- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
使用QtCreator创建及运行项目 | 项目初始代码解释
文章编号:Qt 学习笔记 / 04
文章目录
一、新建项目
-
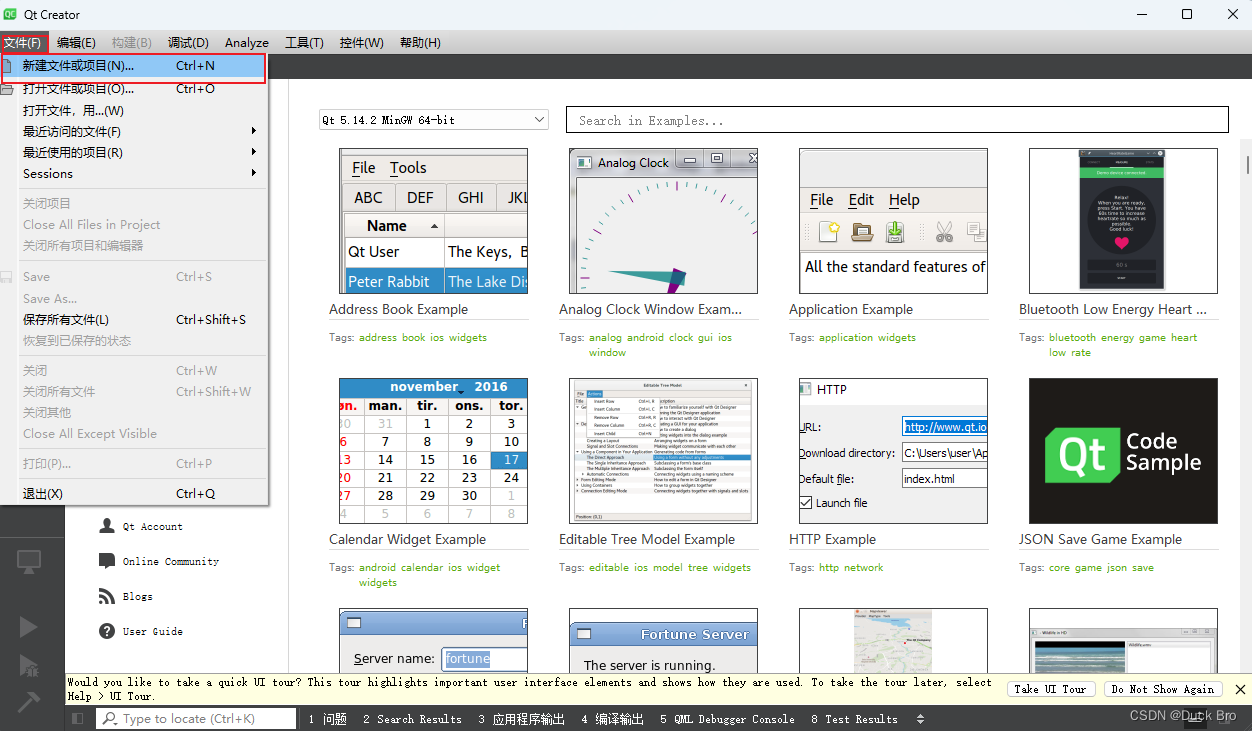
打开QtCreator,点击文件,新建项目或项目

