echarts组件引入
<template>
<div>
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue';
import * as echarts from 'echarts';
import api from '@/components/utils/api'
const boxlist = ref([])
const mc = ref([])
const jg = ref([])
const chafen = () => {
boxlist.value.forEach(item => {
mc.value.push(String(item.name))
jg.value.push(Number(item.price))
console.log(mc.value, jg.value);
// console.log(item);
});
}
const zhuxing = () => {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts与后台交互示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: mc.value
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: jg.value
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
onMounted(async () => {
const { data: { data } } = await api.get('zx')
boxlist.value = data
chafen()
zhuxing()
})
</script>
<style lang="scss" scoped></style>前端代码
<template>
<div class="body">
<div class="box">
<count-up v-for="(val, index) in endVal" :key="index" :end-val="val" :duration="duration"
:decimal-places="decimals" :options="options" @init="onInit" @finished="onFinished"
class="count"></count-up>
</div>
<zhuxing></zhuxing>
</div>
</template>
<script setup lang="ts">
import { reactive, toRefs, onMounted,ref,computed } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'
import zhuxing from '@/components/gundong/zhuxing.vue'
import api from '@/components/utils/api'
const count=ref(null)
const data = reactive({
startVal: 0, // 开始值
endVal: computed(()=>([count.value, 5000, 10000])), // 结束值 -- 可以写成动态的
duration: 5, // 跳动时长 - 单位:秒
decimals: 0, // 小数点位数
