- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
QWidget的windowOpacity属性 | cursor属性 | font属性
文章编号:Qt 学习笔记 / 18
文章目录
一、windowOpacity属性
1. 简介
windowOpacity属性是Qt中QWindow类的一个属性。它用于设置窗口的不透明度(透明度)。
窗口的不透明度值范围是0.0到1.0之间,其中0.0表示完全透明,1.0表示完全不透明。默认情况下,窗口的不透明度为1.0,即完全不透明。
您可以使用setWindowOpacity()方法来设置窗口的不透明度。例如,以下代码将窗口的不透明度设置为0.5:
window->setWindowOpacity(0.5);
此外,您还可以使用windowOpacity()方法获取当前窗口的不透明度值。例如,以下代码将当前窗口的不透明度值打印出来:
qDebug() << window->windowOpacity();
请注意,windowOpacity属性仅适用于QWindow类的对象,而不适用于QWidget类的窗口对象。如果您正在使用QWidget类的窗口对象,请改用QWidget类的setWindowOpacity()和windowOpacity()方法。
2. API
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
3. 代码示例
示例1:调整窗口透明度
- 在界⾯上拖放两个按钮, 分别⽤来增加不透明度和减少不透明度.

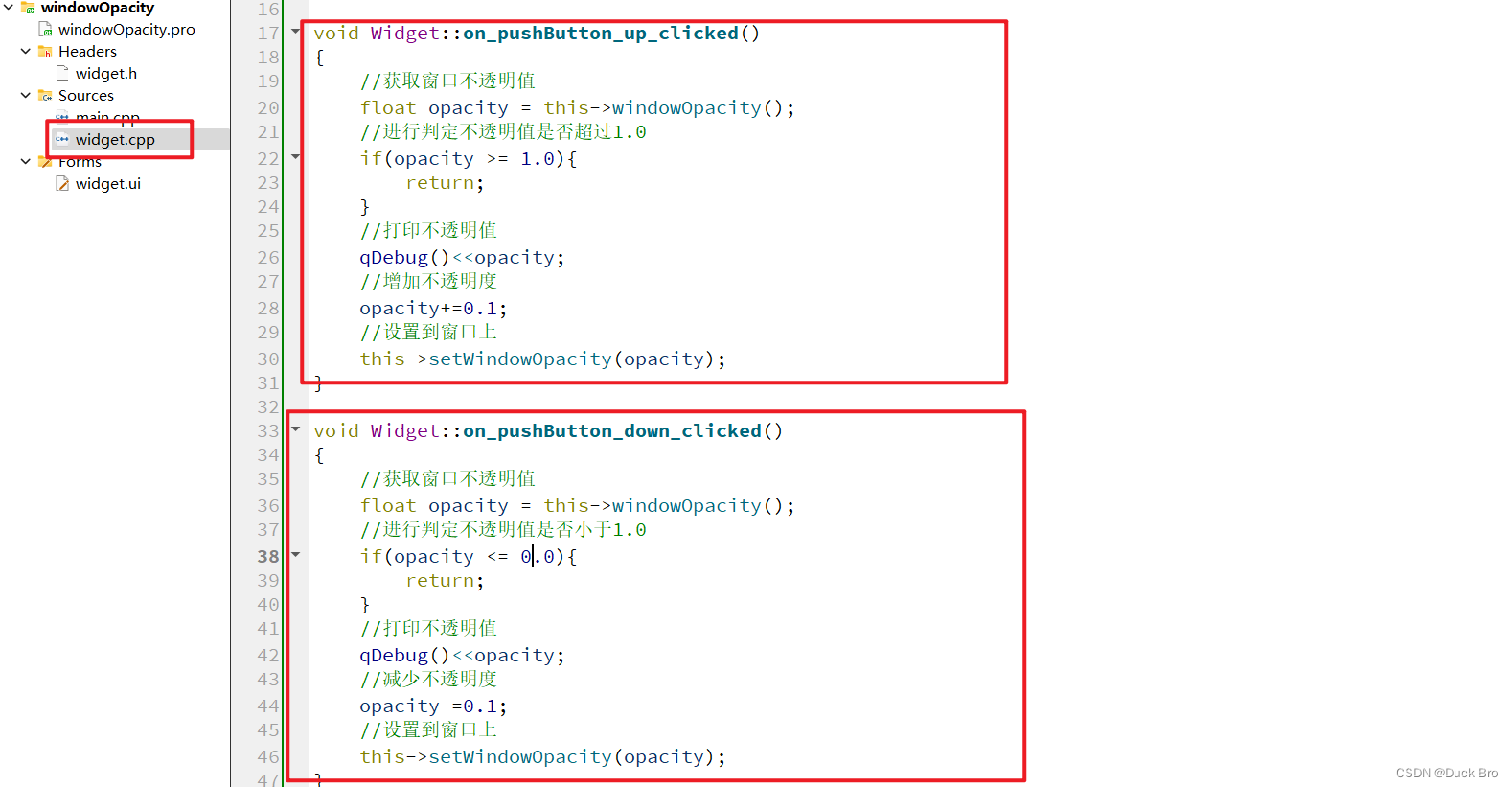
- 编写 wdiget.cpp, 编写两个按钮的 slot 函数
UP 会减少不透明度, 也就是窗⼝越来越透明
DOWN 会增加不透明度, 窗⼝会逐渐恢复

