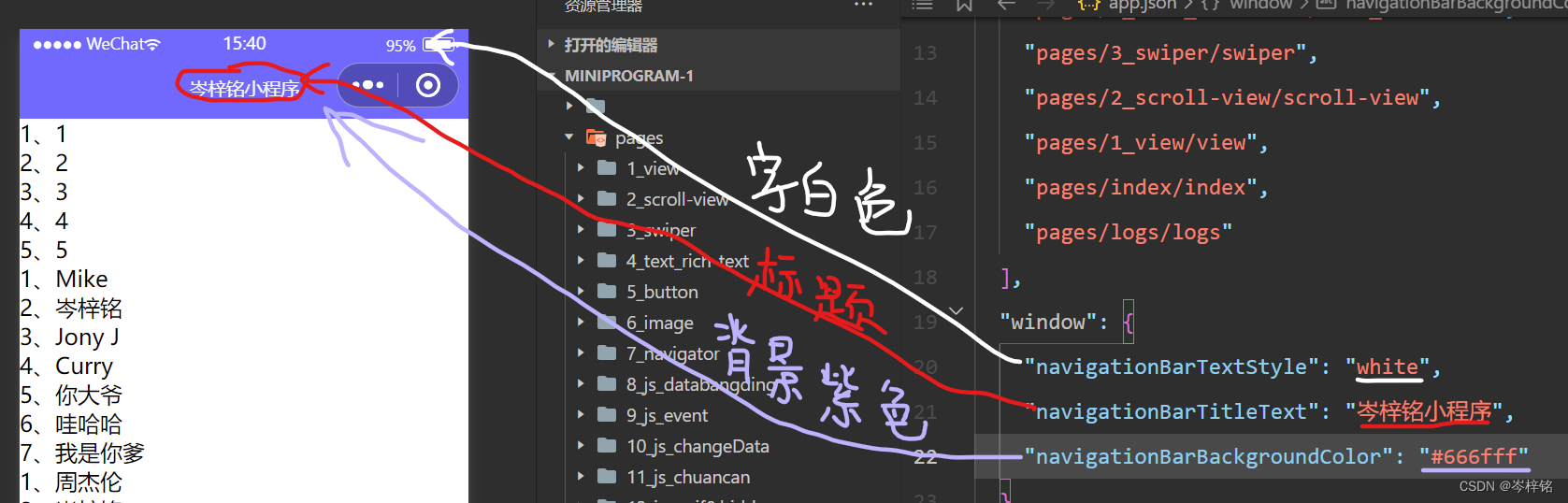
(2)导航栏配置
"window": {
//这个是设置窗口标题字体颜色【目前只支持“黑色”和“白色”】
"navigationBarTextStyle": "white",
//这个是设置窗口导航栏标题字
"navigationBarTitleText": "岑梓铭小程序",
//这个是设置窗口导航栏颜色【不支持文本颜色,只能用“#”开头的16进制颜色】
"navigationBarBackgroundColor": "#666fff",
}对应效果

(3)
