- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 布局管理器 | 垂直布局Vertical Layout
文章编号:Qt 学习笔记 / 41
文章目录
一、QVBoxLayout介绍
1. 简介
QVBoxLayout是Qt框架中的一个布局管理器类,用于在垂直方向上排列子控件。它是QBoxLayout的子类,继承了QBoxLayout的功能和特性。
通过使用QVBoxLayout,可以对子控件在垂直方向上进行自动布局,而无需手动调整它们的位置和大小。可以将多个子控件添加到QVBoxLayout中,并通过一些方法和属性来指定它们之间的间距和对齐方式。

2. 核心属性
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutSpacing | 相邻元素之间的间距 |
Layout 只是用于界⾯布局, 并没有提供信号
二、QVBoxLayout使用
1. 使用代码创建QVBoxLayout
- 创建布局管理器和三个按钮. 并且把按钮添加到布局管理器中,代码如下
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建三个按钮
QPushButton * button1 = new QPushButton("按钮1");
QPushButton * button2 = new QPushButton("按钮2");
QPushButton * button3 = new QPushButton("按钮3");
//创建布局管理器
QVBoxLayout * layout = new QVBoxLayout();
//将按钮添加进布局管理器
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
//把布局管理器设置到widget中
this->setLayout(layout);
}
Widget::~Widget()
{
delete ui;
}
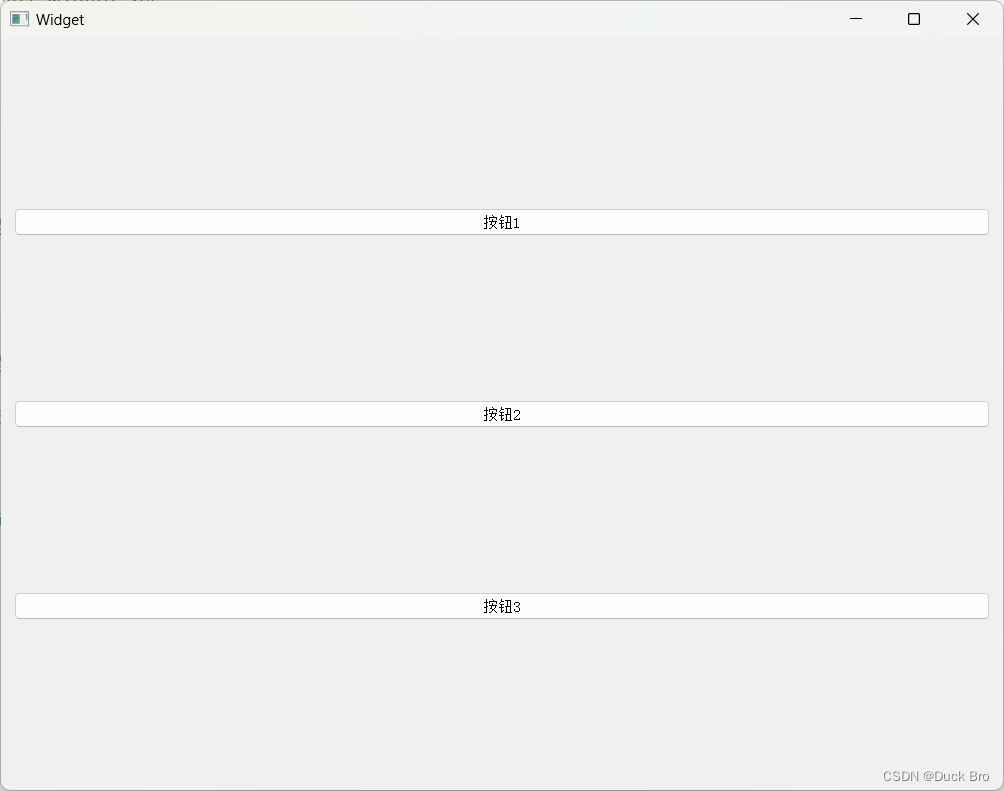
- 运行上述代码,查看结果