- 执⾏程序,可以看到。点击UP增加不透明度,点击DOWN减少透明度

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
//获取窗口不透明值
float opacity = this->windowOpacity();
//进行判定不透明值是否超过1.0
if(opacity >= 1.0){
return;
}
//打印不透明值
qDebug()<<opacity;
//增加不透明度
opacity+=0.1;
//设置到窗口上
this->setWindowOpacity(opacity);
}
void Widget::on_pushButton_down_clicked()
{
//获取窗口不透明值
float opacity = this->windowOpacity();
//进行判定不透明值是否小于1.0
if(opacity <= 0.0){
return;
}
//打印不透明值
qDebug()<<opacity;
//减少不透明度
opacity-=0.1;
//设置到窗口上
this->setWindowOpacity(opacity);
}
二、cursor属性
1. 简介
在Qt中,QWidget类和QApplication类都提供了一个cursor属性,用于设置和获取窗口或应用程序的鼠标指针样式。该属性可用于控制鼠标在窗口上的显示效果。
常见的鼠标指针样式包括箭头、手指、等待、文本输入等。通过设置cursor属性,可以更改鼠标指针的样式。
QCursor类定义了一组预定义的光标样式,包括箭头、手指、等待、文本输入等。可以使用这些预定义样式,也可以创建自定义的光标样式。
设置窗口的cursor属性可以使用setCursor()方法,例如:
QWidget *widget = new QWidget;
widget->setCursor(Qt::PointingHandCursor);
上述代码演示了Qt中的cursor属性的基本用法。通过设置和获取cursor属性,可以实现在窗口和应用程序中自定义鼠标指针的样式。
2. API
| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象.当⿏标悬停在该 widget 上时, 就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在⿏标停留在该 widget 上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor&cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会⽣效. 覆盖上⾯的 setCursor 设置的内容. |
3. 系统内置的光标形状
Ctrl + 左键 点击 Qt::WaitCursor 跳转到源码即可看到.
enum CursorShape {
ArrowCursor,
UpArrowCursor,
CrossCursor,
WaitCursor,
IBeamCursor,
SizeVerCursor,
SizeHorCursor,
SizeBDiagCursor,
SizeFDiagCursor,
SizeAllCursor,
BlankCursor,
SplitVCursor,
SplitHCursor,
PointingHandCursor,
ForbiddenCursor,
WhatsThisCursor,
BusyCursor,
OpenHandCursor,
ClosedHandCursor,
DragCopyCursor,
DragMoveCursor,
DragLinkCursor,
LastCursor = DragLinkCursor,
BitmapCursor = 24,
CustomCursor = 25
}
4. 代码示例
示例1:在Qt Designer中设置按钮的光标
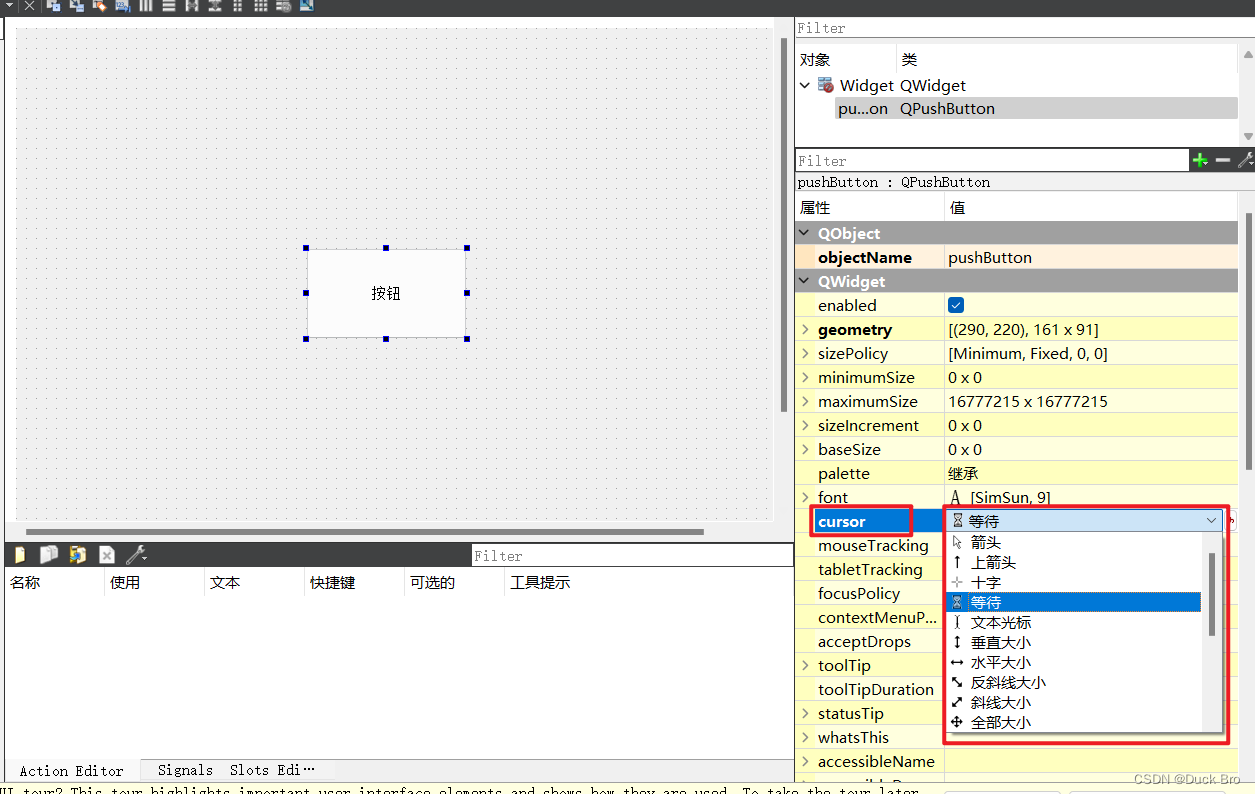
- 在界⾯中创建⼀个按钮,直接在右侧属性编辑区修改 cursor 属性为 “等待”