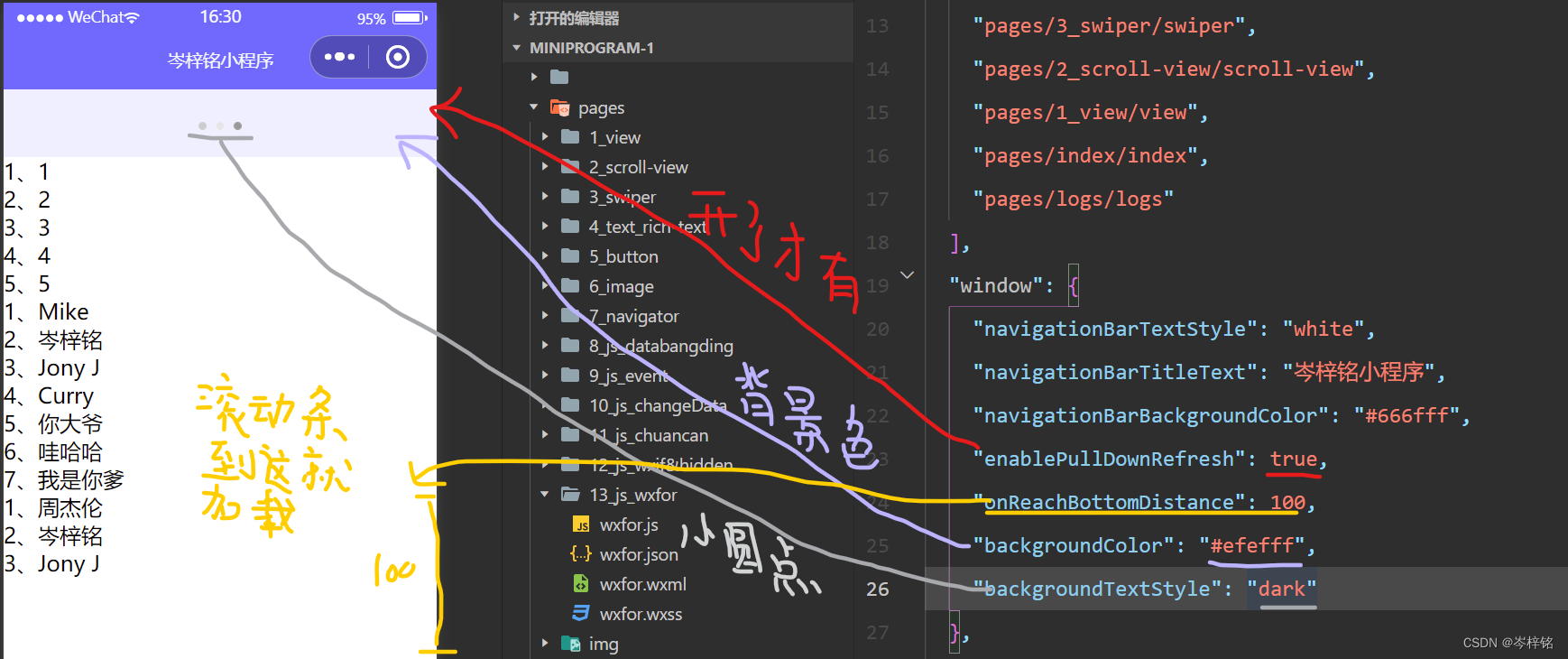
窗口背景和页面效果的配置
"window": {
//开启了才可以将页面往下拉实现刷新效果
"enablePullDownRefresh": true,
//这个是页面往下滑时,右边滚动条离底部还有多远的时候自动加载新的页面内容
//一般默认是50,没有特殊需求的话,用默认的就好了
"onReachBottomDistance": 100,
//现在有了下拉刷新的功能,就能看到背景了,那么下面这个就是设置背景颜色(#16进制形式)
"backgroundColor": "#efefff",