-
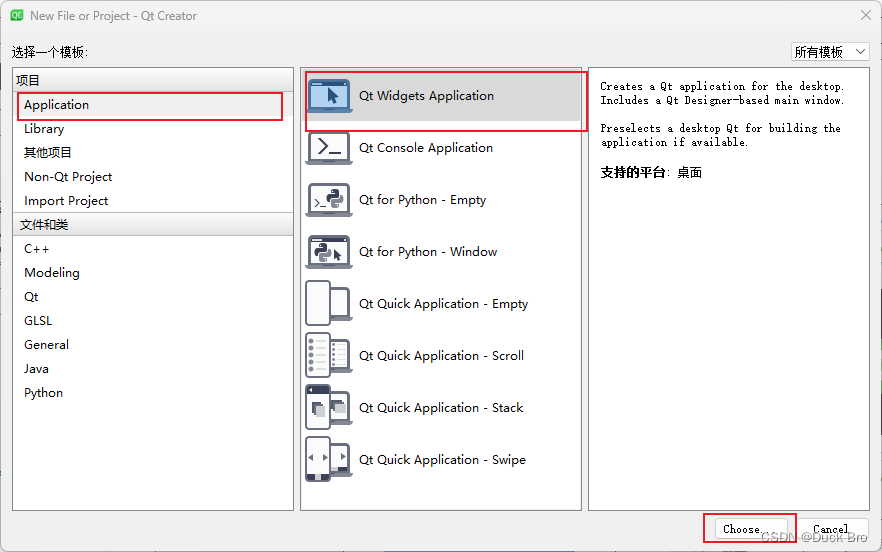
选择项目模板,这里选择
Application,然后选择Qt Widgets Application,点击Choose

-
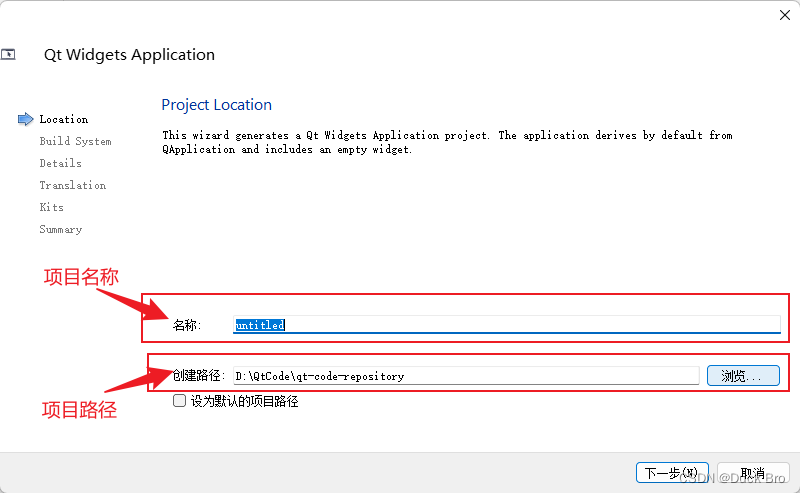
编辑文件的名称,选择创建项目保存的项目路径(注意:文件路径不要有中文)