- 运行程序, 鼠标悬停到按钮上, 即可看到光标的变化 (window11的等待效果)

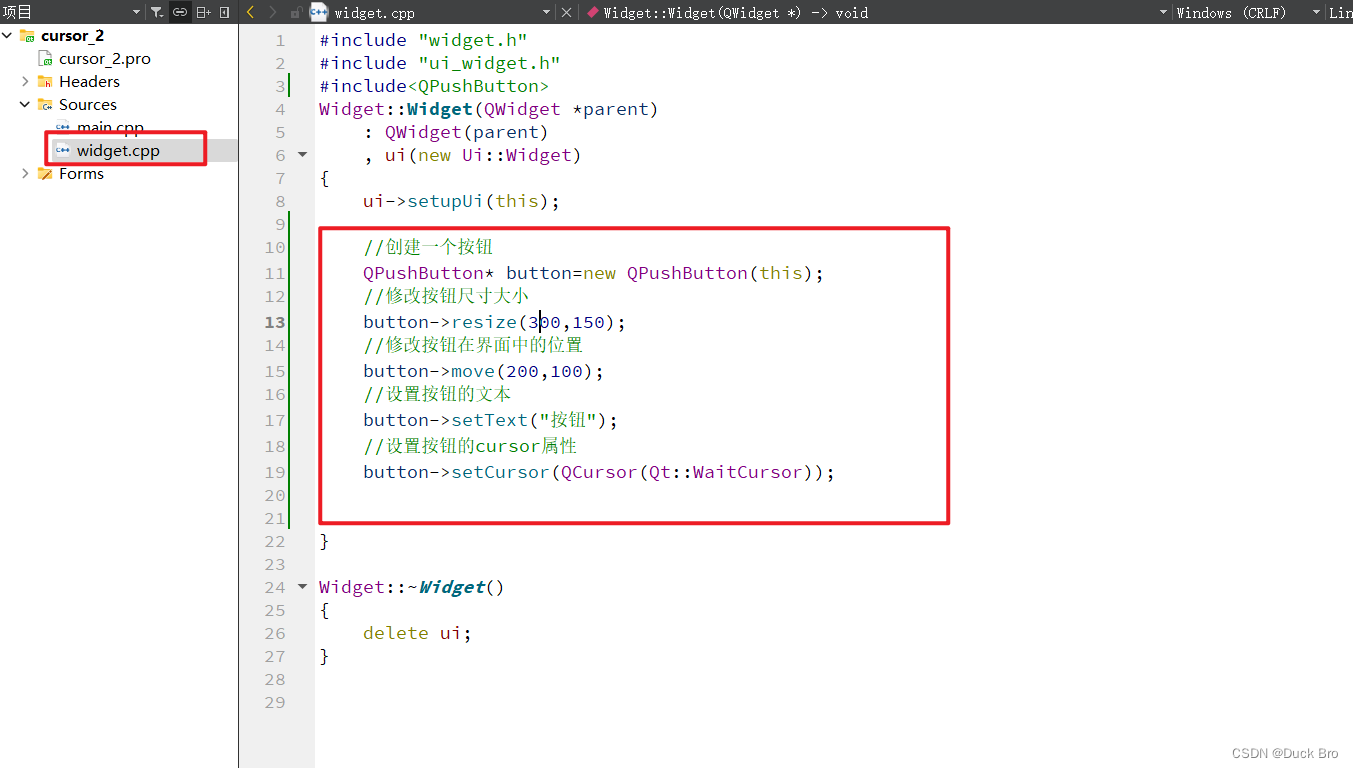
示例2:通过代码设置按钮的光标
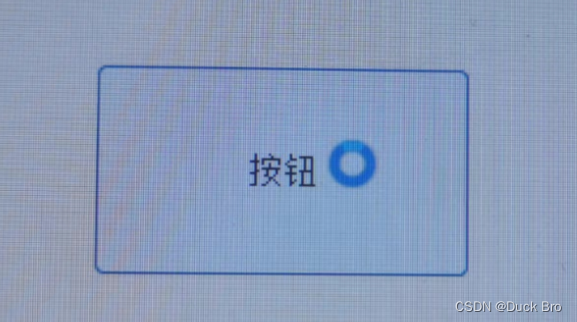
- 设置一个按钮并进行设置大小及位置,其中 Qt::WaitCursor 就是⾃带的沙漏形状的光标.

