今天晚上上课被垃圾校园网搞得无事可做,只能写写代码了,在原来web页面的基础上,增加了一个登陆界面,输入账户密码后,会到数据库中查询,先查询用户名是否存在,再判断密码是否正确,某一个条件不成立返回false,输入正确的账户,会跳转到/userChange,进行用户的增删改(没有鉴权,有未授权访问的洞)
之前在写的时候碰到了一些问题比如Age参数一直传不到后端(考虑过是int类型与string类型接收的问题,但是在postman中可以成功对数据库进行操作,web端就不行。。。),也是迫不得已将Age转为了string类型,然后在后端接收后利用strconv.Atoi函数转换为int再进行比较,很烦
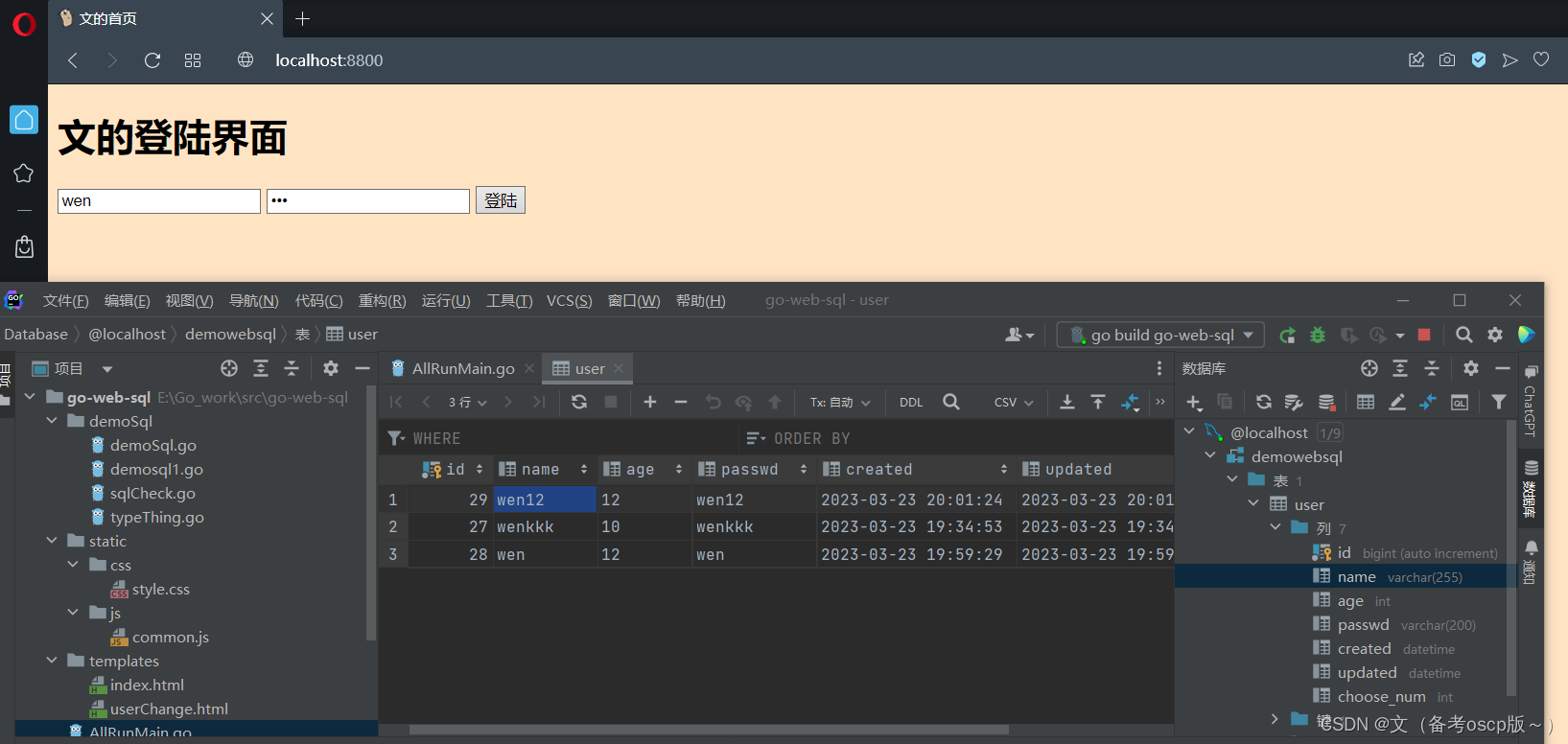
登陆界面:

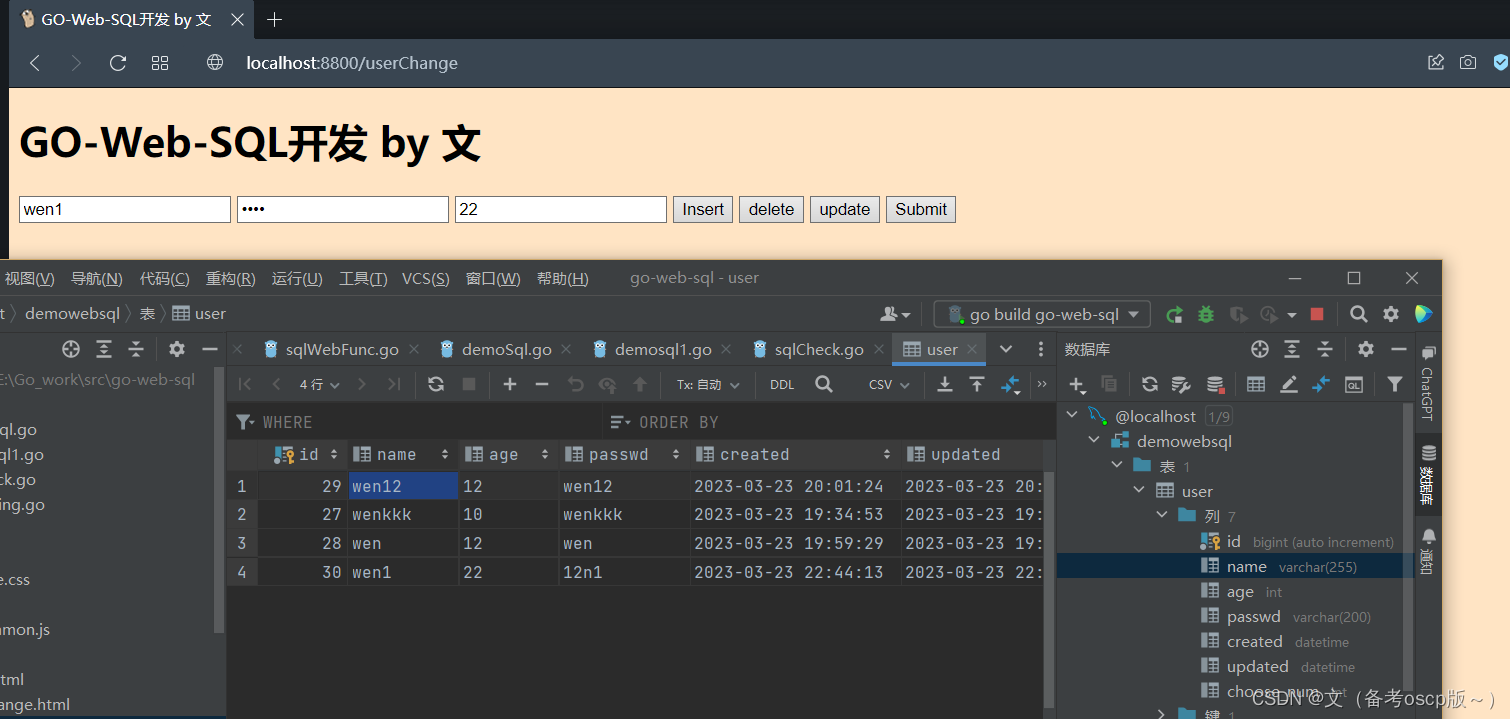
跳转后:


把代码贴一下
AllRunMain.go
package main
import (
"fmt"
"github.com/gin-gonic/gin"
"github.com/thinkerou/favicon"
)
func main() {
ginServer := gin.Default()
ginServer.Use(favicon.New("./favicon.ico"))
ginServer.LoadHTMLGlob("templates/*")
ginServer.Static("/static", "./static")
ginServer.GET("", IndexWelcome)
ginServer.POST("/users", CreateUser)
ginServer.GET("/userChange", UserChange)
ginServer.POST("/userCheck", UserCheck)
if err := ginServer.Run(":8800"); err != nil {
fmt.Println("端口冲突")
}
}
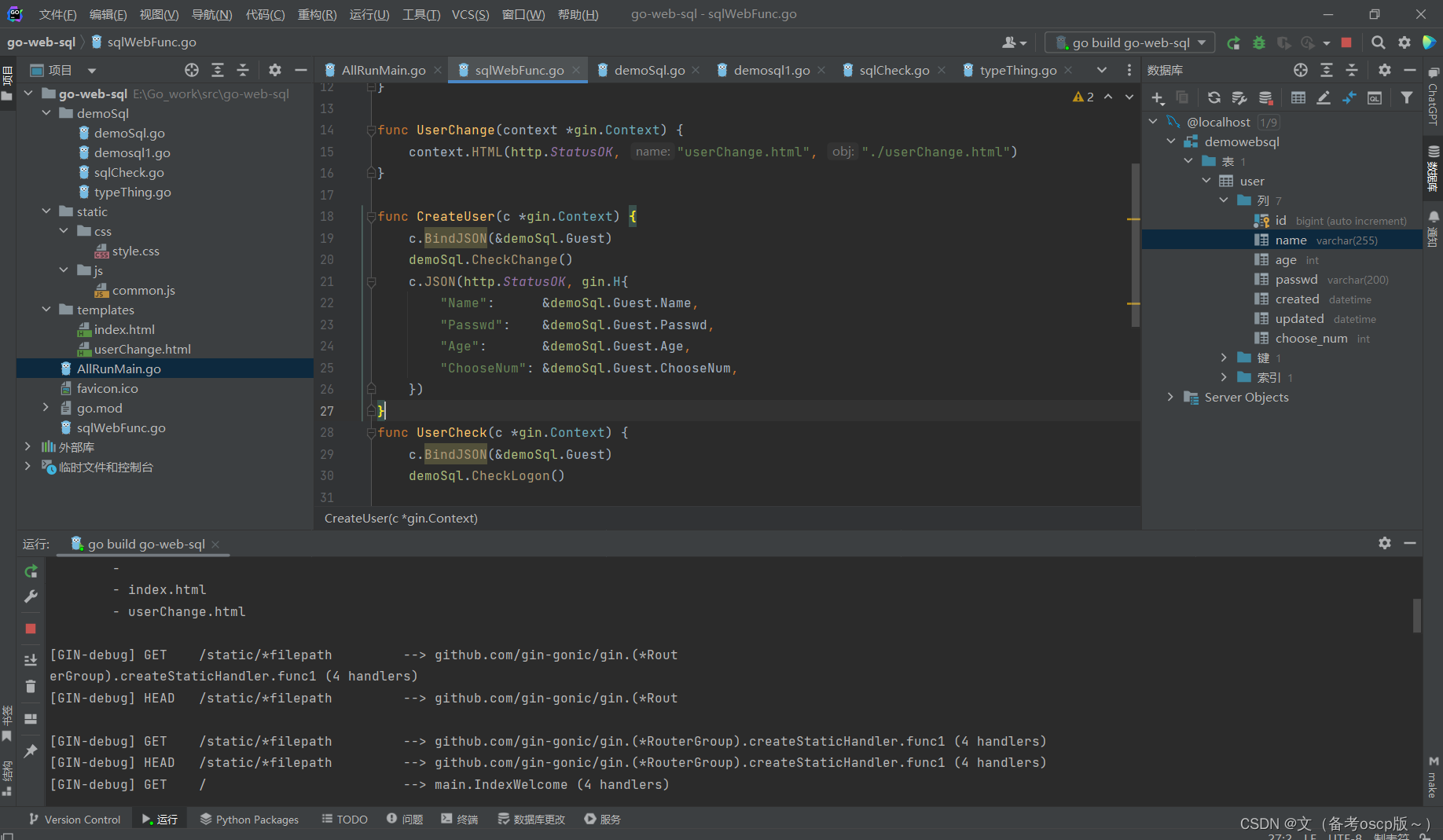
sqlWebFunc.go
package main
import (
"fmt"
"github.com/gin-gonic/gin"
"go-web-sql/demoSql"
"net/http"
)
func IndexWelcome(context *gin.Context) {
context.HTML(http.StatusOK, "index.html", "./index.html")
}
func UserChange(context *gin.Context) {
context.HTML(http.StatusOK, "userChange.html", "./userChange.html")
}
func CreateUser(c *gin.Context) {
c.BindJSON(&demoSql.Guest)
demoSql.CheckChange()
c.JSON(http.StatusOK, gin.H{
"Name": &demoSql.Guest.Name,
"Passwd": &demoSql.Guest.Passwd,
"Age": &demoSql.Guest.Age,
"ChooseNum": &demoSql.Guest.ChooseNum,
})
}
func UserCheck(c *gin.Context) {
c.BindJSON(&demoSql.Guest)
demoSql.CheckLogon()
if demoSql.Check {
c.JSON(http.StatusOK, gin.H{