-
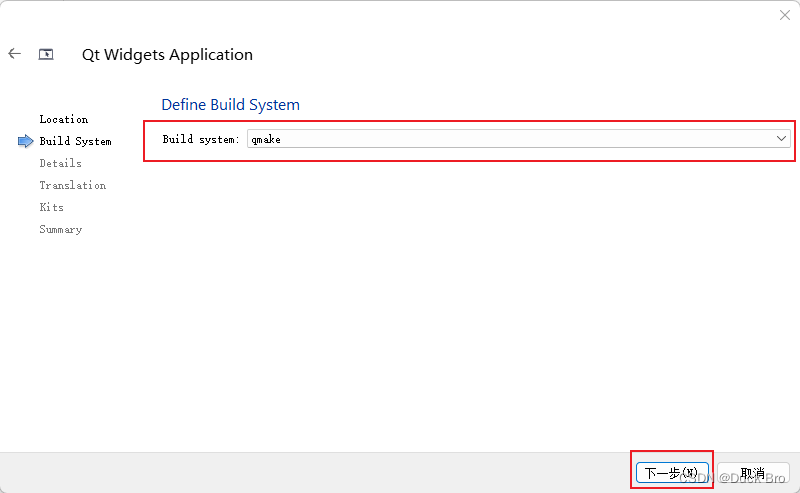
选择
qmake,点击下一步

-
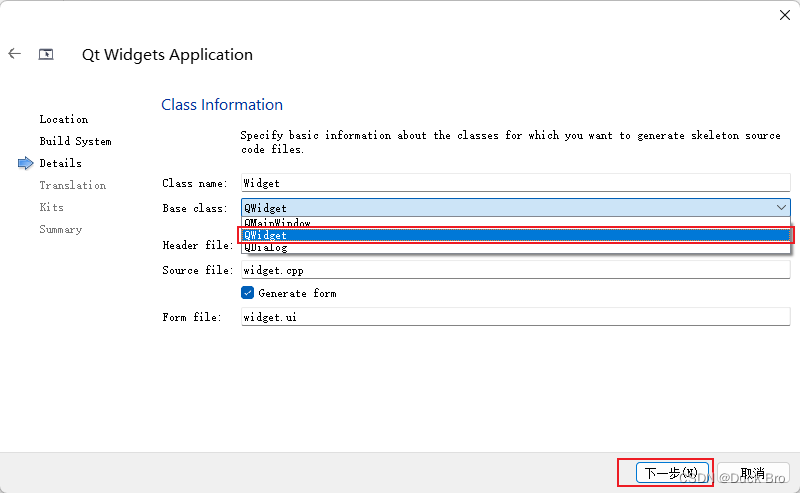
在Base class中选择
Qwidget,点击下一步

-
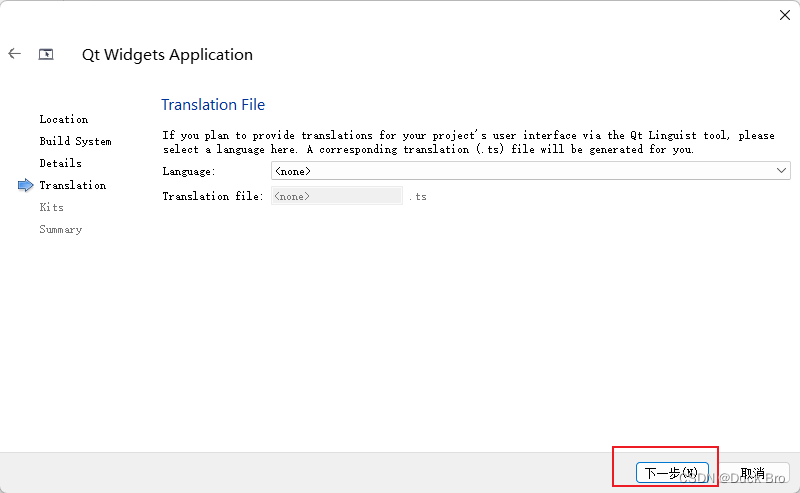
点击下一步

-