- 运⾏程序, 观察效果.

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建一个按钮
QPushButton* button=new QPushButton(this);
//修改按钮尺寸大小
button->resize(300,150);
//修改按钮在界面中的位置
button->move(200,100);
//设置按钮的文本
button->setText("按钮");
//设置按钮的cursor属性
button->setCursor(QCursor(Qt::WaitCursor));
}
Widget::~Widget()
{
delete ui;
}
示例3:自定义鼠标光标
- Qt ⾃带的光标形状有限,可以自己找图片,做成鼠标光标。以下图为例图片来自阿里巴巴矢量图标库

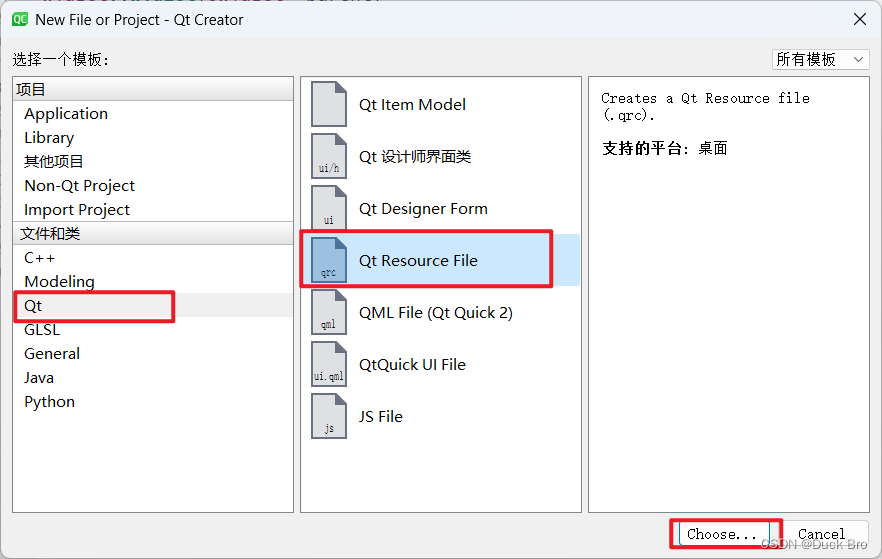
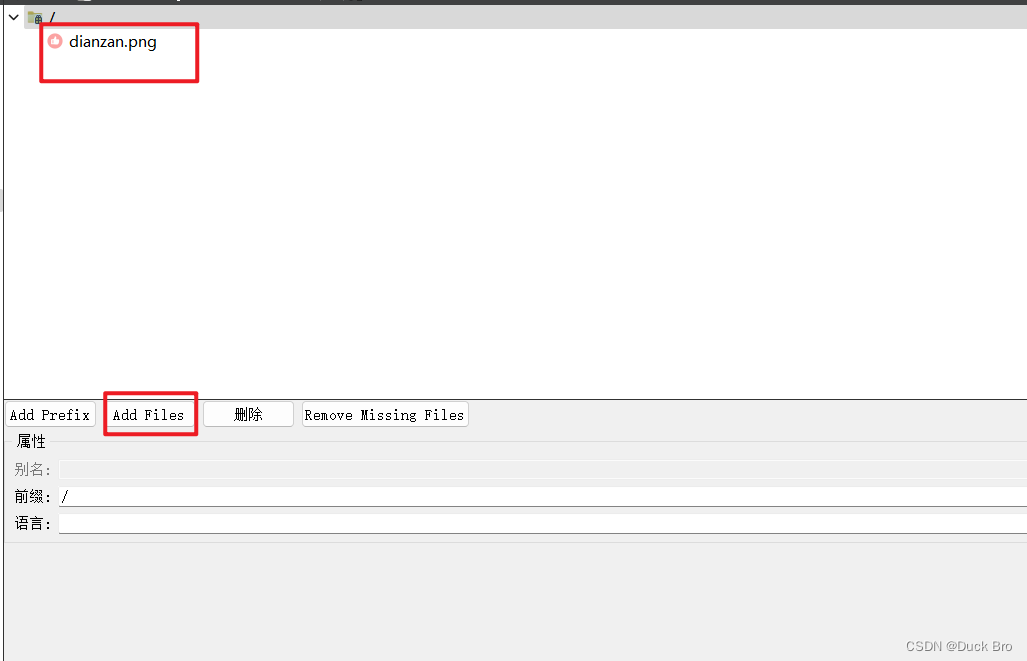
- 创建 qrc 资源⽂件, 添加前缀 / , 并加⼊ dianzan.png 详细步骤参考:qrc文件机制