"message": "登录成功",
})
c.Redirect(http.StatusMovedPermanently, "http://localhost:8800/userChange")
} else {
c.JSON(http.StatusUnauthorized, gin.H{
"message": "登录失败",
})
}
fmt.Println(demoSql.Check)
}
demoSql.go
package demoSql
import (
"fmt"
_ "github.com/go-sql-driver/mysql"
"xorm.io/xorm"
)
var (
Check bool
Session *xorm.Session
user User
)
func CheckSqlMain() {
//构建数据库连接信息
dataSourceName := fmt.Sprintf("%s:%s@tcp(%s:%d)/%s?charset=%s", userName, password, ipAddress, port, dbName, charset)
//xorm.NewEngine 创建引擎
engine, err := xorm.NewEngine("mysql", dataSourceName)
if err != nil {
fmt.Println("连接失败数据库")
}
if err = engine.Sync(new(User)); err != nil {
panic(err)
}
Session = engine.NewSession()
defer func() {
err := recover()
if err != nil {
Session.Rollback()
} else {
Session.Commit()
}
}()
if err = Session.Begin(); err != nil {
panic(err)
}
if IncomingS().ChooseNum == 0 {
LogonCheck()
} else {
AddDeleteUpdate()
}
}
demoSql1.go
package demoSql
import "fmt"
func AddDeleteUpdate() {
switch {
case IncomingS().ChooseNum == 1:
if _, err := Session.Insert(IncomingS()); err != nil {
panic(err)
}
case IncomingS().ChooseNum == 2:
if _, err := Session.Where("name = ?", IncomingS().Name).Delete(&user); err != nil {
panic(err)
}
case IncomingS().ChooseNum == 3:
if _, err := Session.Where("name = ?", IncomingS().Name).Update(IncomingS()); err != nil {
panic(err)
}
}
}
func LogonCheck() {
Check = false
fmt.Println(IncomingLogonS().Name)
userTrue, err := Session.Query("select name from user where name =?;", IncomingLogonS().Name)
if err != nil {
panic(err)
}
if !checkIsEmpty(userTrue) {