//这个是设置下拉刷新的时候那3个小圆点的颜色,目前只有dark\light两种颜色
"backgroundTextStyle": "dark"
}对应效果:

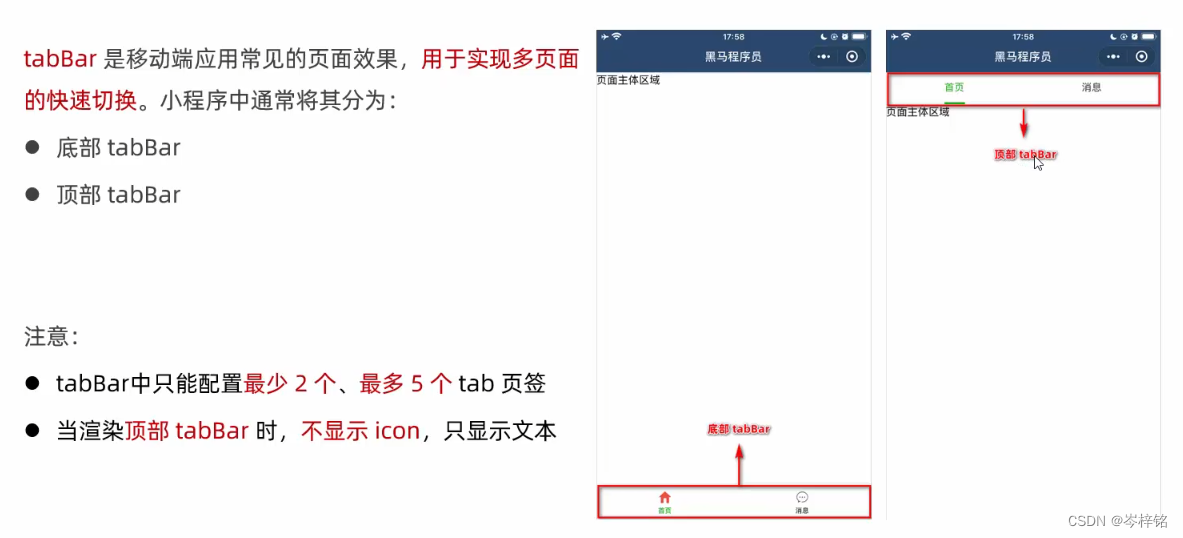
2、tabBar
什么是tabBar?以我个人理解就是“导航页面按钮”
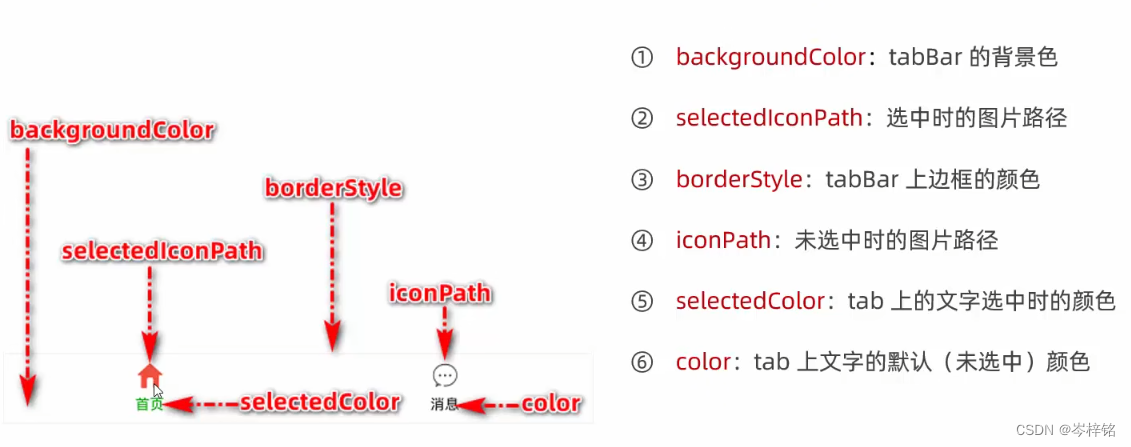
【1】先看一下tab它的结构


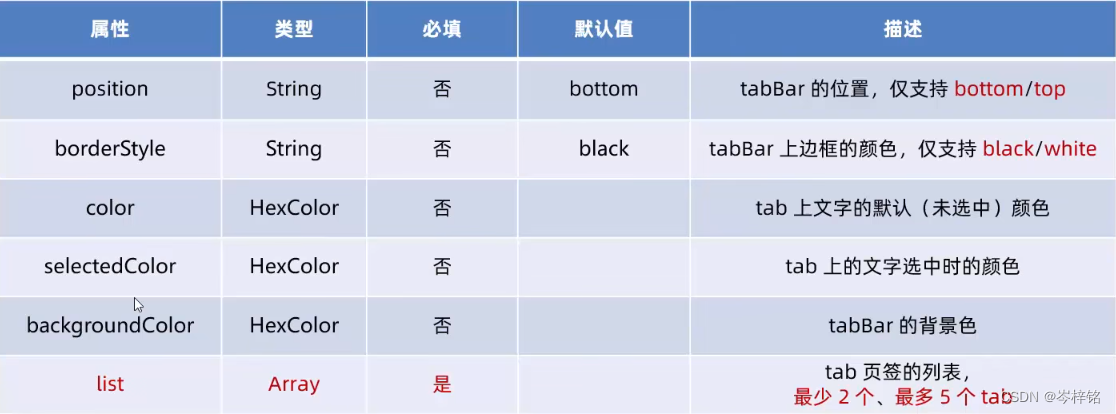
然后以下是tabBar的一些配置属性

【2】那么接下来,怎么去配置tabBar?