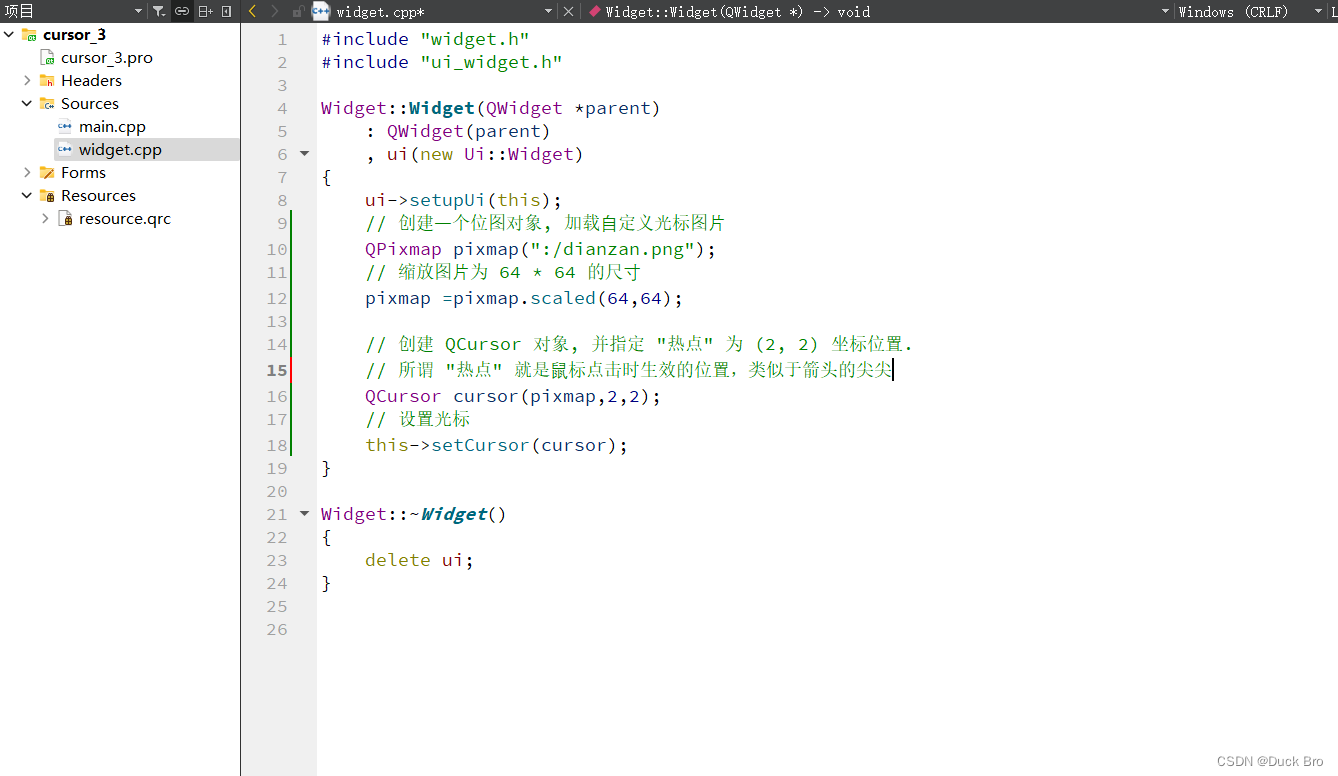
- 编写 widget.cpp
热点:鼠标点击时生效的位置,类似于箭头的尖尖

- 运⾏程序, 观察效果

文件代码:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建⼀个位图对象, 加载⾃定义光标图⽚
QPixmap pixmap(":/dianzan.png");
// 缩放图⽚为 64 * 64 的尺⼨
pixmap =pixmap.scaled(64,64);
// 创建 QCursor 对象, 并指定 "热点" 为 (2, 2) 坐标位置.
// 所谓 "热点" 就是⿏标点击时生效的位置,类似于箭头的尖尖
QCursor cursor(pixmap,2,2);
// 设置光标
this->setCursor(cursor);
}
Widget::~Widget()
{
delete ui;
}
三、font属性
1. 简介
在Qt中,font属性用于设置控件的字体样式。每个Qt控件都有一个font属性,用于设置控件的字体。
在Qt中,可以使用以下方法来设置控件的字体:
- 使用控件自己的setFont方法来设置字体,例如:这将将按钮的字体设置为Arial字体,大小为12。
QPushButton* button = new QPushButton("Button");
button->setFont(QFont("Arial", 12));
- 使用样式表(QSS)来设置字体,例如:这将将所有QPushButton控件的字体设置为Arial字体,大小为12。
QPushButton {
font-family: Arial;
font-size: 12px;
}