sqlPasswd, err := Session.Query("select passwd from user where name= ?;", IncomingLogonS().Name)
if err != nil {
panic(err)
}
sqlPasswds, err := getPasswordValue(sqlPasswd)
if err != nil {
panic(err)
}
fmt.Println("sqlPasswds :", sqlPasswds)
fmt.Println("IncomingLogonS().Passwd :", IncomingLogonS().Passwd)
if sqlPasswds == IncomingLogonS().Passwd {
Check = true
}
}
}
func checkIsEmpty(data []map[string][]byte) bool {
if len(data) == 0 {
return true
}
emptyMaps := 0
for _, m := range data {
if len(m) == 0 {
emptyMaps++
}
}
return emptyMaps == len(data)
}
func getPasswordValue(sqlPasswd []map[string][]byte) (string, error) {
if len(sqlPasswd) == 0 {
return "", fmt.Errorf("no results found")
}
firstRow := sqlPasswd[0]
if passwd, ok := firstRow["passwd"]; ok {
return string(passwd), nil
}
return "", fmt.Errorf("passwd not found in the result")
}
sqlCheck.go
package demoSql
import (
"fmt"
"strconv"
)
func CheckChange() {
if IncomingS().Name == "" || IncomingS().Age == "" || IncomingS().ChooseNum == 0 || IncomingS().Passwd == "" {
fmt.Println("错误检查需要输入的参数")
} else {
if i, _ := strconv.Atoi(IncomingS().Age); i <= 100 && i > 0 {
CheckSqlMain()
} else {
fmt.Println("年龄应在0~100之内")
}
}
}
func CheckLogon() {
if IncomingLogonS().Name == "" || IncomingLogonS().Passwd == "" {
fmt.Println("错误检查需要输入的参数")
} else {
CheckSqlMain()
}
}
typeThing.go
package demoSql
import (
"time"
)
type User struct {
Id int64
Name string
Age string
Passwd string `xorm:"varchar(200)"`
Created time.Time `xorm:"created"`
Updated time.Time `xorm:"updated"`
ChooseNum int
}
var (
Guest User
userName = "root"
password = "123456"
