- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 布局管理器 | 添加空白Spacer
文章编号:Qt 学习笔记 / 45
文章目录
一、QSpacerItem介绍
1. 简介
QSpacerItem是一个用于布局的空间项。它可以在布局中插入一个可调整大小的空白区域,用于调整窗口或控件之间的间距。
QSpacerItem有两种类型:水平的和垂直的。水平的QSpacerItem用于水平布局中,在水平方向上调整窗口或控件之间的间距。垂直的QSpacerItem用于垂直布局中,在垂直方向上调整窗口或控件之间的间距。

2. 核心属性
| 属性 | 说明 |
|---|---|
| width | 宽度 |
| height | 高度 |
| hData | 水平⽅向的 sizePolicy • QSizePolicy::Ignored : 忽略控件的尺寸,不对布局产⽣影响。 • QSizePolicy::Minimum : 控件的最小尺寸为固定值,布局时不会超过该值。 • QSizePolicy::Maximum : 控件的最⼤尺寸为固定值,布局时不会小于该值。 • QSizePolicy::Preferred : 控件的理想尺寸为固定值,布局时会尽量接近该值。 • QSizePolicy::Expanding : 控件的尺寸可以根据空间调整,尽可能占据更多空间。 • QSizePolicy::Shrinking : 控件的尺寸可以根据空间调整,尽可能缩小以适应空间。 |
| vData | 垂直⽅向的 sizePolicy • QSizePolicy::Ignored : 忽略控件的尺寸,不对布局产⽣影响。 • QSizePolicy::Minimum : 控件的最小尺寸为固定值,布局时不会超过该值。 • QSizePolicy::Maximum : 控件的最⼤尺寸为固定值,布局时不会小于该值。 • QSizePolicy::Preferred : 控件的理想尺寸为固定值,布局时会尽量接近该值。 • QSizePolicy::Expanding : 控件的尺寸可以根据空间调整,尽可能占据更多空间。 • QSizePolicy::Shrinking : 控件的尺寸可以根据空间调整,尽可能缩小以适应空间。 |
二、QSpacerItem的使用
1. 代码创建空白项Spacer
- 在界面上创建一个水平布局QVBoxLayout,并且添加两个按钮
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//添加水平布局
QHBoxLayout* layout = new QHBoxLayout();
this->setLayout(layout);
//创建按钮
QPushButton* button1 = new QPushButton("按钮1");
QPushButton* button2 = new QPushButton("按钮2");
//把控件添加到布局中
layout->addWidget(button1);
layout->addWidget(button2);
}
Widget::~Widget()
{
delete ui;
}
- 在两个按钮中间添加⼀个 spacer
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QHBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//添加水平布局
QHBoxLayout* layout = new QHBoxLayout();
this->setLayout(layout);
//创建按钮
QPushButton* button1 = new QPushButton("按钮1");
QPushButton* button2 = new QPushButton("按钮2");
//创建空白项Space
QSpacerItem* space = new QSpacerItem(200,20);
//把控件添加到布局中
layout->addWidget(button1);
layout->addSpacerItem(space);
layout->addWidget(button2);
}
Widget::~Widget()
{
delete ui;
}
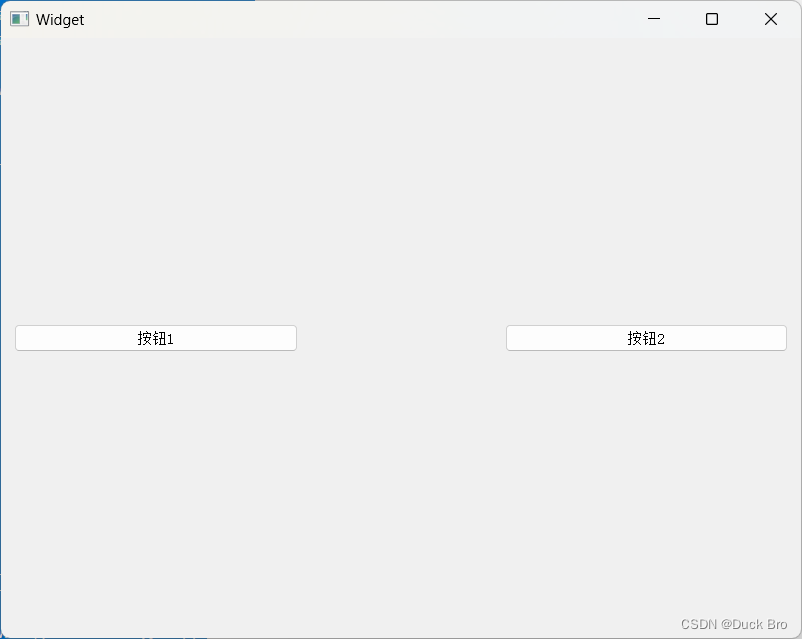
- 运行代码,查看结果

2. 图形化创建空白项Spacer
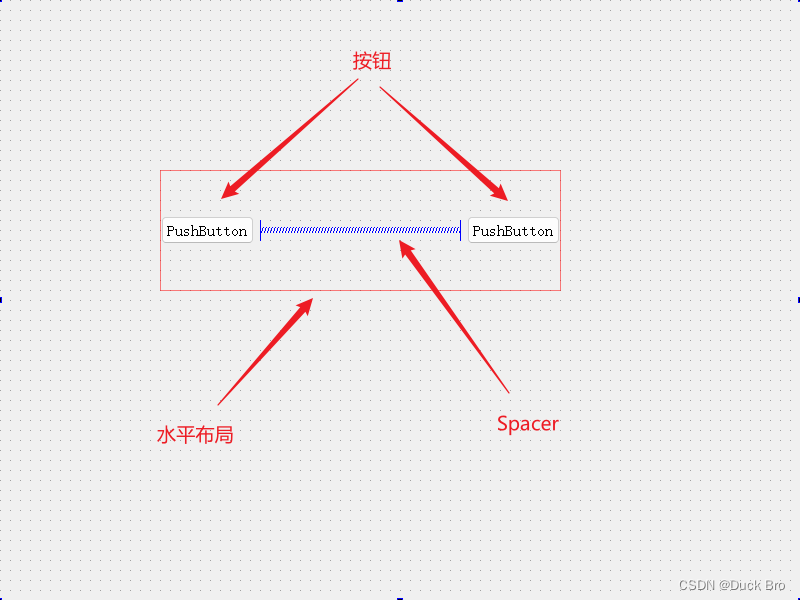
- 在图形化界面中添加水平布局,按钮控件,添加空白项水平Spacer


- 运行代码,查看结果


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