- 使用控件的QPalette对象来设置字体,例如:这将将按钮的字体设置为Arial字体,大小为12。
QPushButton* button = new QPushButton("Button");
QPalette palette = button->palette();
palette.setFont(QFont("Arial", 12));
button->setPalette(palette);
总之,Qt中的font属性可以通过控件自带的方法、样式表或QPalette对象来设置,可以自由选择最适合的方法来设置控件的字体样式。
2. API
| API | 说明 |
|---|---|
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息 |
3. QFont各属性说明
| 属性 | 说明 |
|---|---|
| family | 字体家族. ⽐如 “楷体”, “宋体”, “微软雅⿊” 等. |
| pointSize | 字体⼤⼩ |
| weight | 字体粗细. 以数值⽅式表⽰粗细程度取值范围为 [0, 99], 数值越⼤, 越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于 |
| weight | 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
4. 代码示例
示例1:在Qt Designer中设置字体属性
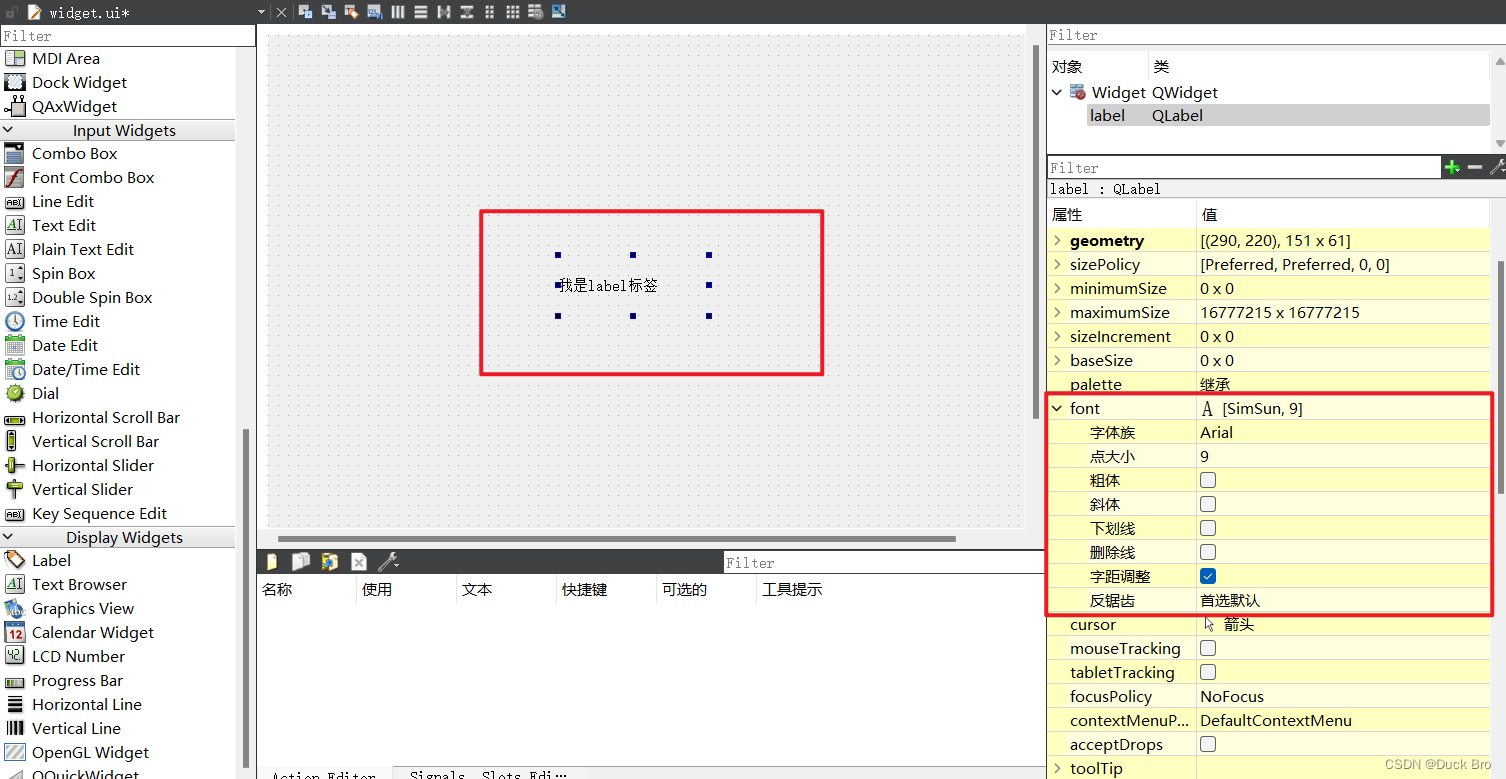
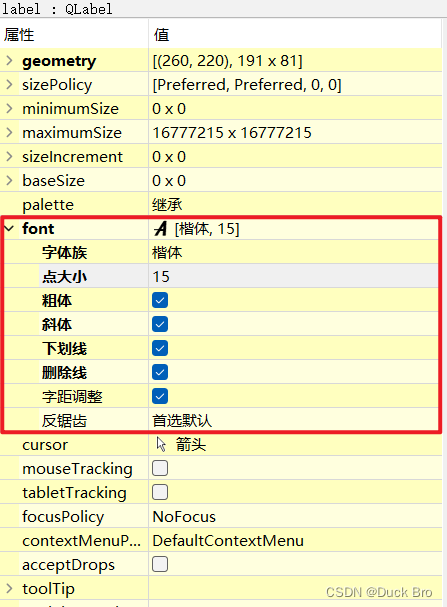
- 创建一个label标签,在右侧的属性编辑区, 设置该 label 的 font 相关属性

