主要用到html(架构)+ css(样式)+ javascript(交互效果)
###
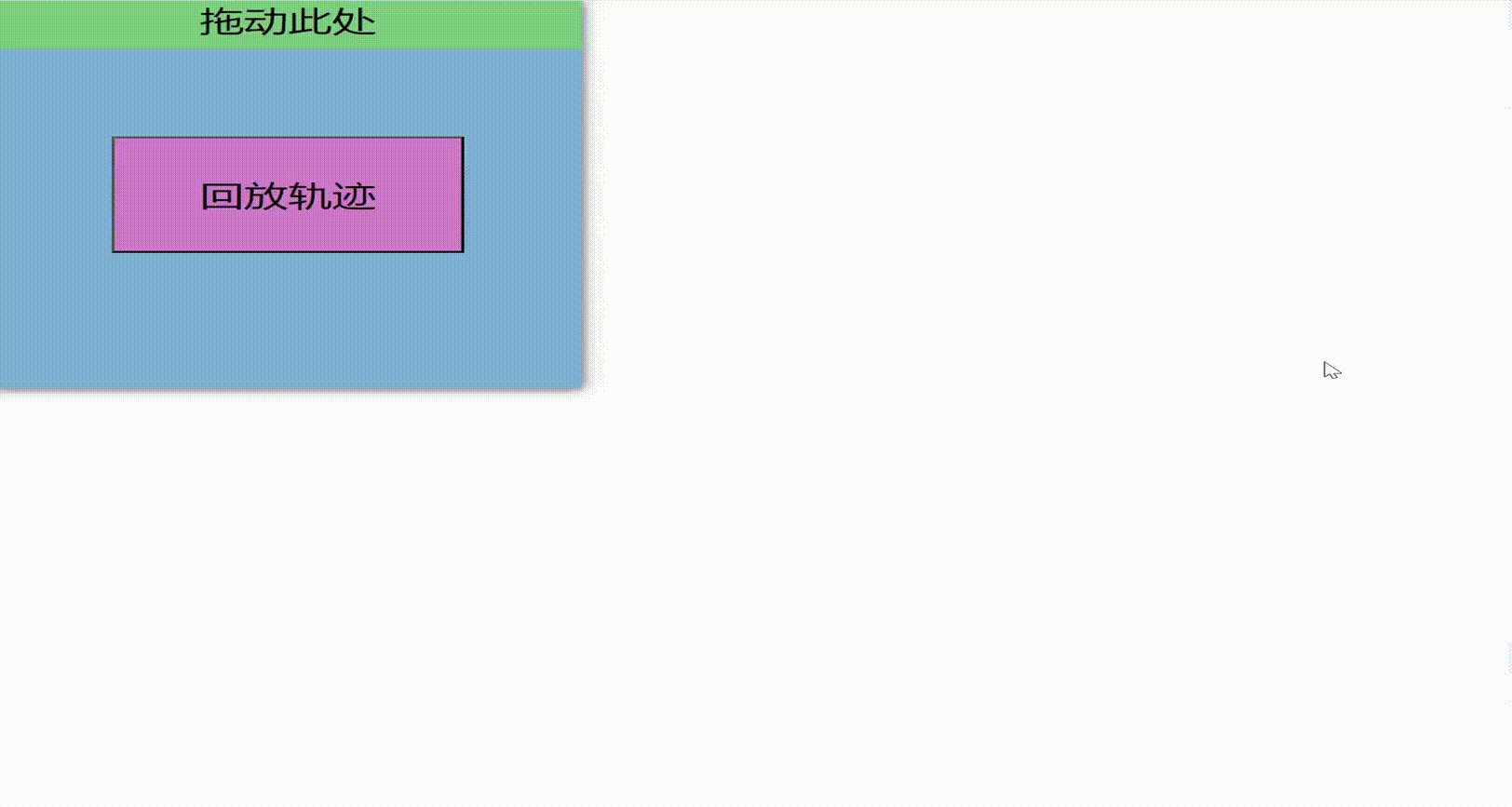
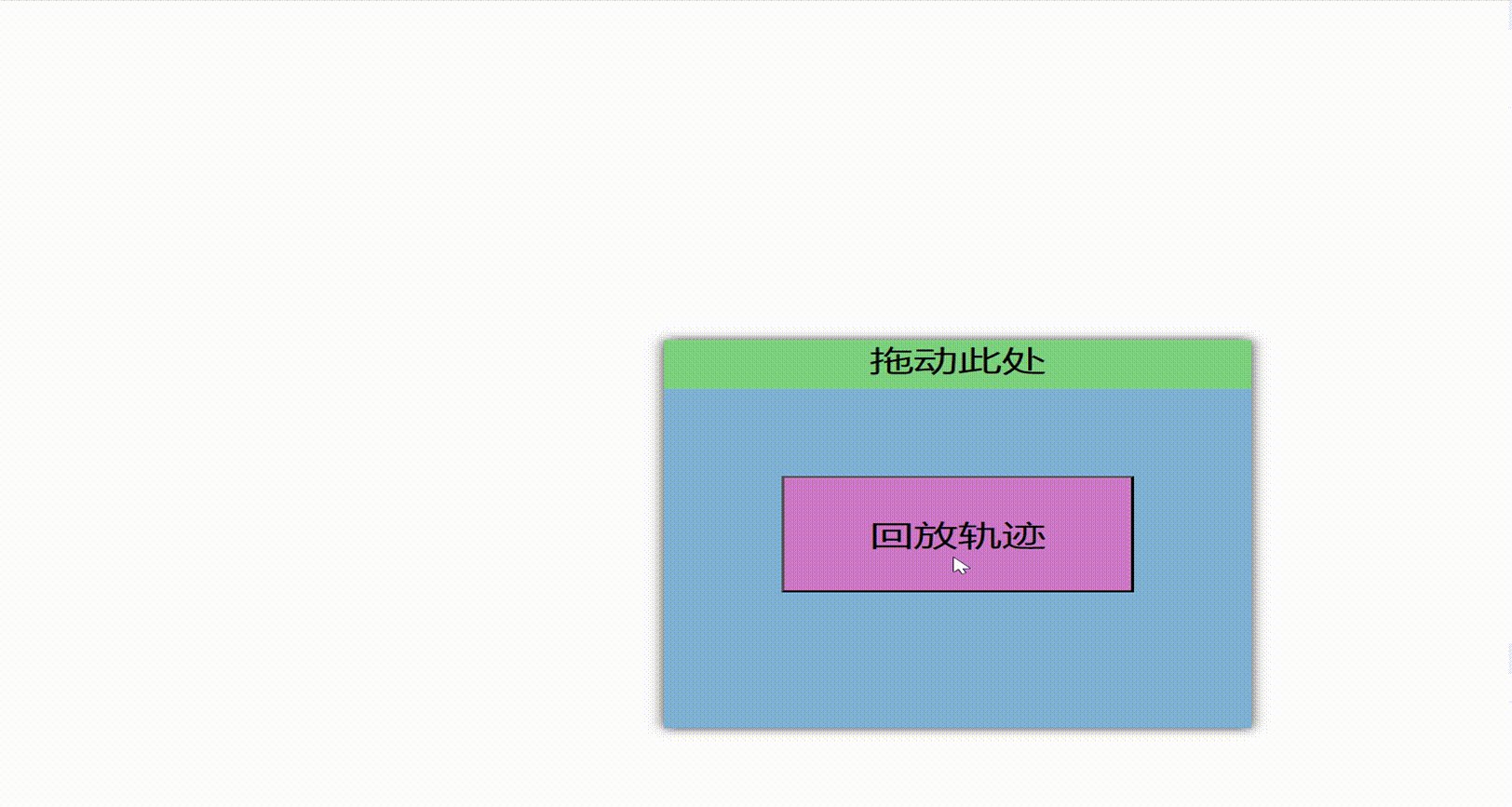
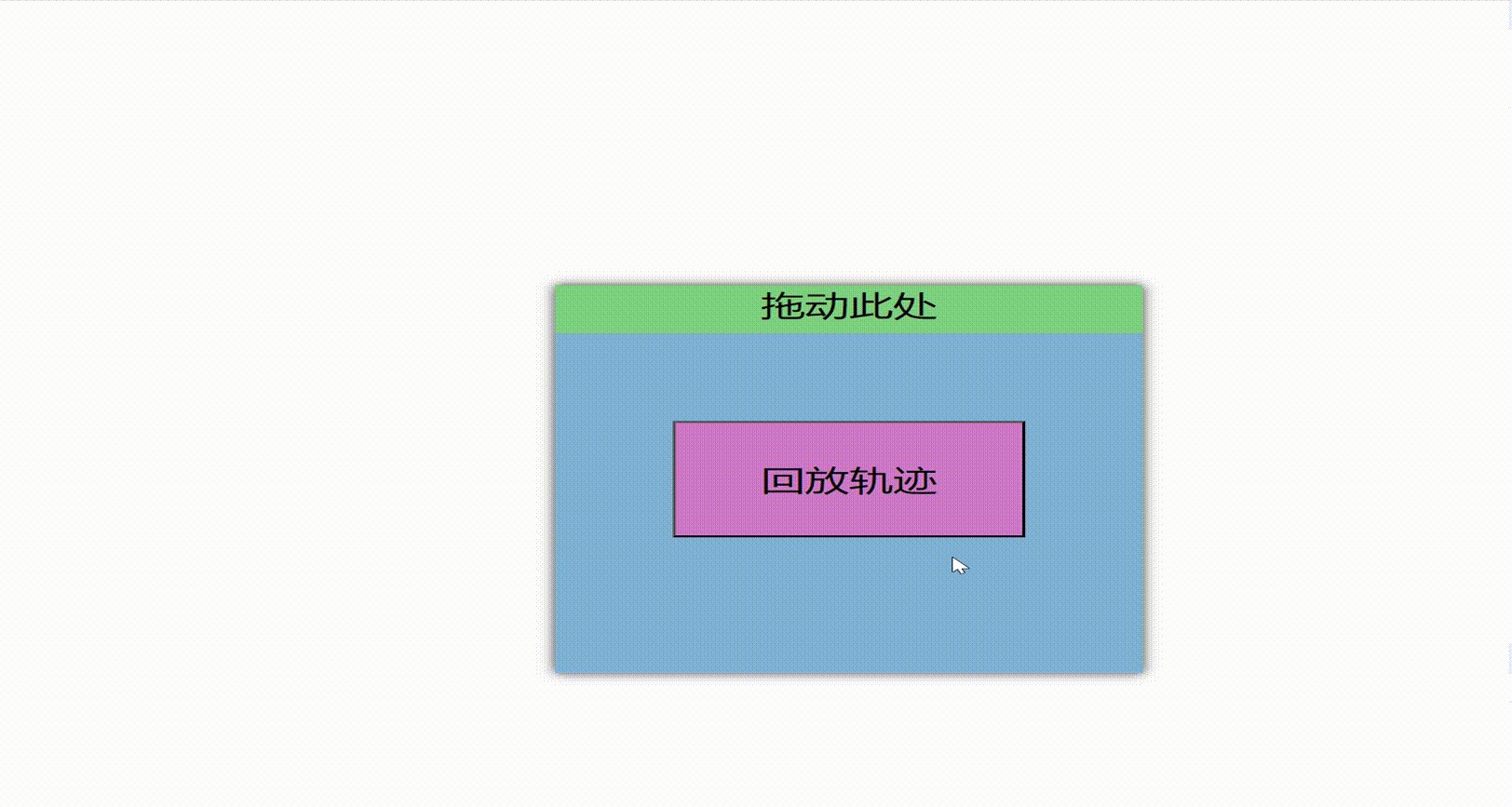
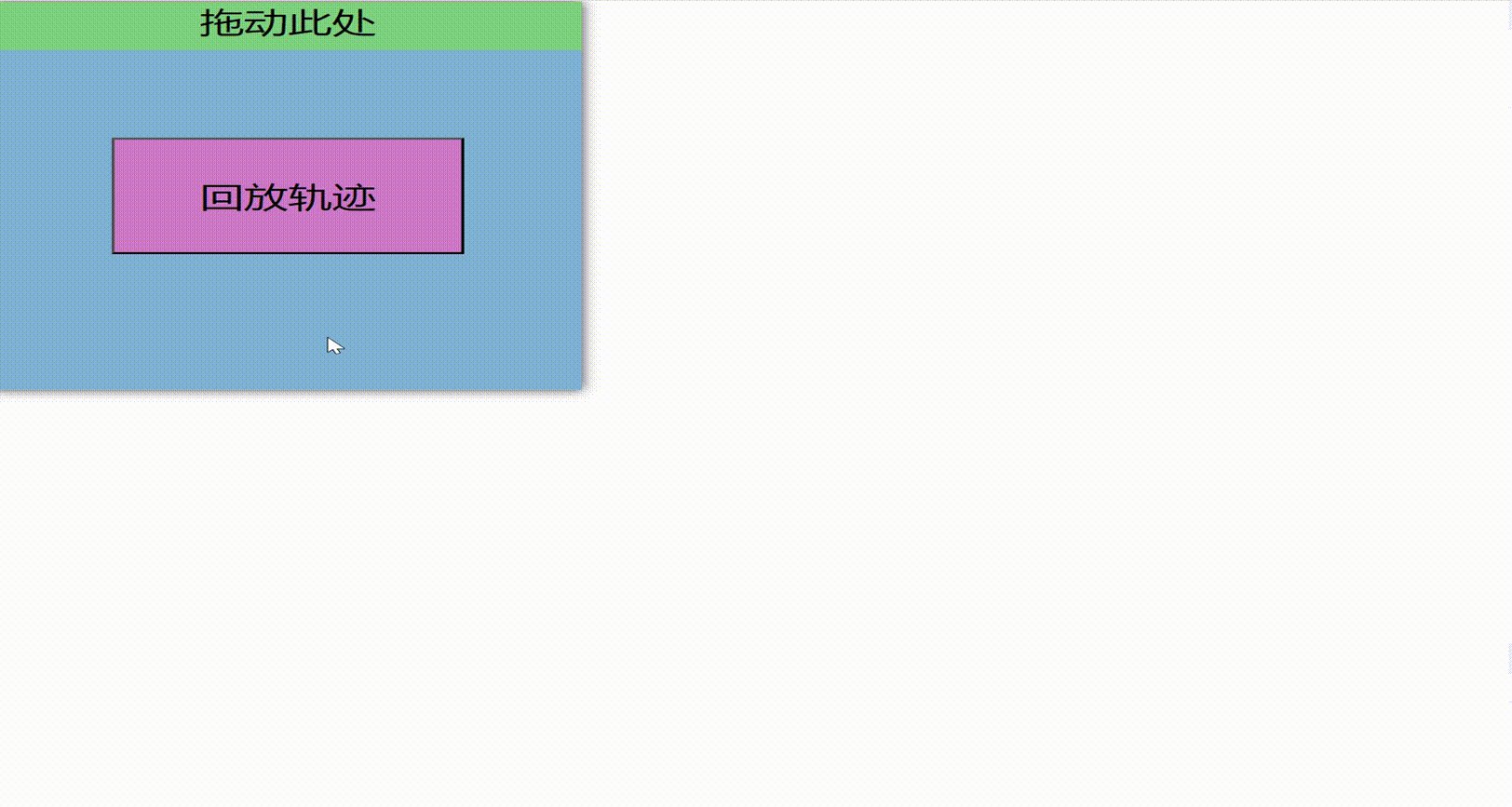
效果展示:

拖拽+回放运动轨迹
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Drag the playback</title>
</head>
<body>
<div id="box">
<div id="drag-bar">拖动此处</div>
<button id="btn">回放轨迹</button>
</div>
</body>
</html>
css样式部分
<style>
* {
margin: 0;
padding: 0;
}
#box {
width: 400px;
height: 400px;
background: rgb(127, 178, 212);
box-shadow: 0 0 10px #333;
position: absolute;
}
#drag-bar {
height: 50px;
background: rgb(125, 209, 125);
text-align: center;
font-size: 30px;
}
#btn {
width: 60%;
height: 30%;
background: rgb(207, 120, 201);
font-size: 30px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>javascript部分
<script>
// 1、首先获取各个dom元素并定义需要用到的变量;
// 2、相应dom监听按下鼠标键的事件:如果点击的地方不对则return, 同时监听鼠标移动的事件
// 3、使盒子随着鼠标而改变位置,并记录该位置
// 4、监听鼠标键起的事件,删除之前的监听移动事件
// 5、相应dom监听click事件,获取之前的位置数组的长度并减减,当===0时删除定时器,让盒子的位置倒回至原本的位置
// clientX、clientY