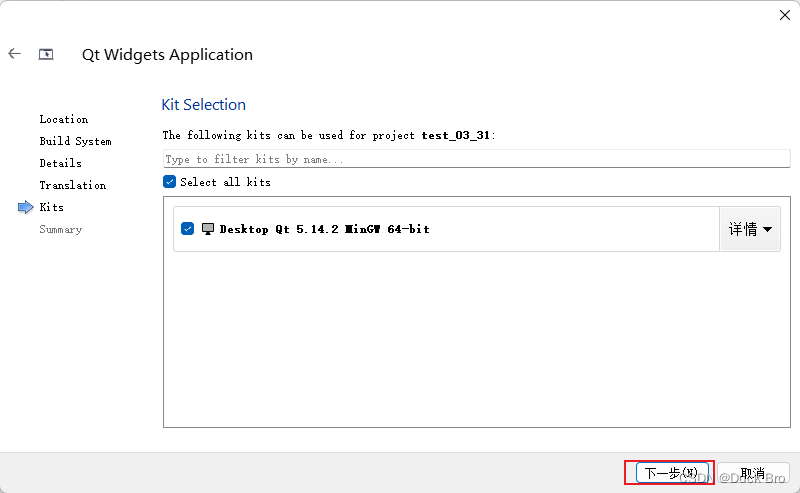
点击下一步

-
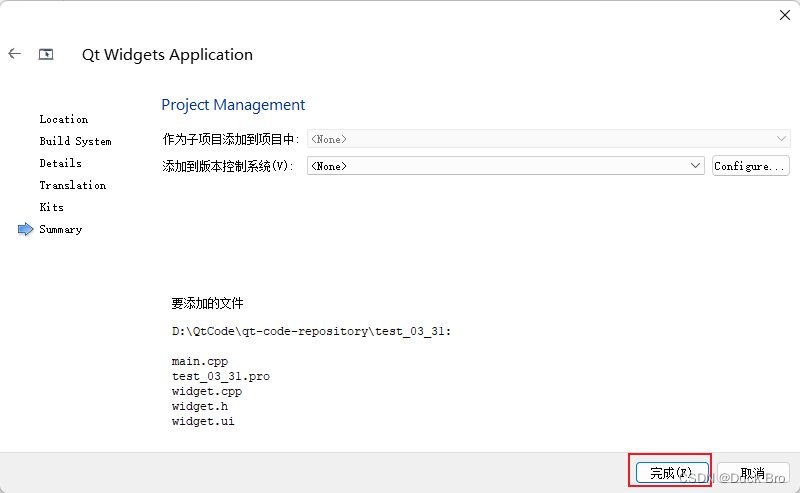
点击完成,完成创建一个项目

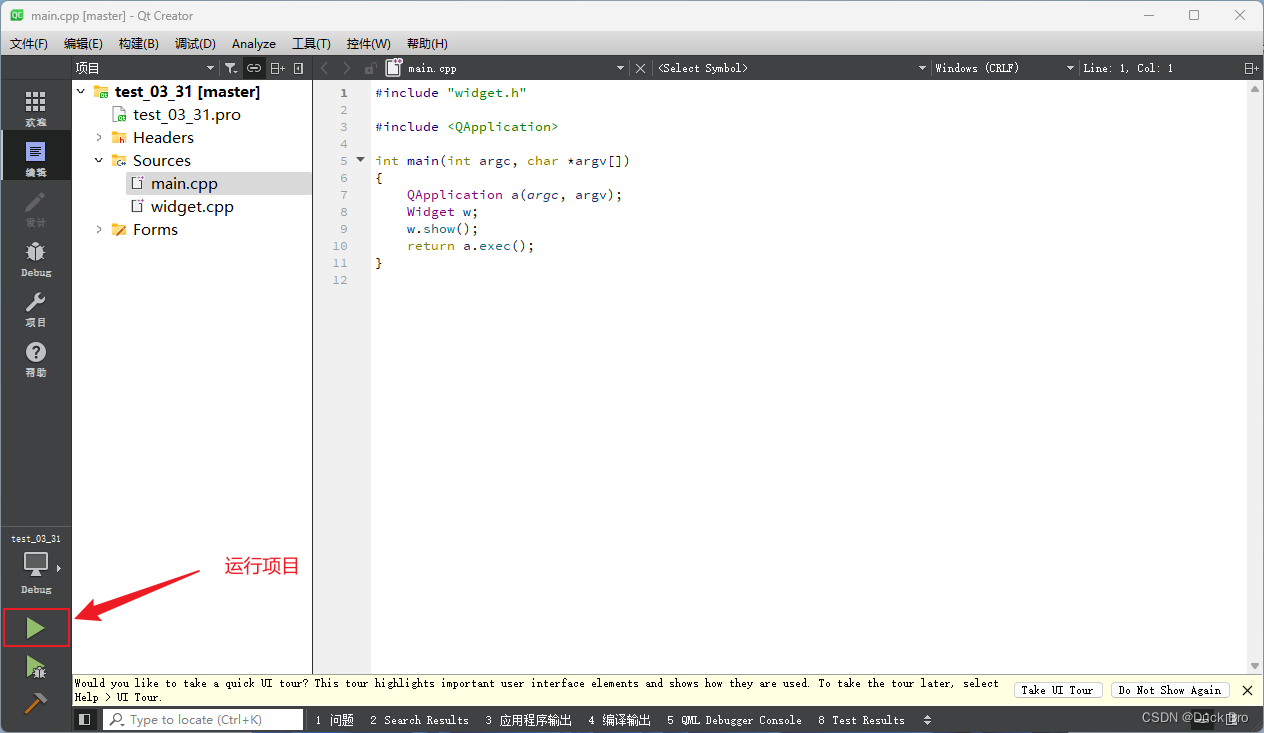
二、运行项目
- 创建项目完成,进入项目即可点击运行。

- 运行完成,会弹出一个界面(如下图所示)

