目录捏
前言

Vue 路由是 Vue 中一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。上一篇文章介绍了 Vue 路由的配置及使用 ,相信大家对路由都有了大致的了解,本文将围绕路由继续对路由传参进行介绍。
Vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 query 传参及 params 传参,而两种传参方式又分别包含 声明式 与 编程式 两种方式,下面会通过示例带大家一步一步了解。
一、query 传参
1.声明式
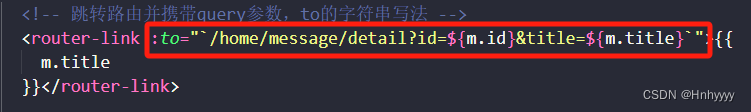
a. to的字符串写法

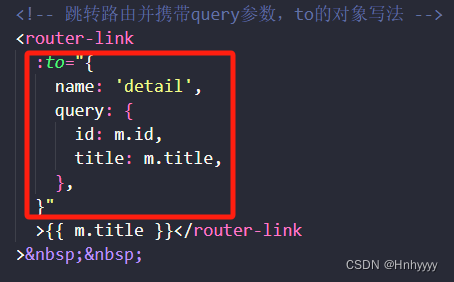
b. to的对象写法

示例:


2.编程式

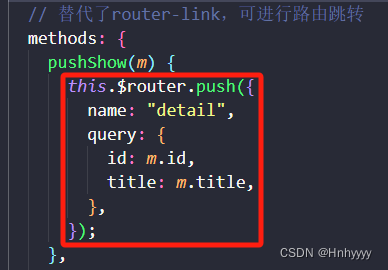
a. this.$router.push

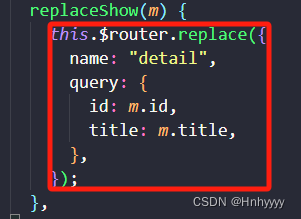
b. this.$router.replace

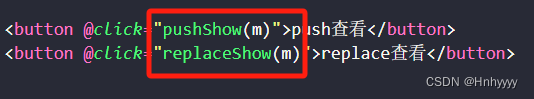
示例a:




示例b:




二、params 传参
1.声明式
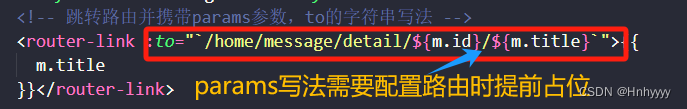
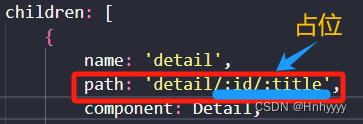
a. to的字符串写法


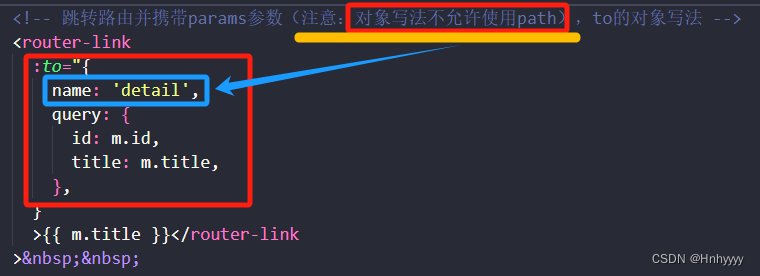
b. to的对象写法

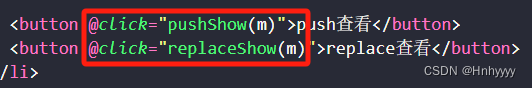
2.编程式

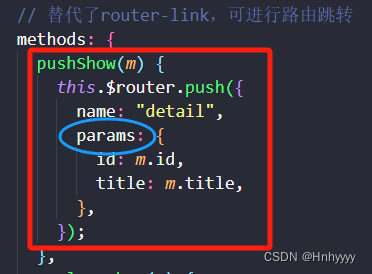
a. this.$router.push

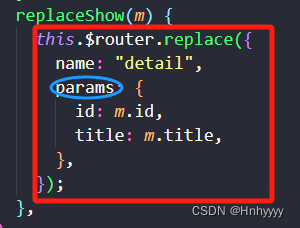
b. this.$router.replace

示例与上文 query 传参相同,不再进行赘述
总结
以上即为对 路由传参 的相关介绍,相信大家也都对路由有了更进一步的了解。路由是 Vue 中的核心内容,任何项目都离不开路由,之后也将会给大家带来 路由守卫 等其他 Vue 相关内容,敬请期待~





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