// 点击位置距离当前body可视区域的x,y坐标
// pageX、pageY
// 对于整个页面来说,包括了被卷去的body部分的长度
// screenX、screenY
// 点击位置距离当前电脑屏幕的x,y坐标
// offsetX、offsetY
// 相对于带有定位的父盒子的x,y坐标
var box = document.getElementById("box");
var dragBar = document.getElementById("drag-bar");
var btn = document.getElementById("btn");
var offsetX = 0,
offsetY = 0,
positionArray = [];
dragBar.addEventListener("mousedown", handlerMouseDown);
function handlerMouseDown(e) {
var e = e || window.event;
if (e.target.nodeName === "BUTTON") {
return false;
}
offsetX = e.offsetX;
offsetY = e.offsetY;
document.addEventListener("mousemove", handlerMouseMove);
}
function handlerMouseMove(e) {
var e = e || window.event;
// 不减去offsetX的话,在点击盒子的时候盒子的位置会发生偏移
var _left = e.clientX - offsetX;
var _top = e.clientY - offsetY;
box.style.left = _left + "px";
box.style.top = _top + "px";
positionArray.push({ left: _left, top: _top });
}
document.addEventListener("mouseup", handlerMouseUp);
function handlerMouseUp(e) {
document.removeEventListener("mousemove", handlerMouseMove);
}