三、项目代码解释
1. main.cpp
- 文件源码
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w; // Widget是创建项目时。填写生成的类名
w.show(); // .show()方法让控件显示
return a.exec(); //.exec() 执行代码
}
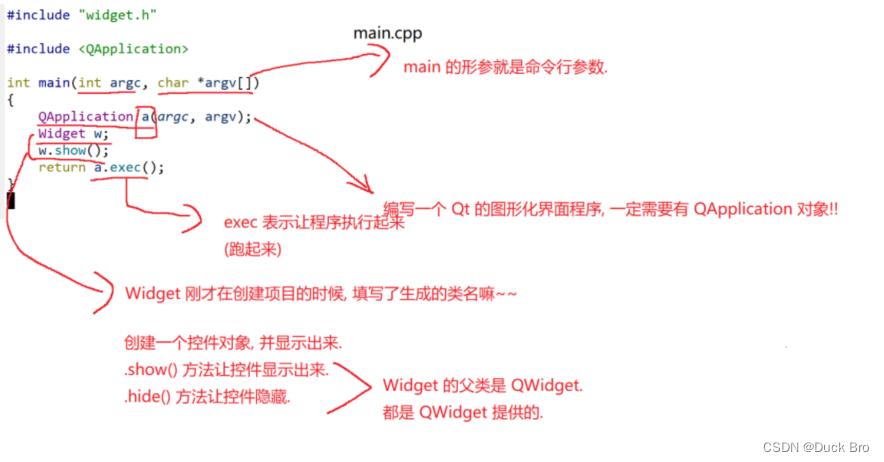
- main.cpp 文件代码图解

2. widget.h
- 文件源码
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
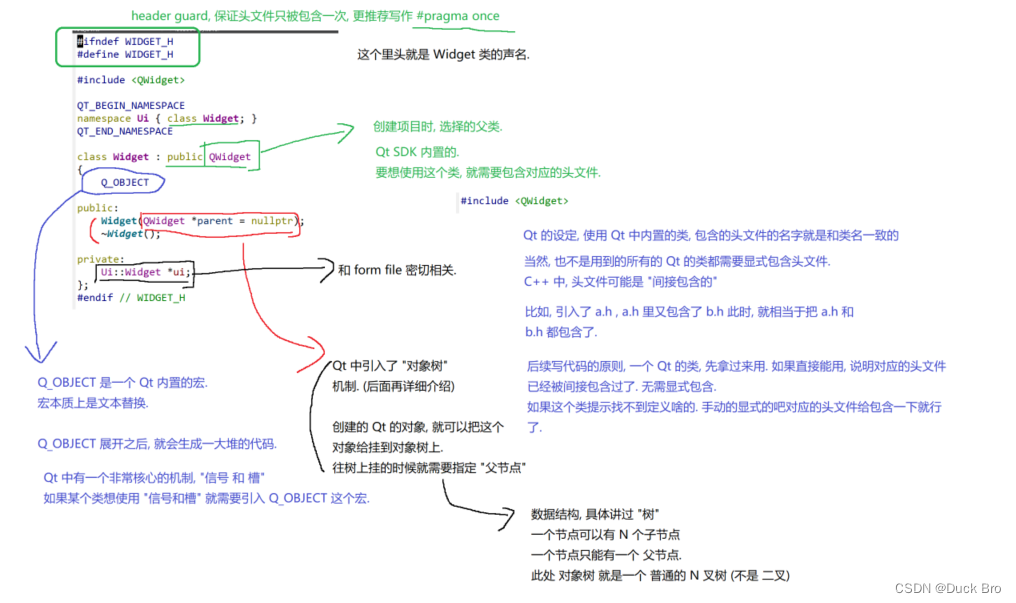
- widget.h 文件代码图解