ipAddress = "127.0.0.1"
port = 3306
dbName = "demoWebSql"
charset = "utf8mb4"
)
func Incoming(userName string, age string, passwd string, chooseNum int) User {
IncomingValue := User{Name: userName, Age: age, Passwd: passwd, ChooseNum: chooseNum}
return IncomingValue
}
func IncomingS() User {
IncomingValueS := Incoming(Guest.Name, Guest.Age, Guest.Passwd, Guest.ChooseNum)
return IncomingValueS
}
func IncomingLogon(userName string, passwd string) User {
IncomingValue := User{Name: userName, Passwd: passwd}
return IncomingValue
}
func IncomingLogonS() User {
IncomingValueLogons := IncomingLogon(Guest.Name, Guest.Passwd)
return IncomingValueLogons
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文的首页</title>
<link rel="stylesheet" href="/static/css/style.css">
<script src="/static/js/common.js"></script>
</head>
<body>
<h1>文的登陆界面</h1>
<form id="my-form">
<input type="text" name="Name" placeholder="Name">
<input type="password" name="Passwd" placeholder="Password">
<button type="submit">登陆</button>
</form>
<script>
const form = document.getElementById('my-form');
form.addEventListener('submit', async (event) => {
event.preventDefault();
const formData = new FormData(form);
const data = {};
formData.forEach((value, key) => {
data[key] = value;
});
const json = JSON.stringify(data);
const response = await fetch('/userCheck', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: json
});
const result = await response.json();
console.log(result);
if (response.status === 200) {
window.location.href = "http://localhost:8800/userChange";
} else {
alert(result.message);
}
});
</script>
