前言
前段时间学习three.js,想要实现一种场景环绕的效果,看到了许多种实现方式,小飞在这里推荐的是一种最简单直接的方式
一、three.js场景环绕效果展示
three.js场景环绕效果展示
二、逻辑整理


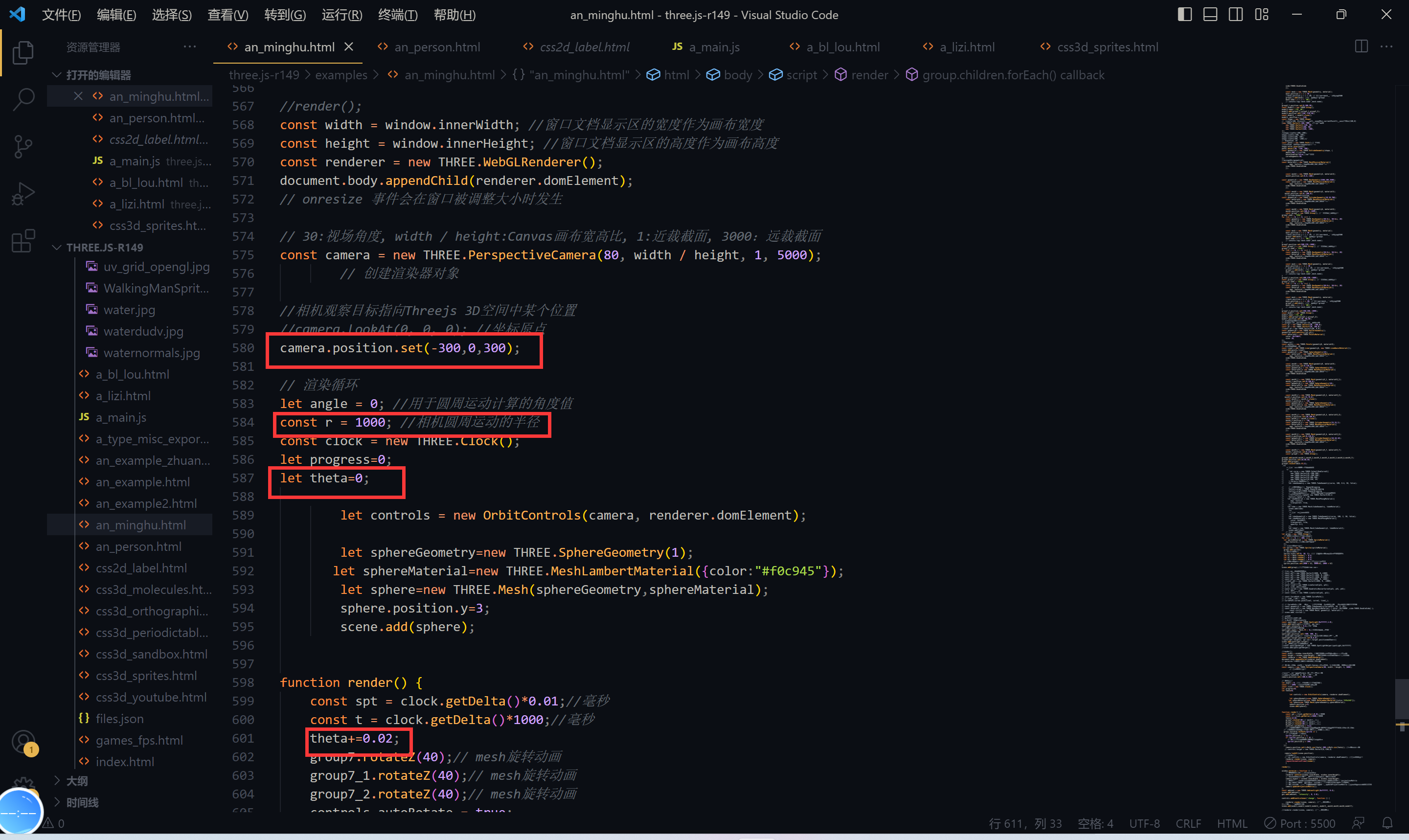
1.相机初始化
代码如下:
camera.position.set(-300,0,300);
2.相机位置不断重置
代码如下:
先定义一些变量,为后面的式子做准备
const r = 1000; //相机圆周运动的半径
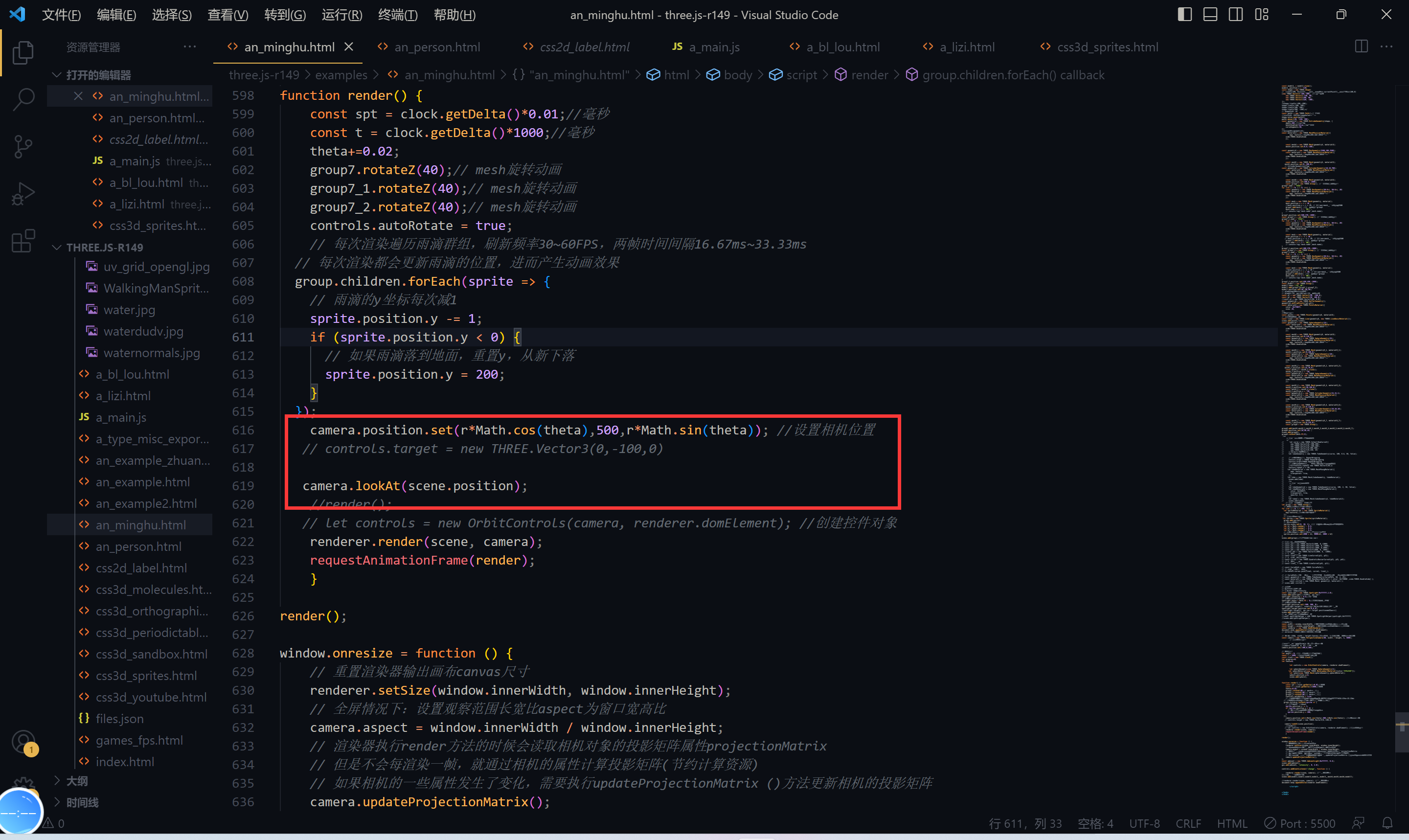
let theta=0;后面在渲染器里写三个式子
theta+=0.02;
camera.position.set(r*Math.cos(theta),500,r*Math.sin(theta)); //设置相机位置
camera.lookAt(scene.position); //聚焦场景中心总结
以上内容就是实现three.js的场景环绕功能啦,快去实现去吧























 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