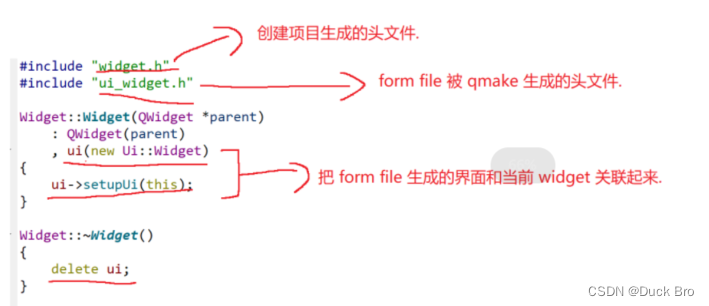
3. widget.cpp
- 文件源码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
- widget.cpp 文件代码图解

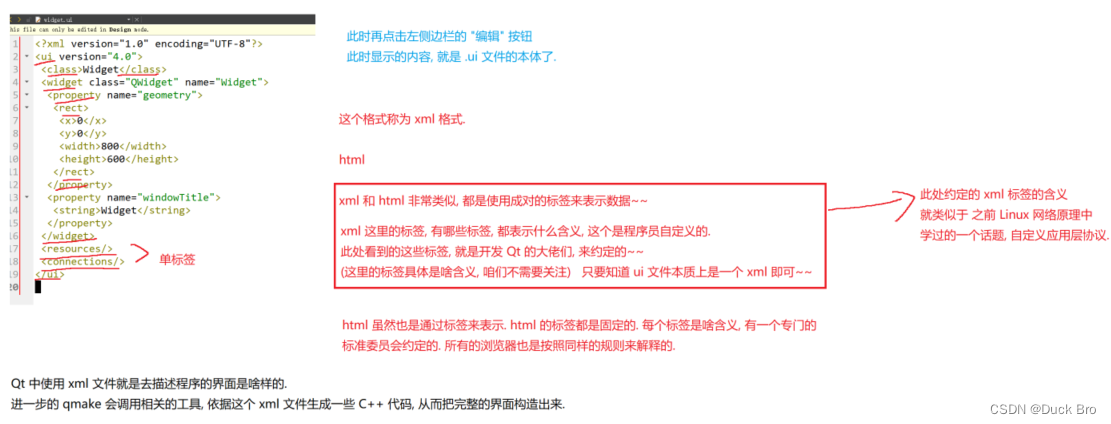
4. widget.ui
- 文件源码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>Widget</string>
</property>
</widget>
<resources/>
<connections/>
</ui>
- widget.ui 文件代码图解

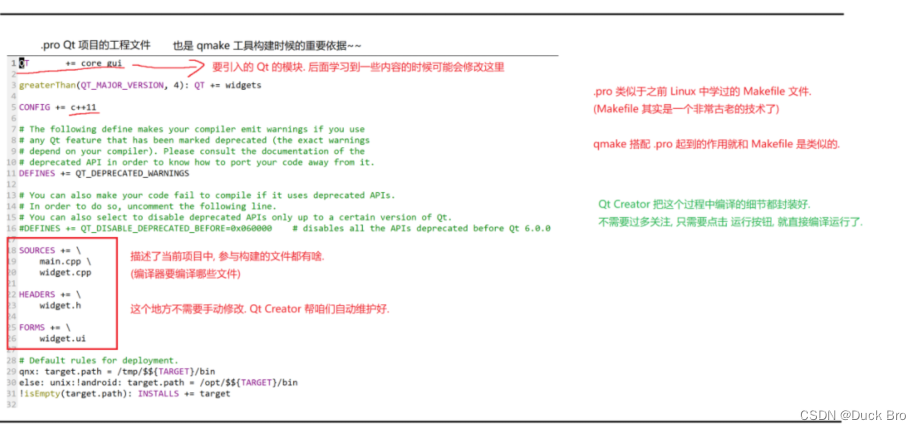
5. .pro文件
- 文件源码
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- .pro 文件代码图解


























 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