</body>
</html>userChange.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GO-Web-SQL开发 by 文</title>
<link rel="stylesheet" href="/static/css/style.css">
<script src="/static/js/common.js"></script>
</head>
<body>
<h1>GO-Web-SQL开发 by 文</h1>
<form id="my-form">
<label>
<input type="text" name="Name" placeholder="Name">
</label>
<label>
<input type="password" name="Passwd" placeholder="Password">
</label>
<label>
<input type="text" name="Age" placeholder="Age">
</label>
<label>
<input type="number" name="ChooseNum" value=1 style="display: none;">
</label>
<button type="button" onclick="setChooseNum(1)">Insert</button>
<button type="button" onclick="setChooseNum(2)">delete</button>
<button type="button" onclick="setChooseNum(3)">update</button>
<button type="submit">Submit</button>
</form>
<script>
function setChooseNum(num) {
const chooseNumInput = document.querySelector('input[name="ChooseNum"]');
chooseNumInput.value = num;
}
const form = document.getElementById('my-form');
form.addEventListener('submit', async (event) => {
event.preventDefault();
const formData = new FormData(form);
const data = {};
formData.forEach((value, key) => {
if (key === "ChooseNum") {
data[key] = parseInt(value);
} else {
data[key] = value;
}
});
const json = JSON.stringify(data);
const response = await fetch('/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: json
});
const result = await response.json();
console.log(result);
});
</script>
</body>
</html>style.css
body{
background: bisque;
}common.js
alert("文")





















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