countUp: undefined as ICountUp | undefined, // 跳动的对象
// countUps: [] as Array<ICountUp> | [], // 跳动的对象数组
options: {
// 配置分隔符
separator: '❤️'
} as CountUpOptions
})
const onInit = (ctx: ICountUp) => {
data.countUp = ctx
console.log(`开始`, ctx)
}
const onFinished = () => {
console.log('结束')
}
const { endVal, duration, decimals, options } = toRefs(data)
onMounted(async () => {
const {data:{data}}=await api.get('zx')
count.value=data.length
console.log(count.value);
// onInit()
// onFinished()
})
</script>
<style lang="less" scoped>
.body {
.box {
display: flex;
justify-content: flex-start;
// font-weight: bold;
.count {
font-size: 20px;
font-weight: bold;
margin: 0 30px;
}
}
}
</style>
后端代码
var express = require("express");
var router = express.Router();
const mongoose = require("mongoose");
const Zhuxing = mongoose.model("zhuxing",{name:String,price:Number},'zhuxing')
// Zhuxing.create({
// name:'周日',
// price:6000
// })
router.get("/zx", async function (req, res, next) {
const data = await Zhuxing.find();
// console.log(data);
res.send({ code: "200", message: "zx show ok", data });
});
module.exports = router;
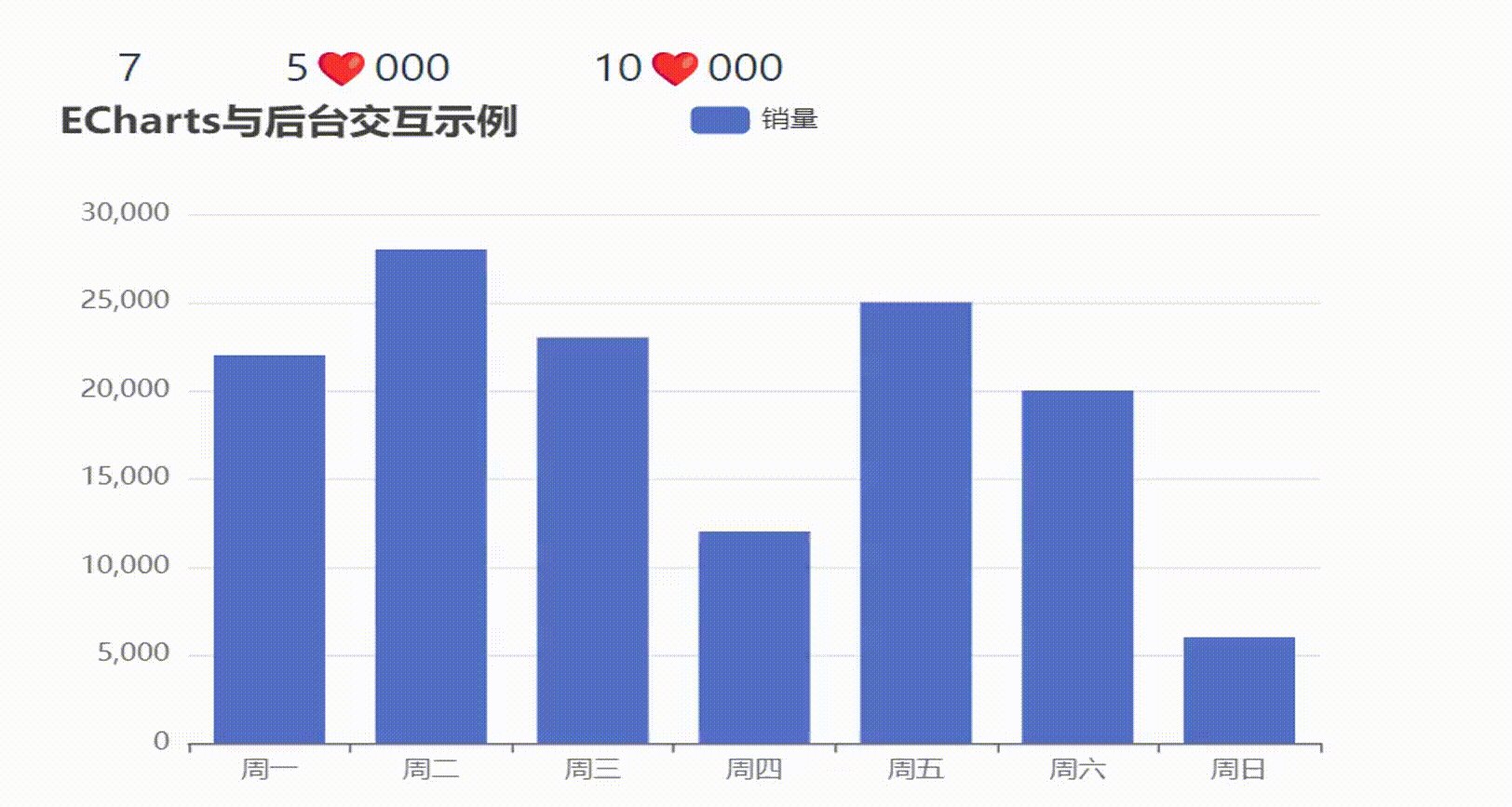
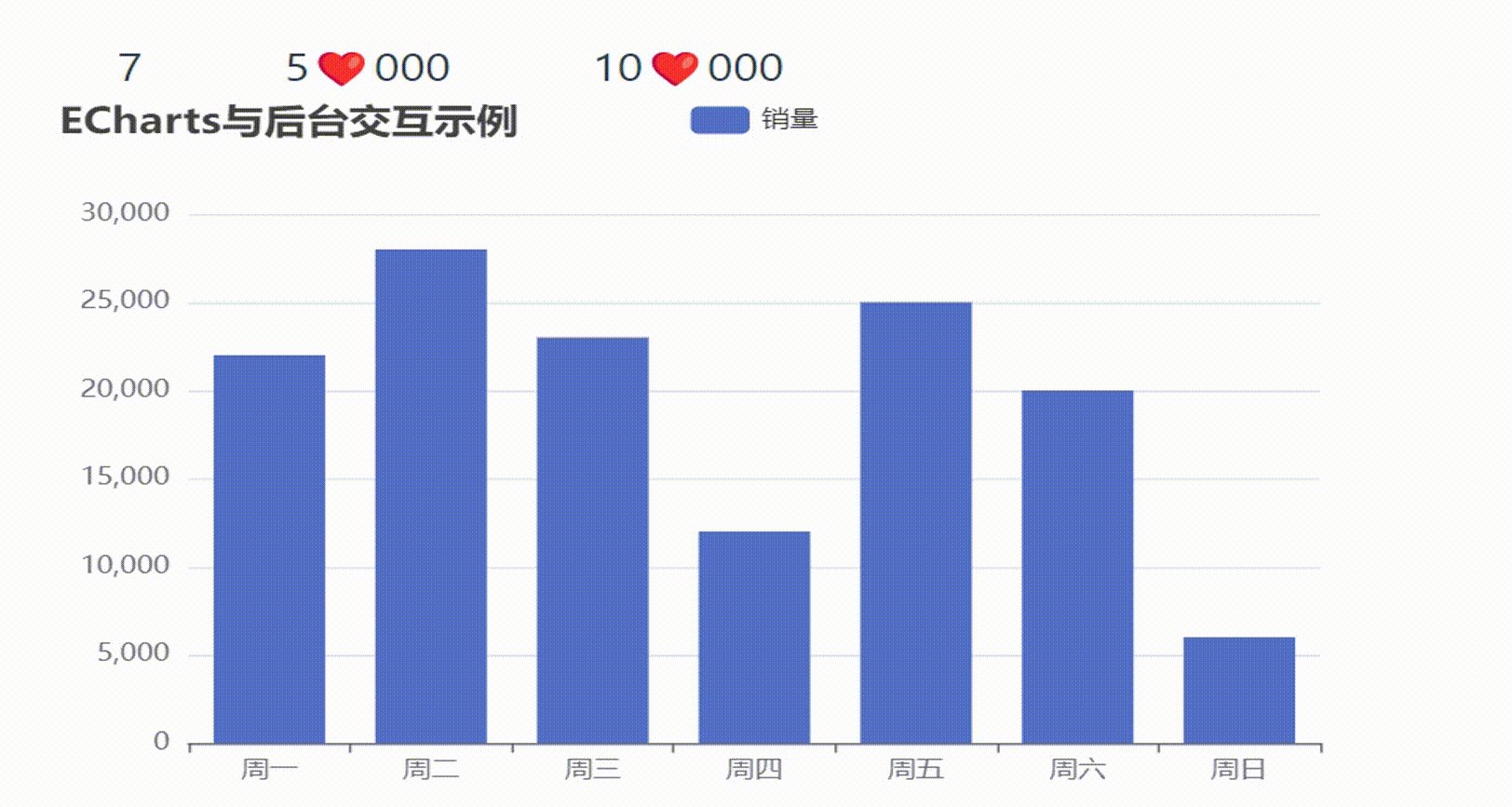
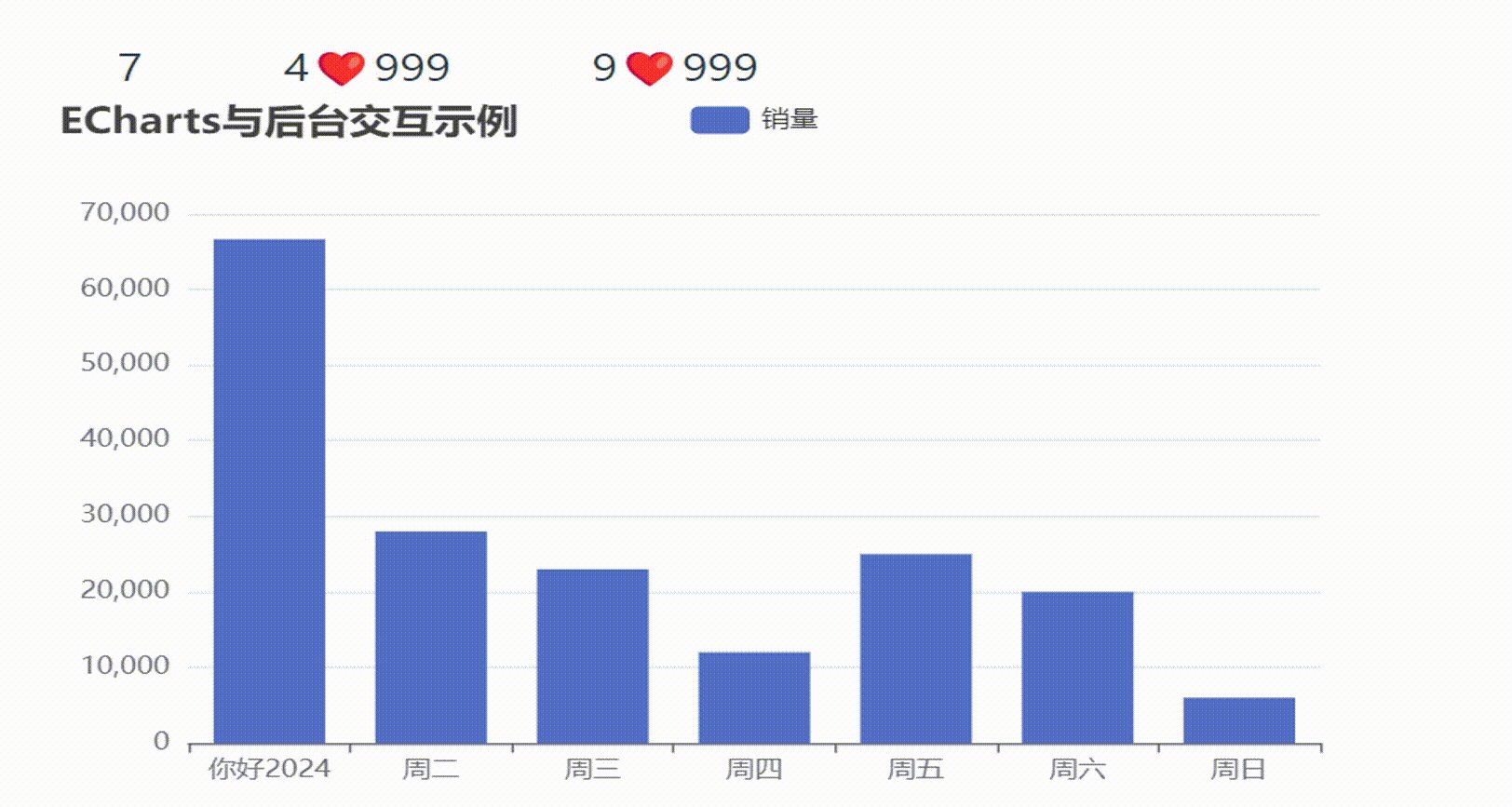
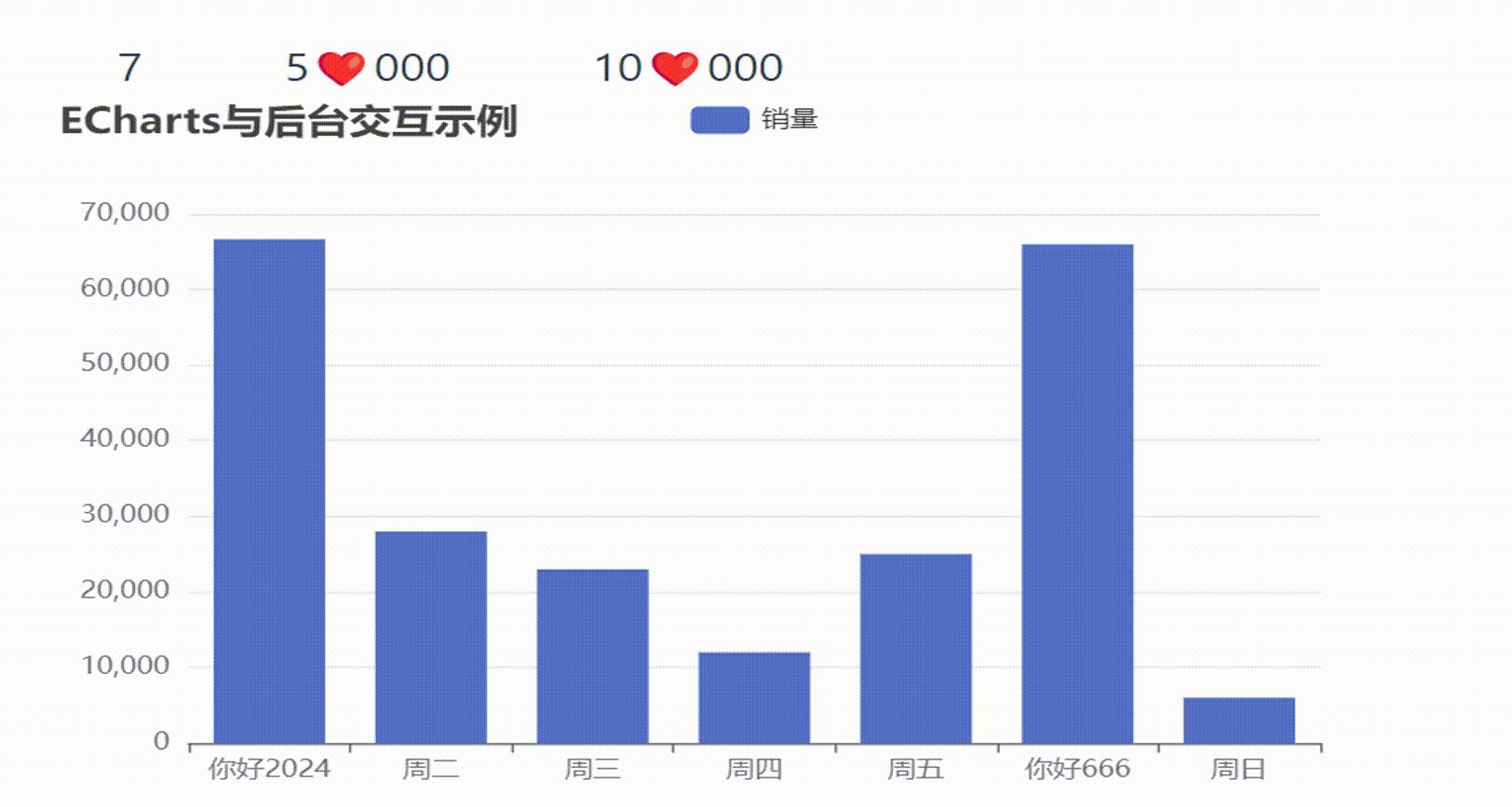
效果查看








 文章介绍了如何在Vue项目中使用Echarts进行图表展示,包括模板中引入Echarts库,获取后台数据并动态更新图表的过程,以及后端Express设置数据接口。
文章介绍了如何在Vue项目中使用Echarts进行图表展示,包括模板中引入Echarts库,获取后台数据并动态更新图表的过程,以及后端Express设置数据接口。














 8942
8942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