2. 图形化创建两个QVBoxLayout
-
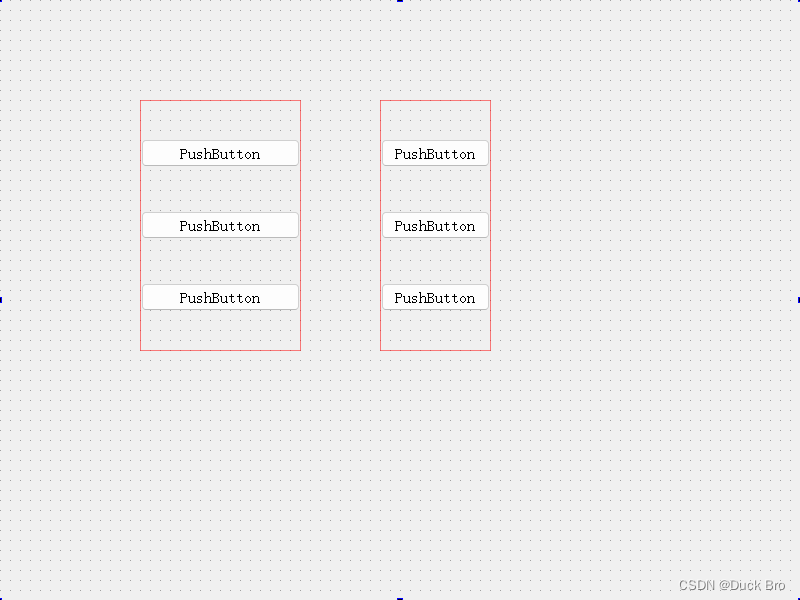
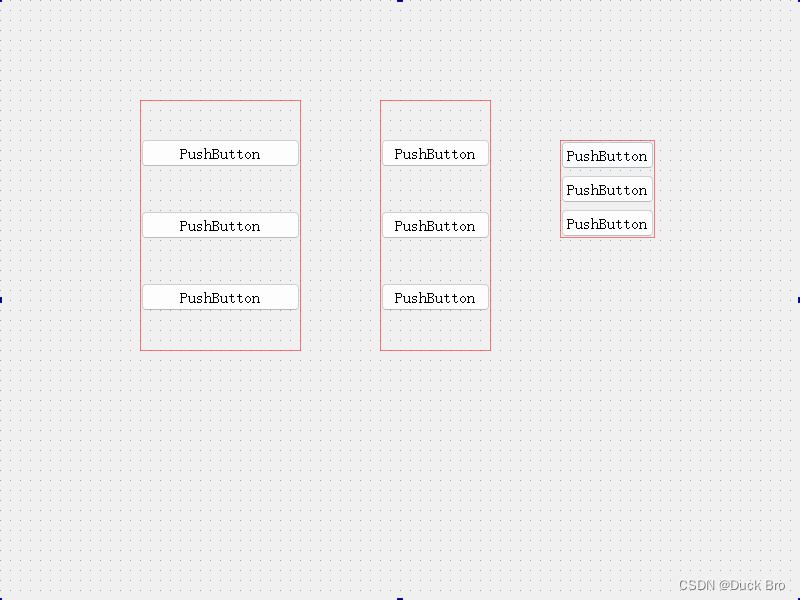
在界面中创建两个垂直布局,将按钮拖入垂直布局中,如下图所示

-
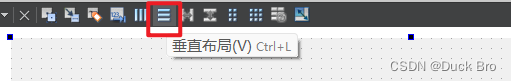
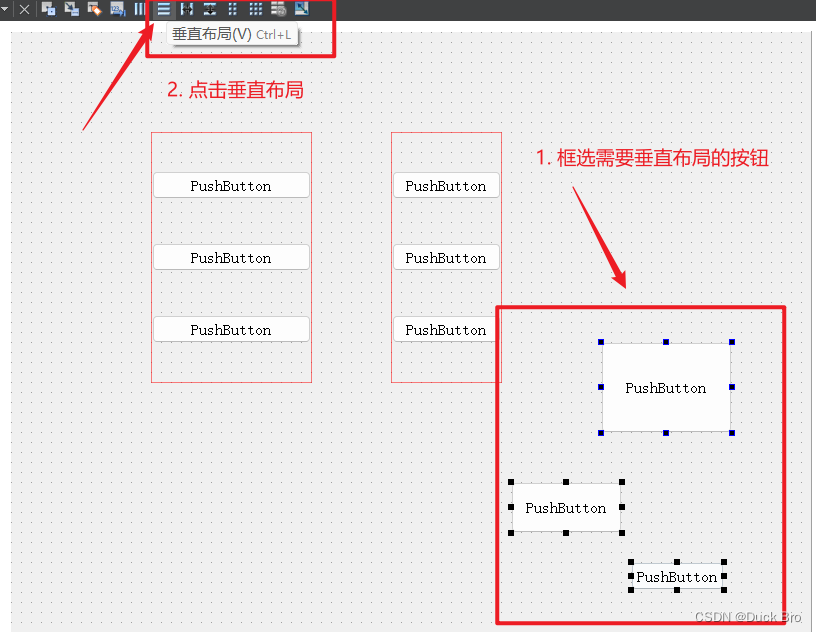
也可以使用选中要垂直布局的按钮后,点击界面上方的垂直布局



-
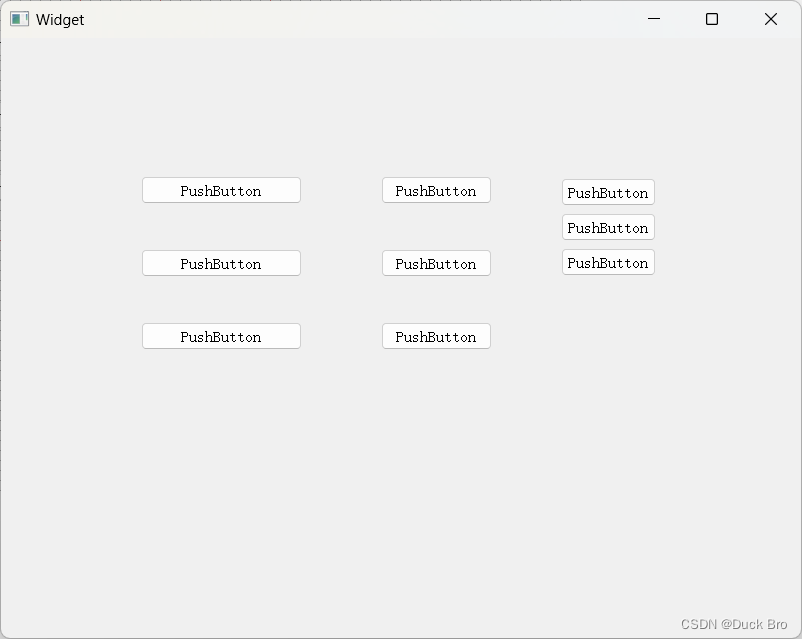
运行代码,按钮已经自动排好位置了,但是当前按钮不能随窗口变化而变化了

























 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