- 通过修改右边font的属性,来改变label里的文本

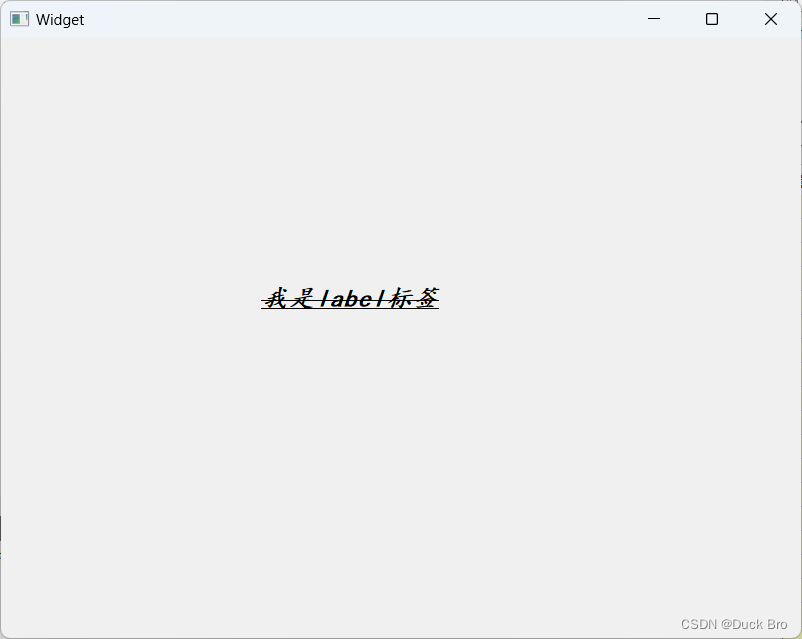
- 执行程序,运行结果

示例2:在代码中设置字体属性
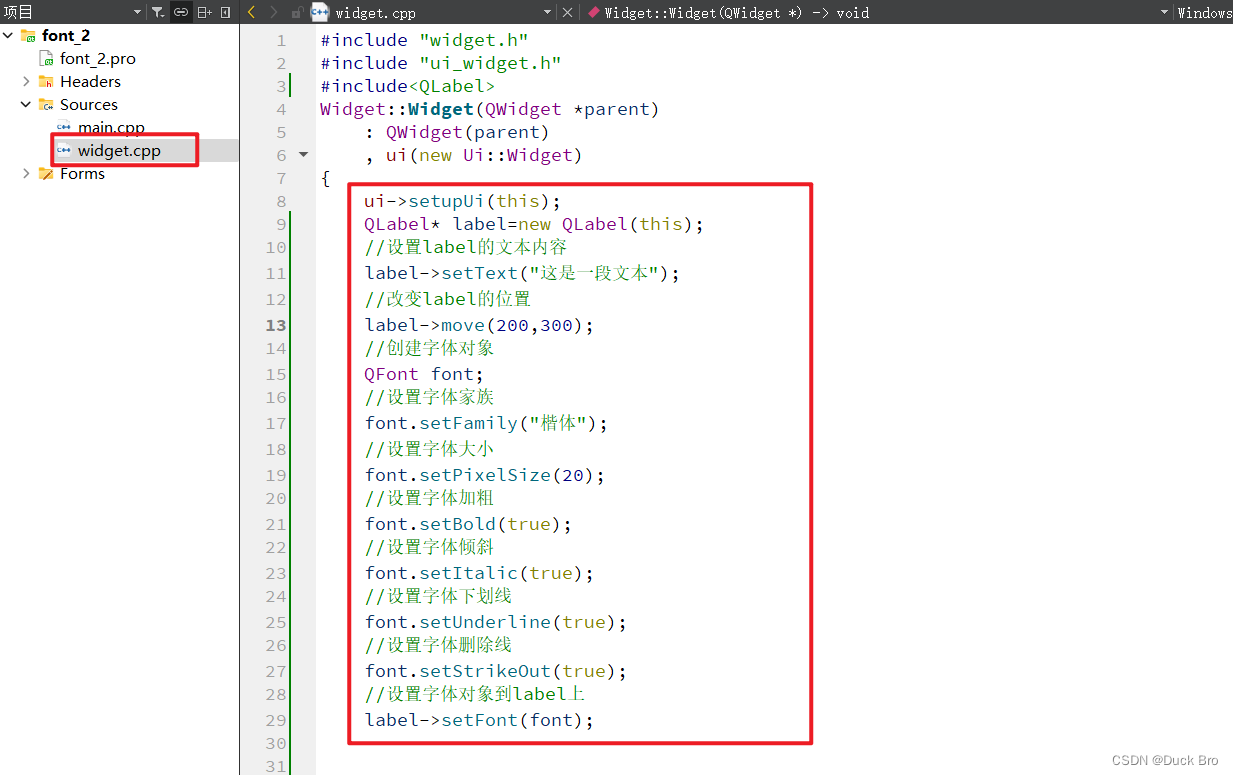
- 在界⾯中创建 label,并修改font属性,设置到label

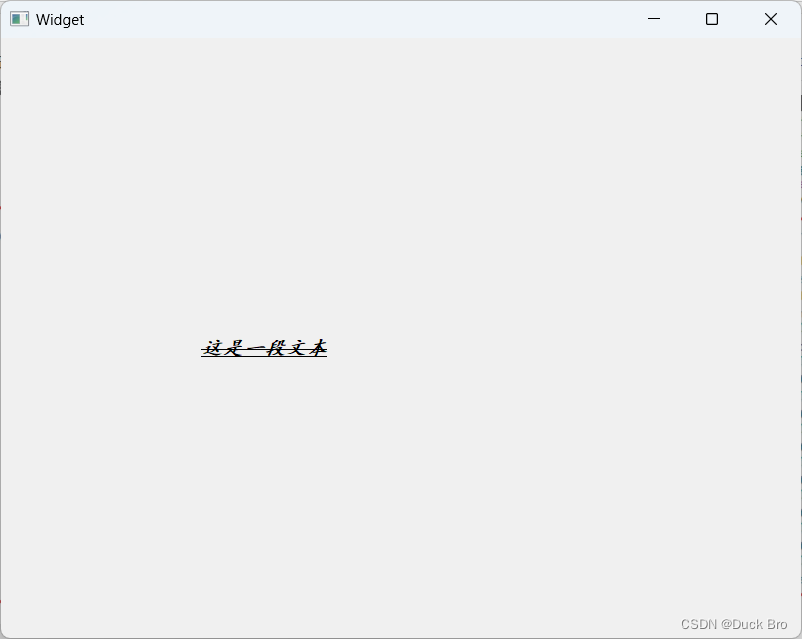
- 执行代码,运行结果

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label=new QLabel(this);
//设置label的文本内容
label->setText("这是一段文本");
//改变label的位置
label->move(200,300);
//创建字体对象
QFont font;
//设置字体家族
font.setFamily("楷体");
//设置字体大小
font.setPixelSize(20);
//设置字体加粗
font.setBold(true);
//设置字体倾斜
font.setItalic(true);
//设置字体下划线
font.setUnderline(true);
//设置字体删除线
font.setStrikeOut(true);
//设置字体对象到label上
label->setFont(font);
}
Widget::~Widget()
{
delete ui;
}









 本文详细介绍了Qt中的QWidget类的windowOpacity属性(调整窗口透明度)、cursor属性(设置鼠标光标样式)和font属性(控制字体样式),通过代码示例展示了如何在Qt应用中实现这些功能。
本文详细介绍了Qt中的QWidget类的windowOpacity属性(调整窗口透明度)、cursor属性(设置鼠标光标样式)和font属性(控制字体样式),通过代码示例展示了如何在Qt应用中实现这些功能。
















 6780
6780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