(1)手动创建一个tabBar
在和"pages"、"window"、"style"这些平级,接着它们后面加个“,”逗号输入tabBar,自动就会弹出来


(2)在list这个对象数组里,创建至少2个、不超过5个的对象成员,因为导航页面按钮至少要有2个,最多不超过5个

(3)在tabBar里面、list外面,设置tabBar的样式配置
"tabBar": {
//边框颜色
"borderStyle":"black",
//背景颜色,#16进制形式
"backgroundColor": "#23ff6f",
//未被选中时字体的颜色,#16进制形式
"color": "#666fff",
//被选中时的字体颜色,#16进制形式
"selectedColor": "#DC143C",
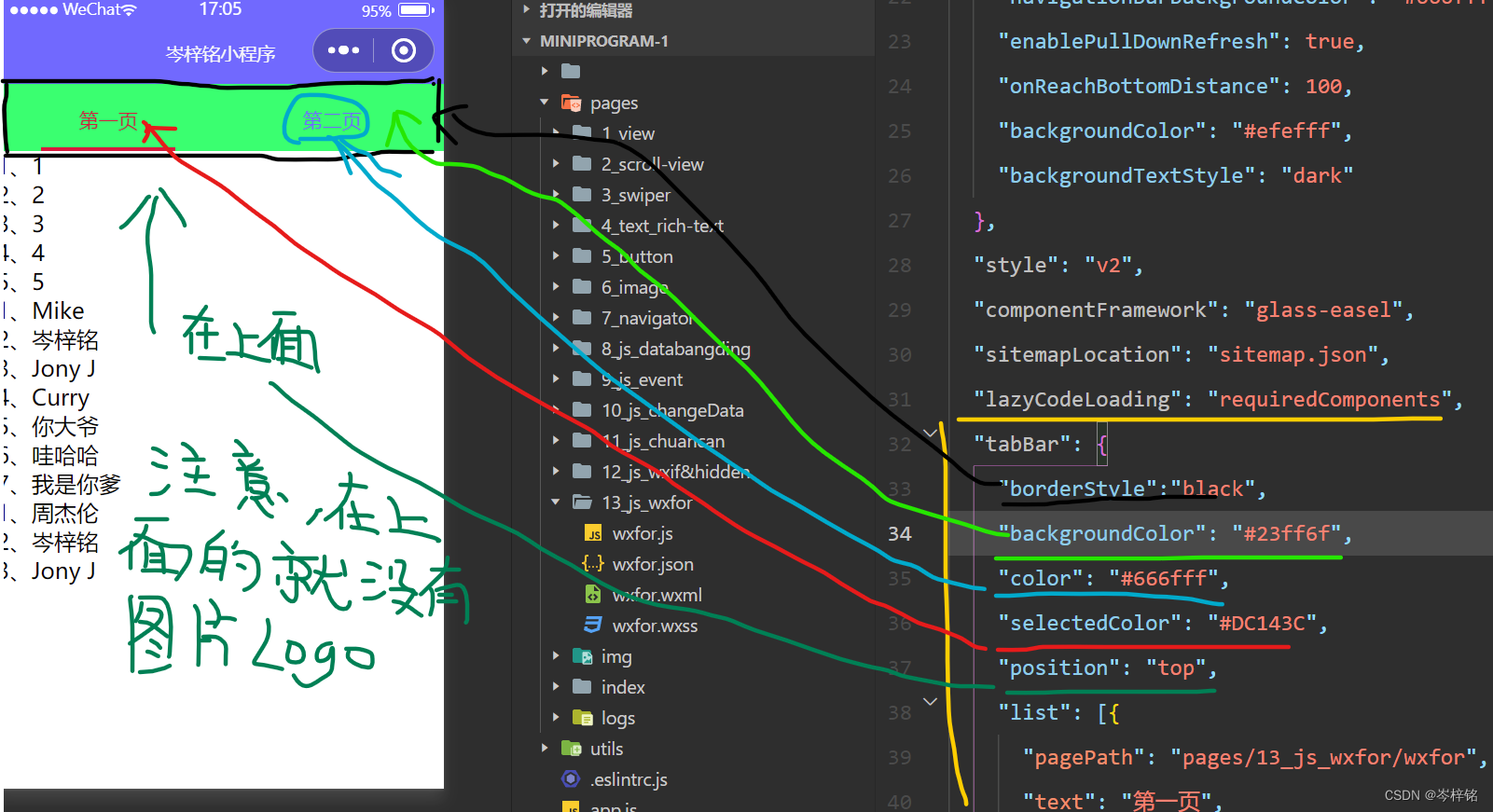
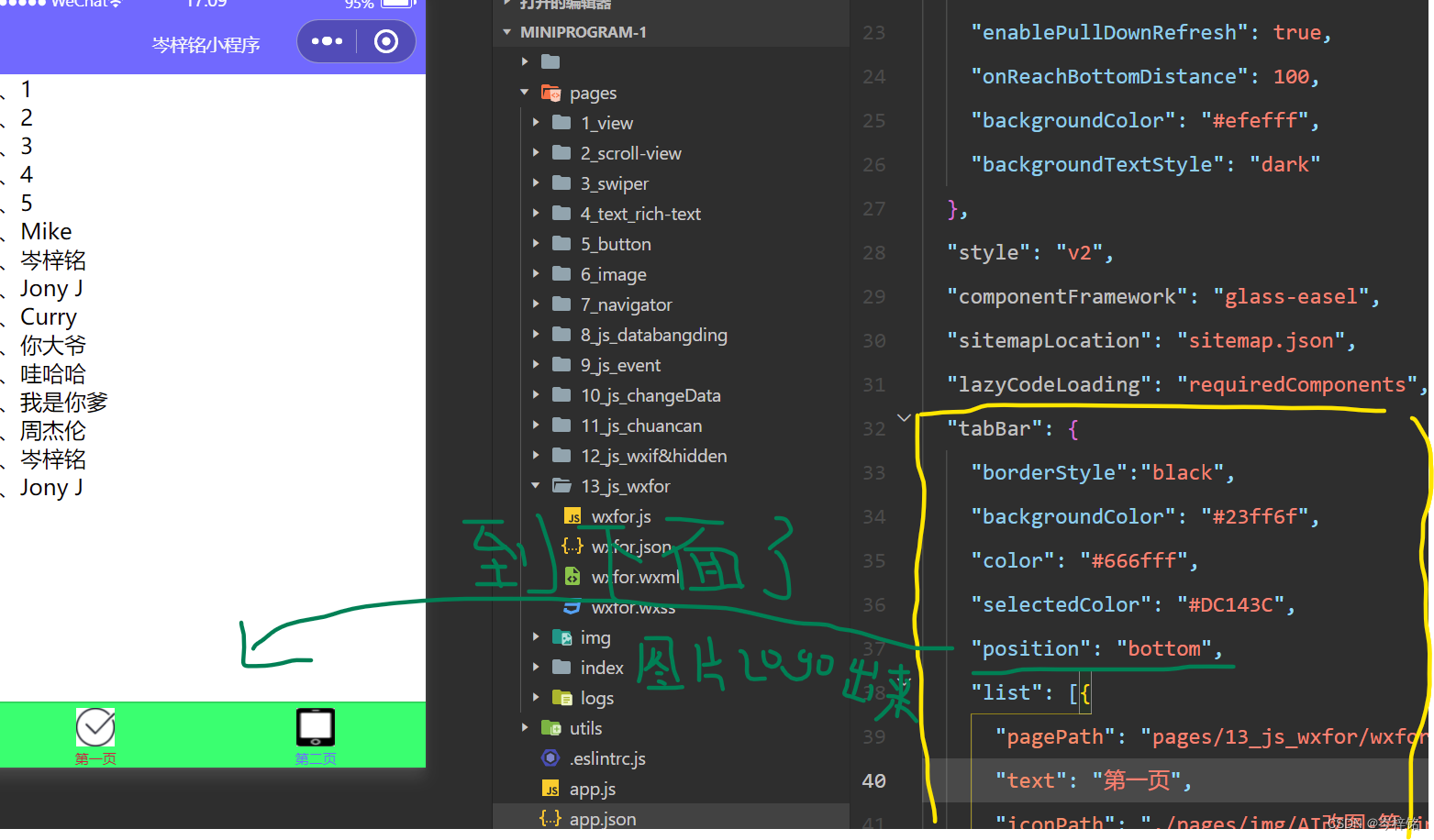
//top就是在顶部展示,bottom就是在底部
"position": "top",
//每个按钮节点的配置
"list": [ {...} , {...} ]
}看一下效果:


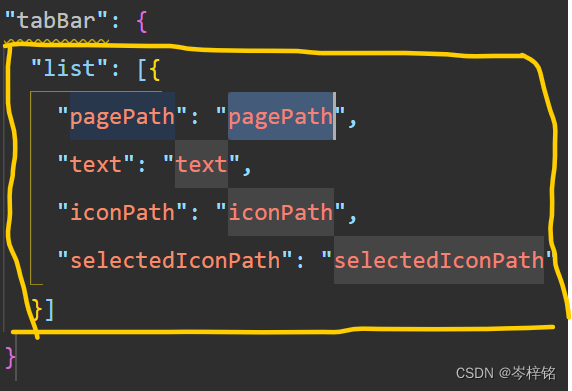
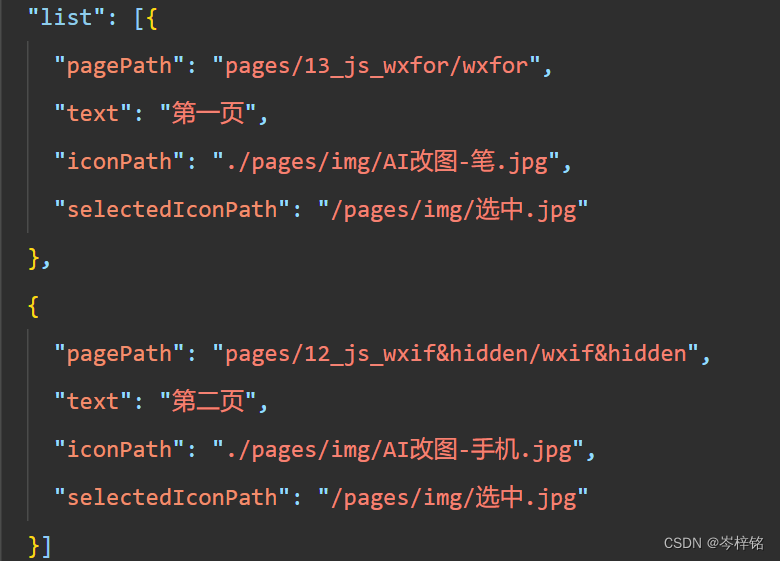
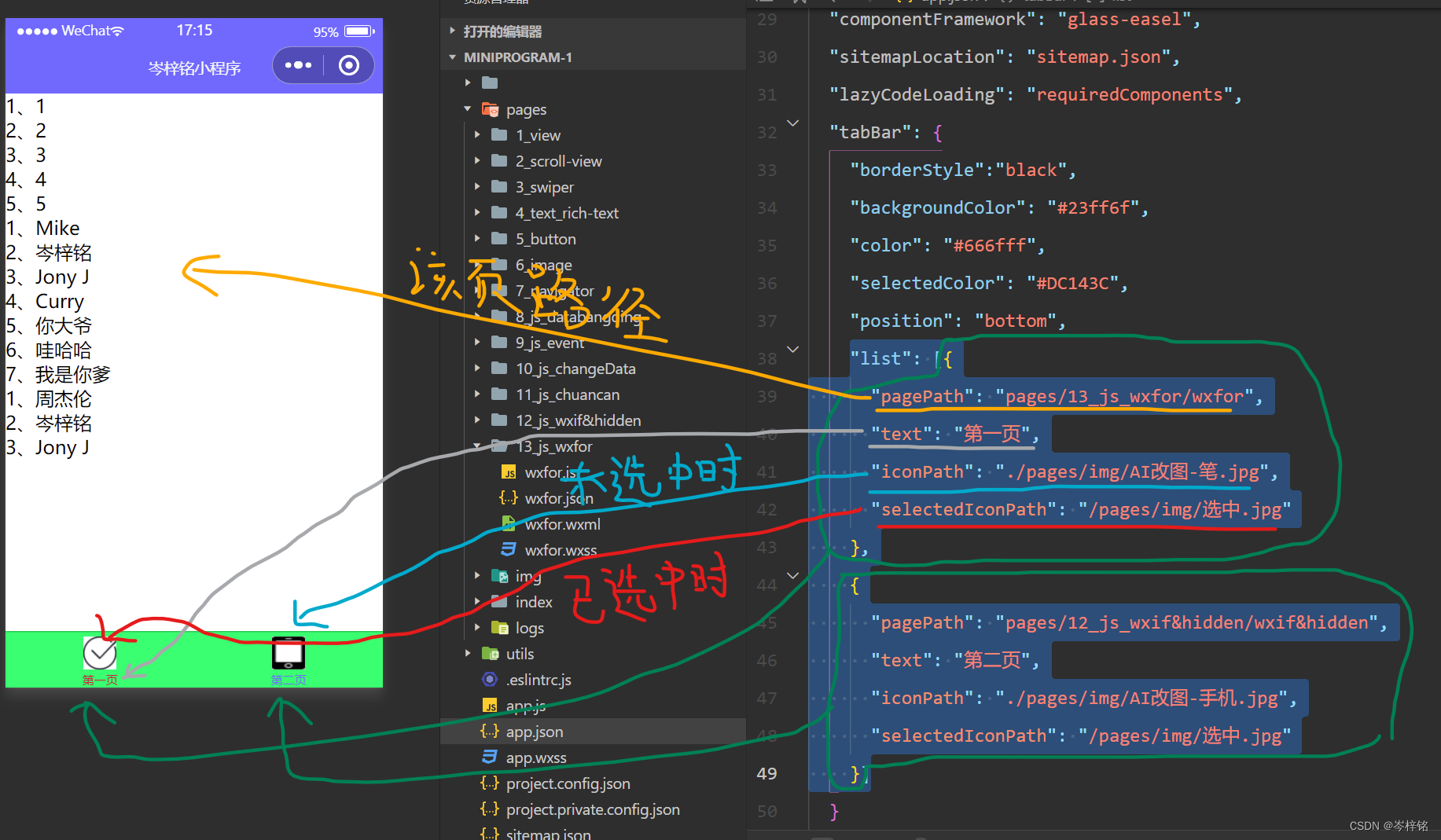
(4)现在设置list里各个节点的配置
"list": [
//这是第一个节点
{
//这个节点对应哪个页面的路径,相当于a超链接的src
"pagePath": "pages/13_js_wxfor/wxfor",
//节点的文字
"text": "第一页",
//未被选中时节点按钮的图片
"iconPath": "./pages/img/AI改图-笔.jpg",
//选中时节点按钮的图片
"selectedIconPath": "/pages/img/选中.jpg"
},
//这就是第二个节点了
{
"pagePath": "pages/12_js_wxif&hidden/wxif&hidden",
"text": "第二页",
"iconPath": "./pages/img/AI改图-手机.jpg",
"selectedIconPath": "/pages/img/选中.jpg"
}]
二、页面配置
看了上一篇WXSS全局样式和局部样式的就知道,这里也是一样,全局配置就是【app.json】,那页面配置就是【各个页面.json】,一样的逻辑,全局配置针对所有页面,页面配置针对当前页面;然后就近原则,全局和页面配置都设置的情况,优先考虑页面配置;怎么配置?跟全局配置一样的

照着上面全局配置的步骤,照葫芦画瓢就行






















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