btn.addEventListener("click", handlerClick);
function handlerClick(e) {
var index = positionArray.length;
var timer = setInterval(function () {
if (index === 0) {
//不加此行的话在已经执行了回放功能后再次点击回放,依旧会执行之前的回放(第二次拖动后执行的回放会把第一次的轨迹再执行一次)
positionArray.length = 0;
return clearInterval(timer);
}
index--;
box.style.left = positionArray[index].left + "px";
box.style.top = positionArray[index].top + "px";
}, 50);
}
</script>###
效果展示:

模拟弹出层+拖拽
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button class="w">显示弹出框</button>
<div class="box">
<div class="first">登录</div>
<a href="JavaScript:;" class="close">X</a>
<div class="second">
<label for="">用户名:</label>
<input type="text" name="" id="" value="请输入用户名" />
</div>
<div class="second">
<label for="">密码:</label>
<input type="text" name="" id="" value="请输入登录密码" />
</div>
<button class="last">马上登录</button>
<!-- <div >马上登录</div> -->
</div>
<div class="bc"></div>
</body>
</html>
css样式部分
<style>
* {
margin: 0;
padding: 0;
}
.bc {
background-color: rgba(130, 160, 148, 0.5);
width: 100%;
height: 100%;
position: fixed;
z-index: -1;
}
.w {
position: absolute;
top: 10px;
left: 50%;
transform: translate(-50%);
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
width: 400px;
}
.first {
height: 50px;
text-align: center;
line-height: 50px;
font-size: 20px;
}
.second {
margin-right: 40px;
}
.second {
text-align: right;
}
.second > input {
width: 260px;
height: 20px;
margin-bottom: 20px;
outline: none;
border: 1px solid rgb(206, 203, 203);
color: #999;
font-size: 12px;
}
.second > label {
font-size: 13px;
}
.last {
position: relative;
left: 50%;
transform: translate(-50%);
text-align: center;
width: 200px;
height: 35px;
line-height: 35px;
margin-bottom: 30px;
margin-top: 5px;
border: 1px solid rgb(206, 203, 203);
}
.box a {
position: absolute;
right: 0;
top: 0;
background-color: #c93535;
display: inline-block;
text-align: center;
height: 30px;
width: 30px;
line-height: 30px;
border-radius: 50%;
text-decoration: none;
color: black;
font-size: 13px;
}
</style>javascript部分
获取焦点,控制元素的显示隐藏,拖动距离
<script>
var w = document.querySelector(".w");
var close = document.querySelector(".close");
var box = document.querySelector(".box");
var bc = document.querySelector(".bc");
var first = document.querySelector(".first");
// 默认不让它显示
bc.style.display = "none";
box.style.display = "none";
w.addEventListener("click", function () {
bc.style.display = "block";
box.style.display = "block";
});
close.addEventListener("click", function () {
bc.style.display = "none";
box.style.display = "none";
});
first.onmousedown = function (e) {
document.documentElement.style.cursor = "move";
var x = e.pageX - box.offsetLeft;
var y = e.pageY - box.offsetTop;
document.addEventListener("mousemove", move);
function move(e) {
box.style.left = e.pageX - x + "px";
box.style.top = e.pageY - y + "px";
console.log("pageX", e.pageX);
console.log("pageY", e.pageY);
}
document.addEventListener("mouseup", function () {
document.documentElement.style.cursor = "default";
document.removeEventListener("mousemove", move);
});
};
</script>



















 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








